Hi,大家好,我是Tony,是一個對於程式設計有一點點概念的新手。
挑戰來到第14天啦!
今天的學習內容是:JavaScript 陣列物件
學習內容來自
彭彭老師JavaScript 陣列物件
https://www.youtube.com/watch?v=RlTX2_QnM04&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=22昨天的學習內容:[Day 13] JavaScript 物件基礎(Object)
https://ithelp.ithome.com.tw/articles/10345506
簡單來說,是按照順序存放其他資料的容器。
是JavaScript中內建的物件。
一般的物件裡的成員都要有名稱,
陣列物件裡的資料,會利用有順序的編號來管理。
與物件一樣,先建立一個空白陣列,
也能直接使用中括號來表示。
還有一樣可以放入變數中。
語法:
<script>
new Array(); //建立空白陣列
[]; //用中括號建立空白陣列
let arr=[]; //將物件放入變數中
</script>
使用陣列的push方法
語法:陣列.push(資料)
<script>
let arr=[]; //將物件放入變數中
arr.push(3); //將資料3推進編號0
arr.push(4); //將資料4推進編號1
</script>
取得資料的語法:陣列[編號]
在中括號中輸入編號來取得對應的資料。
來看語法:
<script>
let arr=[]; //將物件放入變數中
arr.push(3); //將資料3推進編號0
arr.push(4); //將資料4推進編號1
console.log(arr[0]); //印出3
console.log(arr[1]); //印出4
</script>
取得陣列的長度,我們就能知道陣列有多少資料。
語法:陣列.length
<script>
let arr=[];
arr.push(3);
arr.push(4);
console.log(arr.length); //會印出2
</script>
直接在中括號[]知禮,放入資料,用逗號,隔開。
語法:[資料1,資料2,...]
建立好之後,也能使用push再把資料推進去。
<script>
let arr=[3,4]; //建立友初始資料的陣列物件
arr.push(0); //用push再推入資料,資料0是在編號2
</script>
<script>
let grades=[];
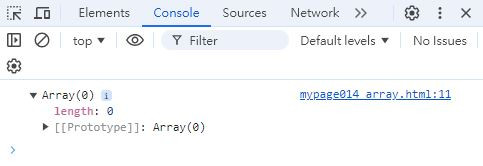
console.log(grades);
</script>
網頁結果1
空陣列裡面沒有資料,長度length是0。
範例:將大家的考試成績輸入
<script>
let grades=[];
grades.push(70)
grades.push(85)
grades.push(60)
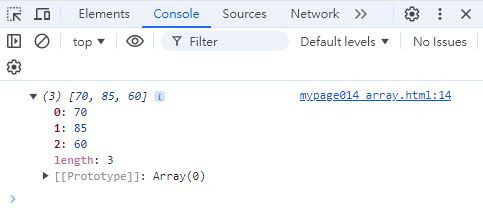
console.log(grades);
</script>
網頁結果2
陣列有3筆資料,長度length是3。
接續上面的例子
<script>
let grades=[70,85,60];
grades.push(100);
grades.push(90);
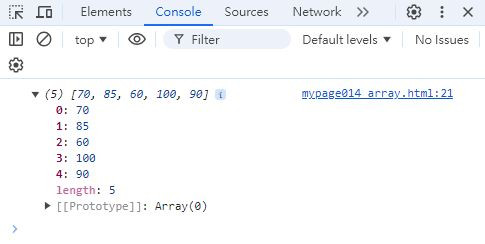
console.log(grades);
</script>
網頁結果3
可以看到後來推入的資料被放在後面,長度為5
接續上面的例子
<script>
let grades=[70,85,60];
grades.push(100);
grades.push(90);
console.log(grades);
console.log(grades[0]);
console.log(grades[1]);
console.log(grades[2]);
console.log(grades[3]);
console.log(grades[4]);
console.log(grades[5]);
console.log(grades.length);
</script>
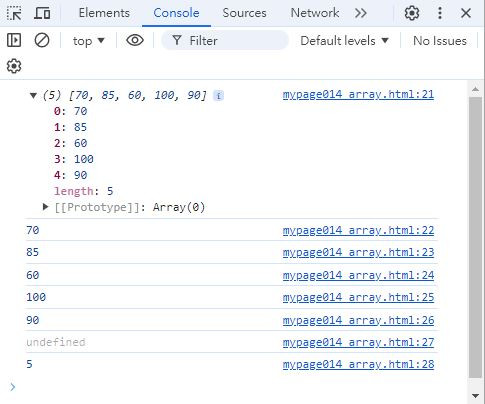
網頁結果4
印出每個資料內容,陣列長度為5,所以資料編號只有0-4,編號5顯示undefined沒有資料。
今日的學習內容先到這邊,又是一段很長的學習內容。
謝謝大家,我們明天見。
