Hi,大家好,我是Tony,是一個對於程式設計有一點點概念的新手。
挑戰來到第15天啦!
今天的是個練習內容:JavaScript 陣列物件練習-利用for迴圈
學習內容來自
彭彭老師JavaScript 陣列物件(影片16:00開始)
https://www.youtube.com/watch?v=RlTX2_QnM04&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=22昨天的學習內容:[Day 14] JavaScript 陣列物件(Array)
https://ithelp.ithome.com.tw/articles/10345638
我們如果想要取得班級成績的平均數,
就要利用for迴圈來幫助我們達成。
接下來就一步一步來練習。
取得平均數的公式,就是每一個項目加總後,除以項目數量。
所以第一步就是要做項目加總。
程式運算中,要做到項目加總,就要先逐一取得陣列中的資料。
可以利用for迴圈來做到。
**注意:**逐一取得陣列資料的程式很重要,未來會經常使用到。
利用昨天的案例延伸,語法如下:
<script>
let grades=[70,85,60];
grades.push(100);
grades.push(90);
console.log(grades);
for(let i=0;i<grades.length;i++){
console.log(grades[i]);
}
</script>
for迴圈中,先宣告變數i=0,
i只要小於陣列長度,就會繼續執行迴圈,
每次迴圈i就增加1,並印出i編號的資料。
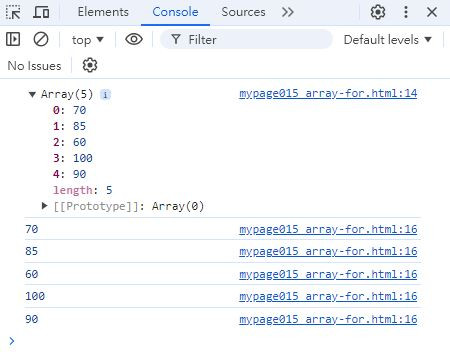
會得到成果:
如同Day 8練習的內容一樣,
我們寫出一個程式total=total+grades[i];
來寫出每美意次迴圈就把每個編號資料都加總起來。
跑環迴圈後印出加總。
<script>
let grades=[70,85,60];
grades.push(100);
grades.push(90);
console.log(grades);
let total=0 //用來紀錄累加的結果
for(let i=0;i<grades.length;i++){
total=total+grades[i];
}
console.log(total);
</script>
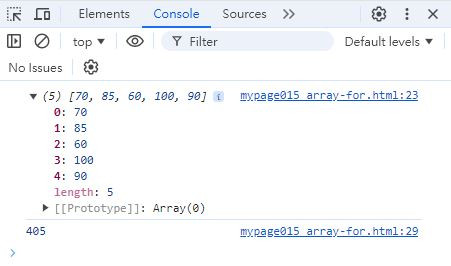
網頁結果:
可以看到我們的加總為405
算出總和後,接著就要除以項目數量了。
這裡很簡單,就是將加總除以陣列長度即可。
來看語法:
<script>
let grades=[70,85,60];
grades.push(100);
grades.push(90);
console.log(grades);
let total=0
for(let i=0;i<grades.length;i++){
total=total+grades[i];
}
let avg=total/grades.length
console.log(total);
</script>
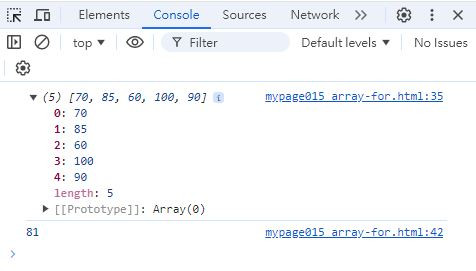
網頁結果:
最後我們得到平均數為81。
以上練習就是今天的學習內容。
這次的練習把之前學的迴圈也一起綜合運用了。
今天已經達到挑戰一半的里程碑了!(鞭炮鞭炮~
謝謝大家的支持,也歡迎大家留言交流。
我們明天見!
