Hi,大家好,我是Tony,是一個對於JavaScript有一點點概念的新手。
挑戰第20天了,只剩下1/3了!
今天的學習內容是:JavaScript HTTP 通訊協定簡介
彭彭老師說今天的內容是入門當中的最後一個主題。
學習內容來自
彭彭老師JavaScript Event Handling 事件處理
https://www.youtube.com/watch?v=mxoc_pmFsN4&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=25昨天的學習內容:[Day 19] JavaScript 事件處理(Event Handling)
https://ithelp.ithome.com.tw/articles/10346405
網址 Web Address(URL),可以連線到特定網路服務的地址。
每一個網頁,都有一個對應的網址。
透過網址就能連線到後端伺服器裡的內容。
不同的網址,代表網路上不同的服務或資源。
網站服務:就是由各式各樣的網址組成的綜合呈現。
網址的組成內容主要有以下三個
範例Google Maps:https://www.google.com.tw/maps
通訊協定://主機名稱/路徑
超文本傳輸協定(HyperText Transfer Protocol)
基本上意思就是,透過網址,前端可以連線取得後端的資源。
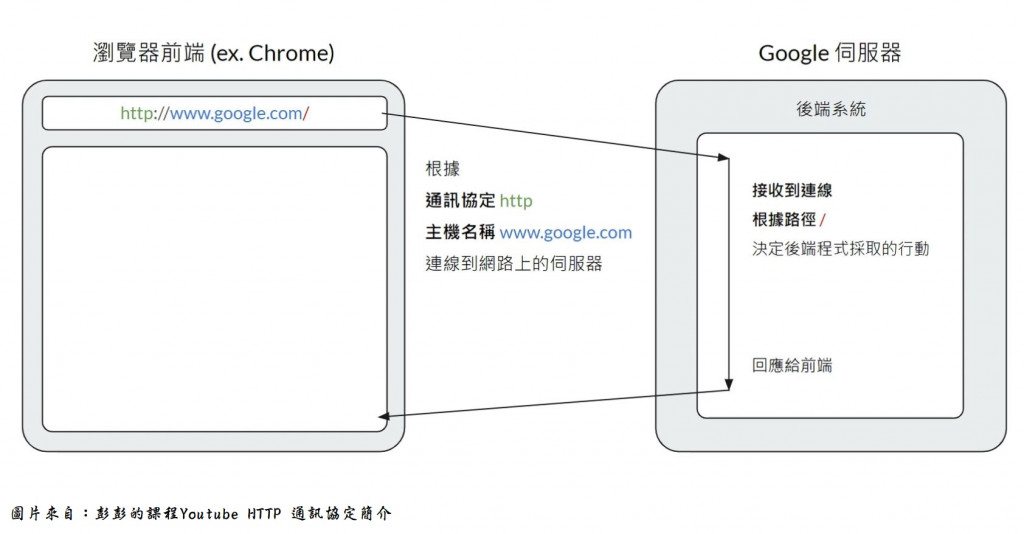
實際使用情境:
下方圖片可以清楚的看到前後端的運作。
以上是今天學習的內容,
今天比較輕鬆易懂,
謝謝大家,明天見。
