Hi,大家好,我是Tony,是一個對於JavaScript有一點點概念的新手。
第21天,加油!
今天的學習內容是:JavaScript AJAX 網路連線實務(利用fetch函式)
學習內容來自
彭彭老師AJAX 網路連線實務
https://www.youtube.com/watch?v=6X8sDGFGRss&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=28昨天的學習內容:[Day 20] JavaScript HTTP 通訊協定簡介
https://ithelp.ithome.com.tw/articles/10346561
意思是在網頁前端,利用JavaScript程式,到伺服器進行網路連線的動作。
初期稱為Asynchronous JavaScript and XML技術,簡稱AJAX。
中期使用XMLHttpRequest物件,來跟伺服器連線,稱為XHR技術。
近年採用fetch函式來做到網路連線功能。
接下來就會學習使用fetch函式來進行連線。
學習fetch函式之前,先了解網路連線步驟。
是一種JavaScript內建的連線函式。
基本語法:
fetch(網址).then(function(回應物件){
console.log(回應物件)
});
由於伺服器給的資料有不同格式,針對不同格式要用不同程式。
fetch(網址).then(function(response){
return response.text();
});.then(functiondata){
console.log(data); //純文字資料
});
fetch(網址).then(function(response){
return response.json();
});.then(function(data){
console.log(data); //JSON格式資料
});
由於要練習AJAX需要用到後端伺服器的資料,
但是目前學習的內容都還是在前端,
彭彭老師提供了一了後端JSON格式資料讓我們練習。
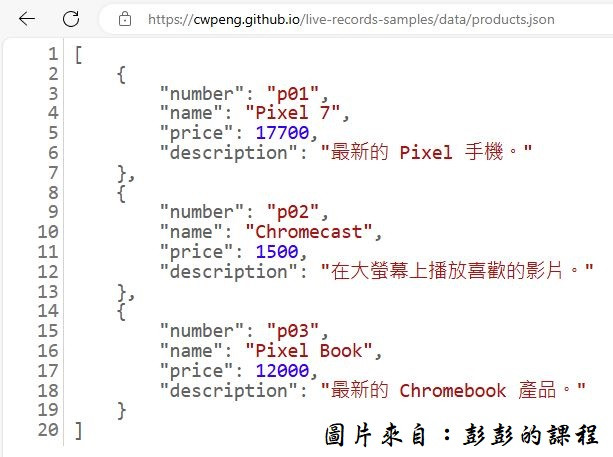
資料網址:https://cwpeng.github.io/live-records-samples/data/products.json
點入網址就會看到資料內容如下:
使用getData與response
印出來看看有沒有連到
<body>
<h3>AJAX / XHR 網路連線實務</h3>
<button onclick="getData();">連線取得資料</button>
<script>
function getData(){
//利用 fetch 進行連線
fetch("https://cwpeng.github.io/ive-records-samples/data/products.json")
.then(function(response){
console.log(response);
});
}
</script>
</body>
網頁結果1 (點擊Youtube影片播放)
有連到,response顯示的還有其他網頁資料
剛剛只有連線取得回應物件,現在要
印出來看看有沒有連到
<body>
<h3>AJAX / XHR 網路連線實務</h3>
<button onclick="getData();">連線取得資料</button>
<script>
function getData(){
fetch("https://cwpeng.github.io/live-records-samples/data/products.json")
.then(function(response){
return response.json();
}).then(function(data){
console.log(data)
});
}
</script>
</body>
網頁結果2 (點擊Youtube影片播放)
可以看到取得的資料已經可以看到內容了。
能夠連線取得資料後,試著將資料顯示在頁面中
寫一個div,再把資料放進去,
利用for迴圈,將陣列的資料每一筆都拿出來,
<body>
<h3>AJAX / XHR 網路連線實務</h3>
<button onclick="getData();">連線取得資料</button>
<div id="result"></div> <!--div用來顯示資料-->
<script>
function getData(){
fetch("https://cwpeng.github.io/ive-records-samples/data/products.json")
.then(function(response){
return response.json();
}).then(function(data){
// 已經取得資料,把資料呈現在畫面上
let result=document.querySelector("#result");
for(let i=0;i<data.length;i++){
let product=data[i];
result.innerHTML+="<div>"+product.name+","+product.price+","+product.description+"</div>";
}
});
}
</script>
</body>
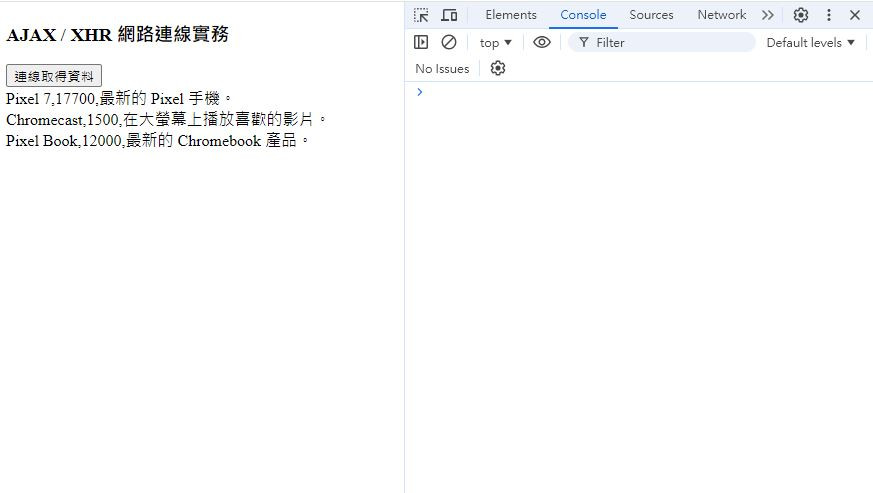
網頁結果3
重新整理,按下取得資料後,就會看到伺服器資料都顯示在網頁了。
以上就是今天學習的內容。
謝謝大家,明天見!
