在 SwiftUI 中,Toggle 和 Slider 是常用的 UI 控件,適合用於簡單的開關和調整數值的功能。以下是一個簡單的教學,展示如何使用這些控件。
ToggleToggle 是一個開關控件,通常用於布林值的開啟或關閉。在 SwiftUI 中,你可以通過綁定一個布林變數來使用它:
@State private var isOn: Bool = false
var body: some View {
Toggle("開關", isOn: $isOn)
.padding()
}
在這段程式碼中,$isOn 是對 @State 屬性包裝的變數進行雙向綁定,確保 Toggle 的狀態與 isOn 的值同步。
SliderSlider 控件允許用戶調整範圍內的數值。這通常與一個浮點數綁定在一起:
@State private var sliderValue: Double = 0.5
var body: some View {
VStack {
Slider(value: $sliderValue, in: 0...1)
.padding()
Text("滑動條值:\(sliderValue)")
}
}
這裡的 Slider 控件將 sliderValue 的值設置在 0 到 1 的範圍內。用戶調整滑動條時,sliderValue 的值會即時更新,並在 Text 中顯示。
Toggle 和 Slider你也可以將 Toggle 和 Slider 結合使用,例如在打開 Toggle 時啟用 Slider:
@State private var isOn: Bool = false
@State private var sliderValue: Double = 0.5
var body: some View {
VStack {
Toggle("啟用滑動條", isOn: $isOn)
Slider(value: $sliderValue, in: 0...1)
.disabled(!isOn)
.padding()
}
}
這樣用戶必須先打開 Toggle,才能使用滑動條調整數值。
這就是 Toggle 和 Slider 的基本用法,它們讓 SwiftUI 的界面設計更加直觀和靈活。
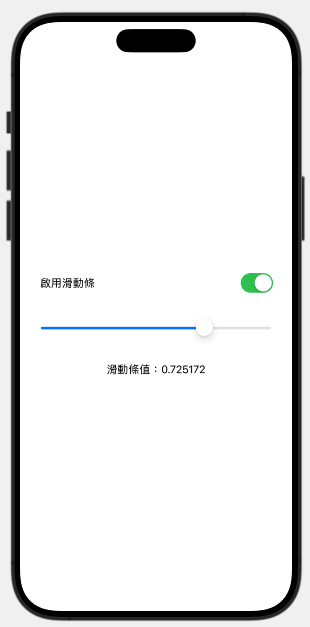
下面是一個綜合範例,展示了如何在 SwiftUI 中使用 Toggle 和 Slider 控件,並包含 Preview 來即時預覽視圖的效果。
import SwiftUI
struct ToggleSliderView: View {
@State private var isOn: Bool = false
@State private var sliderValue: Double = 0.5
var body: some View {
VStack {
Toggle("啟用滑動條", isOn: $isOn)
.padding()
Slider(value: $sliderValue, in: 0...1)
.disabled(!isOn)
.padding()
Text("滑動條值:\(sliderValue)")
.padding()
}
.padding()
}
}
struct ToggleSliderView_Previews: PreviewProvider {
static var previews: some View {
ToggleSliderView()
}
}
ToggleSliderView 結構體:定義了一個 SwiftUI 視圖,其中包含 Toggle 和 Slider 控件。@State 屬性:
isOn 用於控制 Toggle 的狀態。sliderValue 用於儲存和顯示滑動條的當前值。Toggle 控件:當開啟時,Slider 控件將被啟用,否則禁用。Slider 控件:綁定到 sliderValue 並設定範圍為 0...1。Text 控件:動態顯示滑動條的當前值。ToggleSliderView_Previews 結構體:實現 PreviewProvider 協議,允許在 SwiftUI Preview 中即時查看設計效果。