DatePicker的使用DatePicker是一個用於選擇日期和時間的元件。它可以根據需要進行自定義,例如僅選擇日期或時間,或設置特定的日期範圍。以下是如何使用DatePicker的範例:
struct ContentView: View {
@State private var selectedDate = Date()
var body: some View {
VStack {
DatePicker(
"選擇日期",
selection: $selectedDate,
displayedComponents: [.date]
)
.datePickerStyle(GraphicalDatePickerStyle())
.padding()
Text("選擇的日期:\(selectedDate, formatter: dateFormatter)")
}
}
private var dateFormatter: DateFormatter {
let formatter = DateFormatter()
formatter.dateStyle = .long
return formatter
}
}
在這個範例中,我們使用@State來保存選擇的日期,並使用DatePicker來顯示日期選擇器。displayedComponents參數設置為.date表示僅顯示日期部分。如果希望選擇時間,可以改為.hourAndMinute。
Stepper的使用Stepper是一個用於增減數值的元件,通常用於數量調整。以下是Stepper的基本用法:
struct StepperView: View {
@State private var value = 0
var body: some View {
VStack {
Stepper("數量:\(value)", value: $value, in: 0...10)
.padding()
Text("目前的數量:\(value)")
}
}
}
在這個範例中,@State變量value用於保存當前數值,Stepper元件通過綁定$value來調整這個數值,並設置範圍為0到10。每次點擊Stepper的加號或減號按鈕,value就會相應增減。
import SwiftUI
struct Day13ContentView: View {
@State private var selectedDate = Date()
@State private var stepperValue = 0
var body: some View {
VStack {
// DatePicker 使用範例
DatePicker(
"選擇日期",
selection: $selectedDate,
displayedComponents: [.date]
)
.datePickerStyle(GraphicalDatePickerStyle())
.padding()
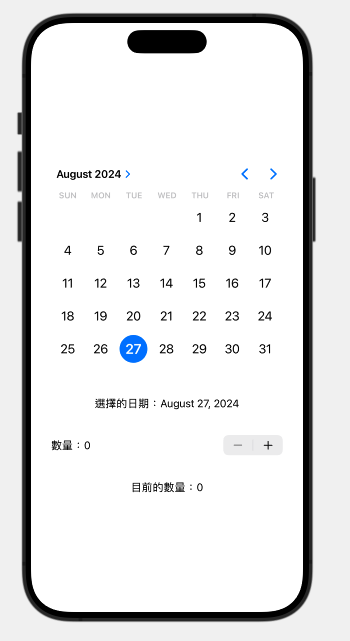
Text("選擇的日期:\(selectedDate, formatter: dateFormatter)")
.padding()
// Stepper 使用範例
Stepper("數量:\(stepperValue)", value: $stepperValue, in: 0...10)
.padding()
Text("目前的數量:\(stepperValue)")
.padding()
}
.padding()
}
// DateFormatter 用於顯示選擇的日期
private var dateFormatter: DateFormatter {
let formatter = DateFormatter()
formatter.dateStyle = .long
return formatter
}
}
struct Day13ContentView_Previews: PreviewProvider {
static var previews: some View {
Day13ContentView()
}
}

DatePicker和Stepper是SwiftUI中非常直觀且易於使用的元件。通過簡單的狀態綁定和參數配置,可以快速構建出功能豐富的用戶介面。在開發過程中,應注意使用適當的樣式和配置,以確保最佳的用戶體驗。
