好幾天之前在鐵人賽開始的DAY2,與排版相關的文章裡有提到網格系統(grid system)的概念,那今天就針對它學習吧。
來吧!
誠如我之前筆記過的,網格系統可以協助維持畫面的秩序、和諧,提供一套有邏輯的排版方式,給使用者帶來舒適的一致性,所以有助於UI/UX初學者進行排版設計。
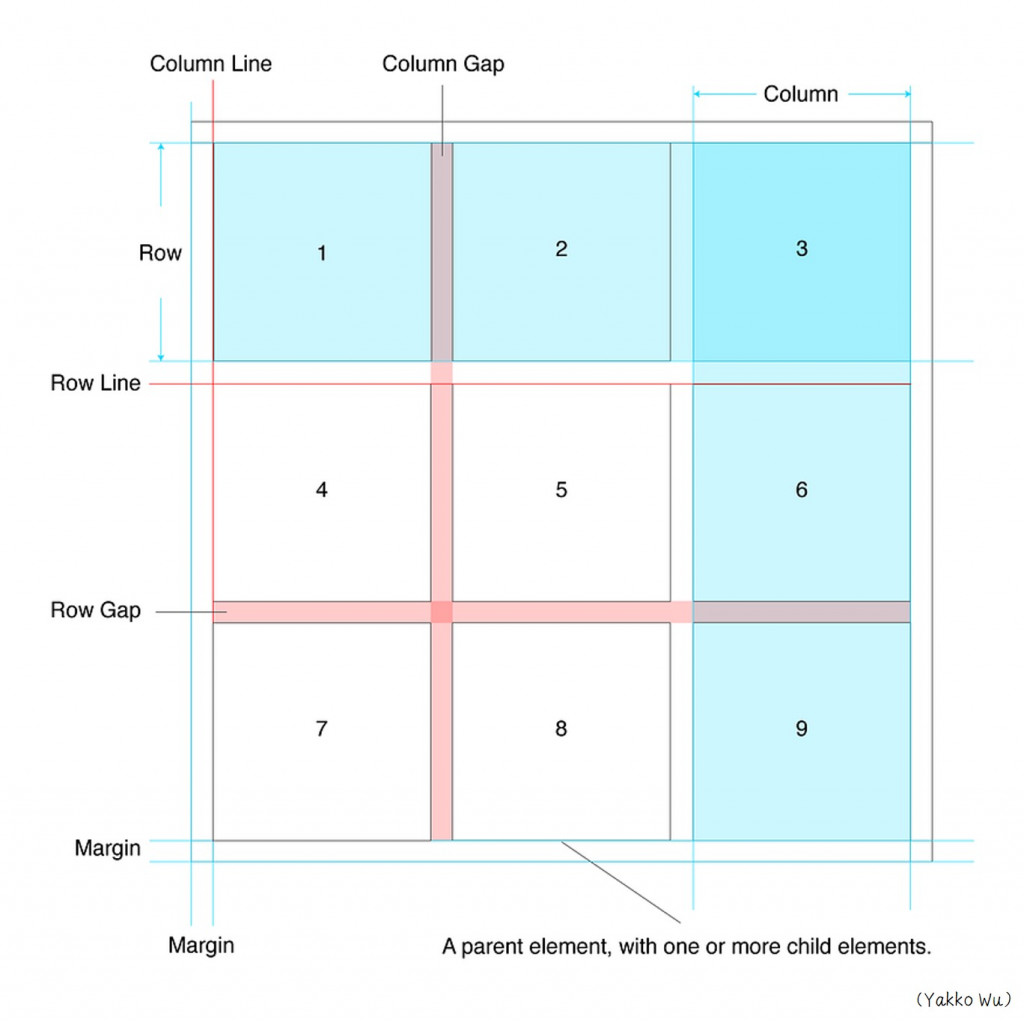
以下是網格系統的大致架構:
另外推薦一篇國外的文章:Grid Layouts in Web Design: 6 Rules of Thumb。
電腦、平板、手機的網格設定
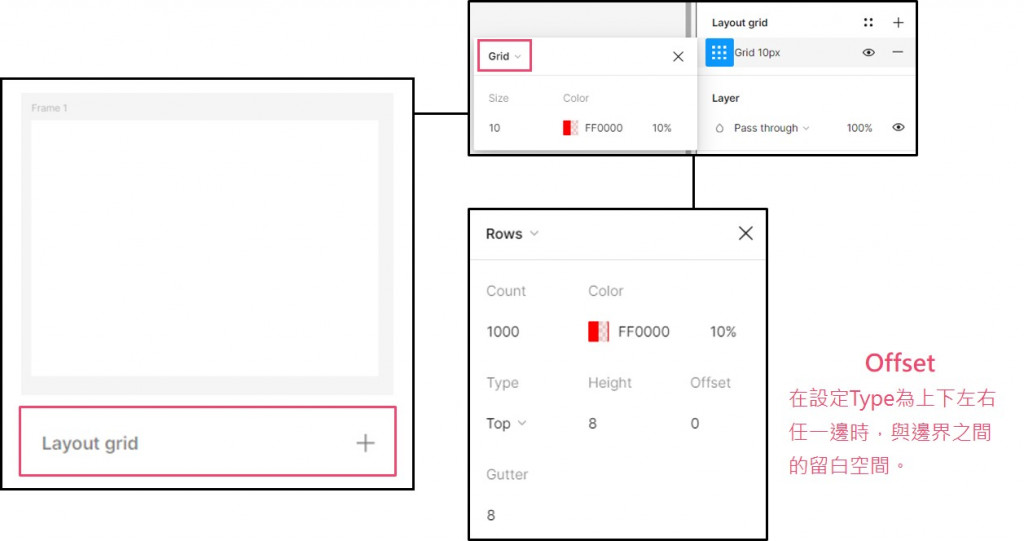
在Figma要進行設計的時候,也能透過網格協助排版,這裡會分別將三種裝置常見的網格設定紀錄下來,首先建立一個frame,點選右邊Layout grid的「+」,能直接設定Grid或分別設定Columm和Row。
其中Row設定為1000並置頂(Top)只是協助排版的方式之一:
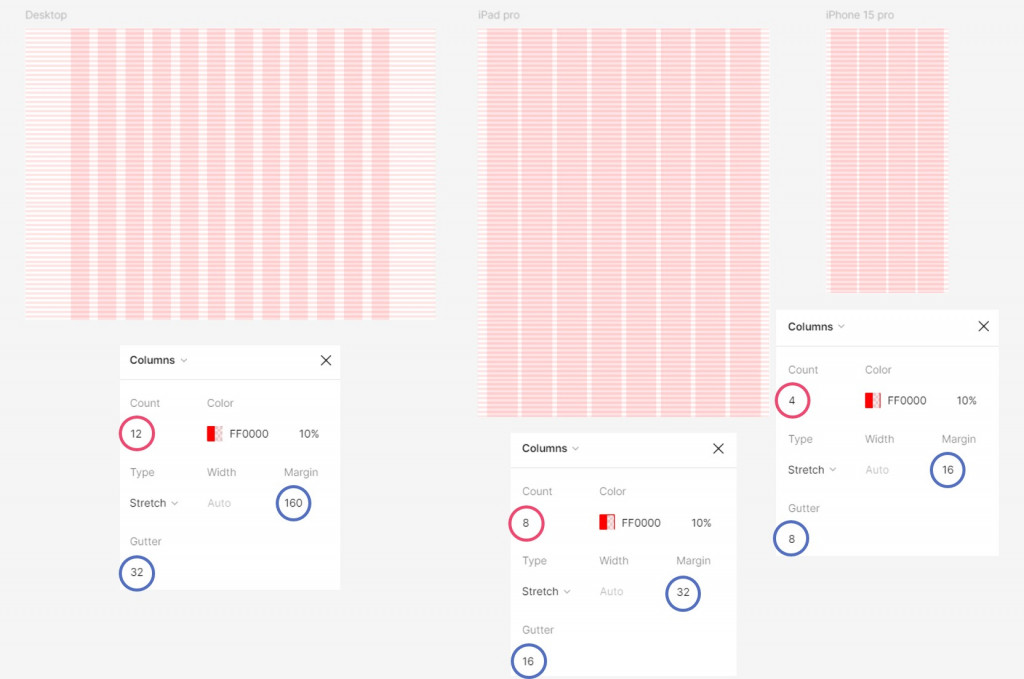
再來分別依照電腦、平板、手機的尺寸設定Columm:
可以發現無論紅圈或藍圈,設定上的都有倍數的關係,其中邊距(Margin)、間距(Gutter)常見的基本規則便是以8的倍數在計算。
Snap to Pixel Grid
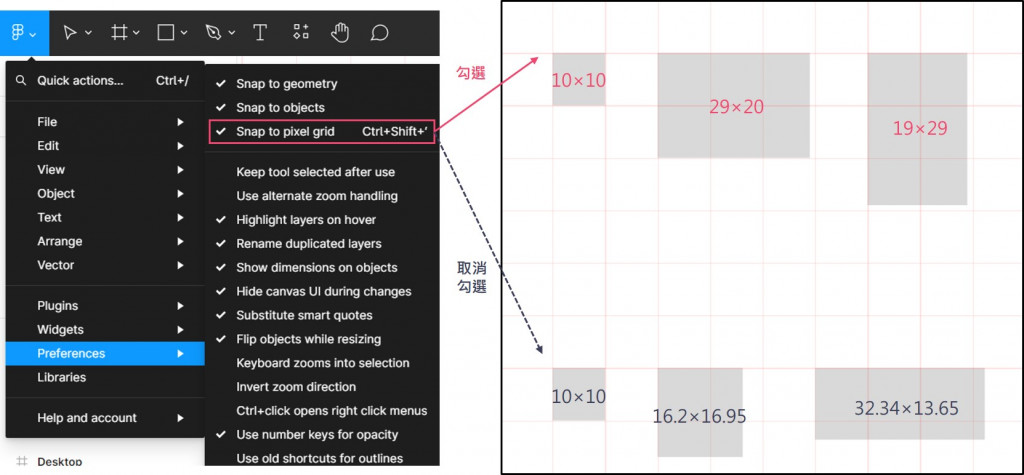
以下格線為一個Frame裡面設定Grid 10px,可以看到紅線圍出來的都是10×10。在這裡介紹一個功能「Snap to Pixel Grid」,預設的情況下會勾選,如果取消就能拉出具有小數點的區域,雖然使用機率可能有點低。
Nudge amount
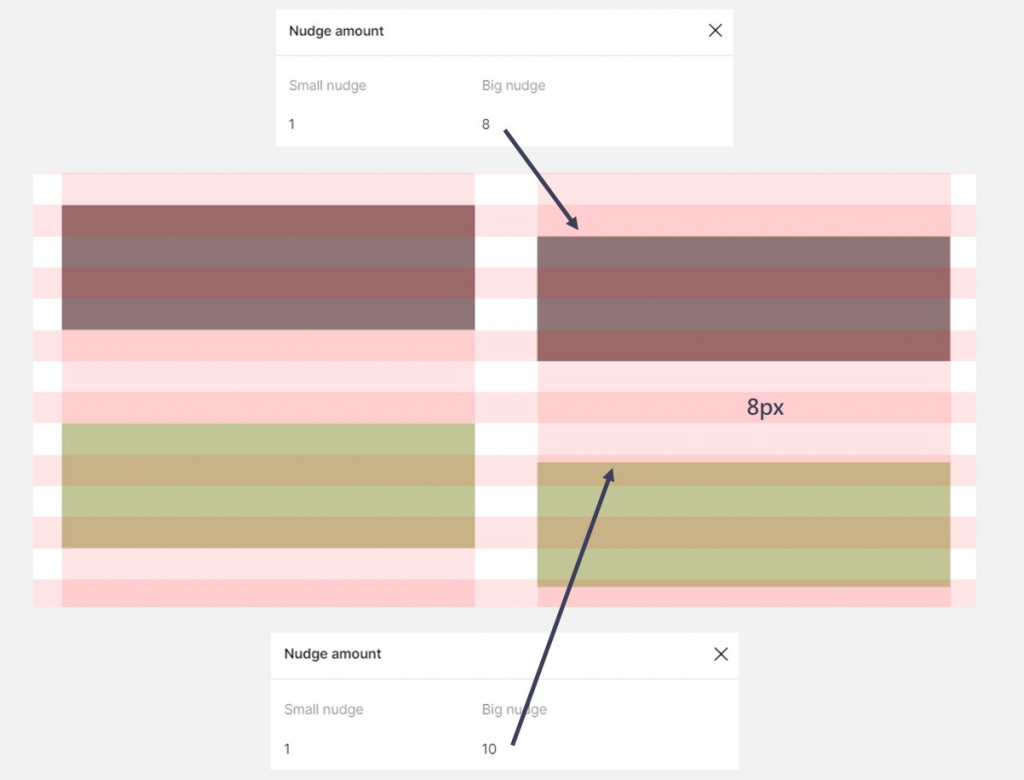
一般我們使用方向鍵移動物件時,都會以1px為單位移動(Small nudge),若是想要一次移動超過1px的話(Big nudge),可以透過「Shift+方向鍵」來位移。
另外,Figma讓使用者能夠設定一次移動距離,透過「Ctrl+/」搜尋出「Nudge amount」,並依照個人需求設定:
突然好想去貓咖療育一下身心靈喔。
