看到題目,以及提示,可以知道這題的 flag 和 bookmarklet ( 書籤 ) 有關。
hint 1:A bookmarklet is a bookmark that runs JavaScript instead of loading a webpage.
hint 2:What happens when you click a bookmarklet?
hint 3:Web browsers have other ways to run JavaScript too.
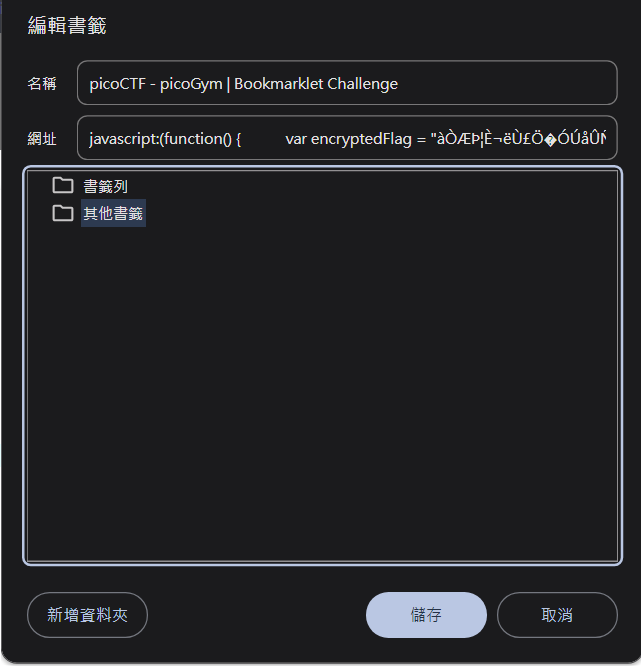
點擊網址後,會得到以下頁面,其中有一個方框可上下拉動。
方框內文如下,可以看到是一個 js 的程式碼。
javascript:(function() {
var encryptedFlag = "àÒÆަȬëÙ£ÖÓÚåÛÑ¢ÕÓÓÇ¡¥Ìí";
var key = "picoctf";
var decryptedFlag = "";
for (var i = 0; i < encryptedFlag.length; i++) {
decryptedFlag += String.fromCharCode((encryptedFlag.charCodeAt(i) - key.charCodeAt(i % key.length) + 256) % 256);
}
alert(decryptedFlag);
})();
查看原始碼,或是使用 curl 指令,能看到以下 html。
看到 <textarea> ,裡面包含了一個程式碼,點擊後會彈出一個包含解密 flag 的提示框,並且點擊方框時會出現 “Code copied to clipboard! ”。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>picoCTF - picoGym | Bookmarklet Challenge</title>
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<style>
body {
font-family: "Lucida Console", Monaco, monospace;
}
h1,
p {
color: #000000;
}
</style>
<!-- Sources: https://picoctf.org | https://undraw.co -->
</head>
<body class="picoctf{}" style="margin: 0">
<div class="picoctf{}" style="margin: 0; padding: 0; background-color: #757575; display:auto; height:40%">
<a class="picoctf{}" href="/"><img src="picoctf-logo-horizontal-white.svg" alt="picoCTF logo"
style="display: inline-block; width:160px; height:90px; padding-left: 30px"></a>
</div>
<center>
<br class="picoctf{}">
<br class="picoctf{}">
<div class="picoctf{}"
style="padding-top:30px; border-radius:3%; box-shadow: 0px 5px 10px #0000004d; width: 50%; align-self: center;">
<img class="picoctf{}" src="hero.svg" alt="flag art" style="width: 150px; height: 150px;">
<div class="picoctf{}" style="width:85%">
<h2 class="picoctf{}">Welcome to my flag distribution website!</h2>
<div class="picoctf{}" style="width:70%">
<p class="picoctf{}">If you're reading this, your browser has succesfully received the flag.</p>
<p class="picoctf{}">Here's a bookmarklet for you to try:</p>
<textarea id="bookmarkletCode" rows="3" cols="45" style="color:#000000" readonly>
javascript:(function() {
var encryptedFlag = "àÒÆަȬëÙ£ÖÓÚåÛÑ¢ÕÓÓÇ¡¥Ìí";
var key = "picoctf";
var decryptedFlag = "";
for (var i = 0; i < encryptedFlag.length; i++) {
decryptedFlag += String.fromCharCode((encryptedFlag.charCodeAt(i) - key.charCodeAt(i % key.length) + 256) % 256);
}
alert(decryptedFlag);
})();
</textarea>
<div id="notice" style="display: none; color: green;">Code copied to clipboard!</div>
<script>
var codeTextArea = document.getElementById("bookmarkletCode");
var notice = document.getElementById("notice");
codeTextArea.addEventListener("click", function () {
codeTextArea.select();
document.execCommand("copy");
notice.style.display = "block";
setTimeout(function () {
notice.style.display = "none";
}, 2000);
});
</script>
</div>
</div>
<br class="picoctf{}">
</center>
</body>
</html>
嘗試點擊方框,確實會顯示 'Code copied to clipboard’。
回到正題,如何解密,得到 flag 呢?
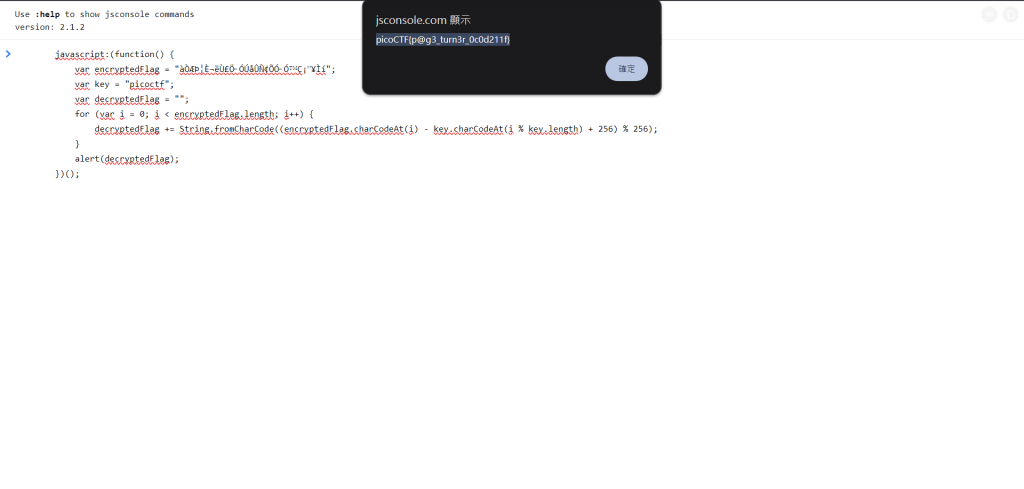
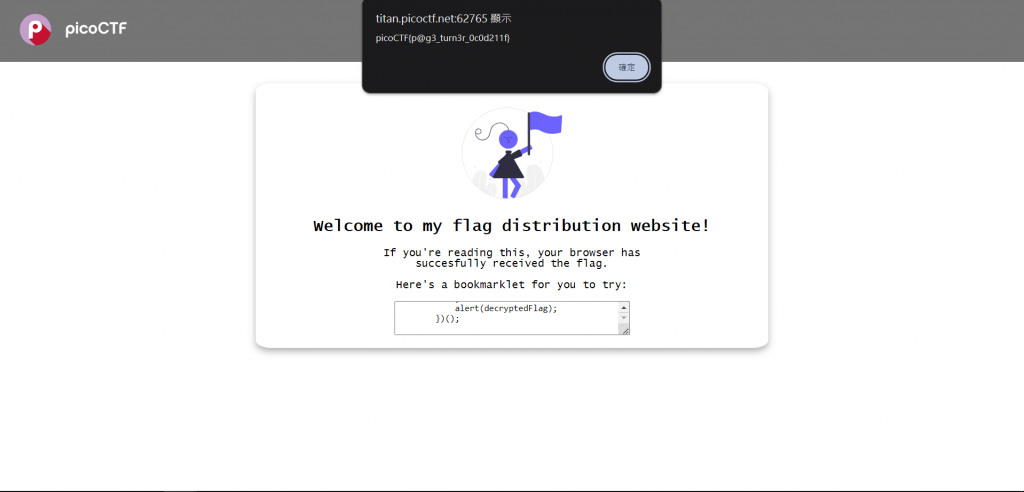
這裡我選擇使用 online jsconsole ( https://jsconsole.com/ ),執行題目給予的 javascript。因為 js 裡有 alert(decryptFlag),所以會將解碼後的 flag 以小黑框跳出來。

當然,也可以照著題目的提示,以 bookmarklet 的方法執行 js。( 可以參考:What are Bookmarklets? How to Use JavaScript to Make a Bookmarklet in Chromium and Firefox )
而為甚麼書籤可以執行 JS 呢?最主要是因為現代瀏覽器都支持這種方式。
最後再點擊書籤,便會跳出 flag。
小結:
學會使用書籤執行 JS,也知道可以用 online jsconsole 執行 JS。
