首先介紹的是WebSocket
WebSocket 是一種在單個 TCP 連接上進行全雙工(雙向)通訊的協議。它由 IETF(Internet Engineering Task Force)標準化,並在現代瀏覽器中廣泛支持。WebSocket 允許客戶端和服務器之間持久的連接,從而實現實時數據交換。
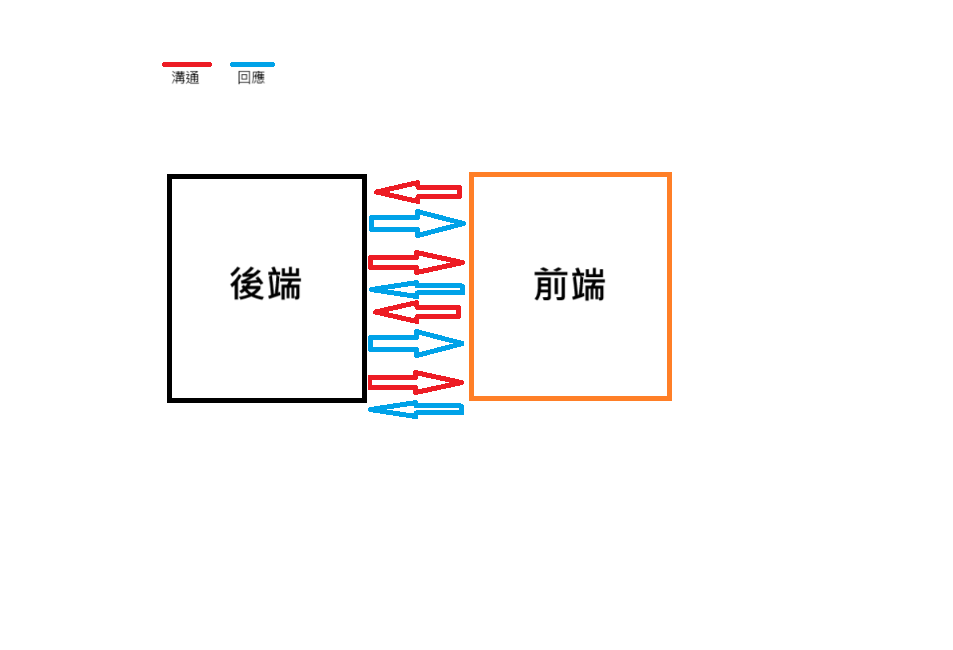
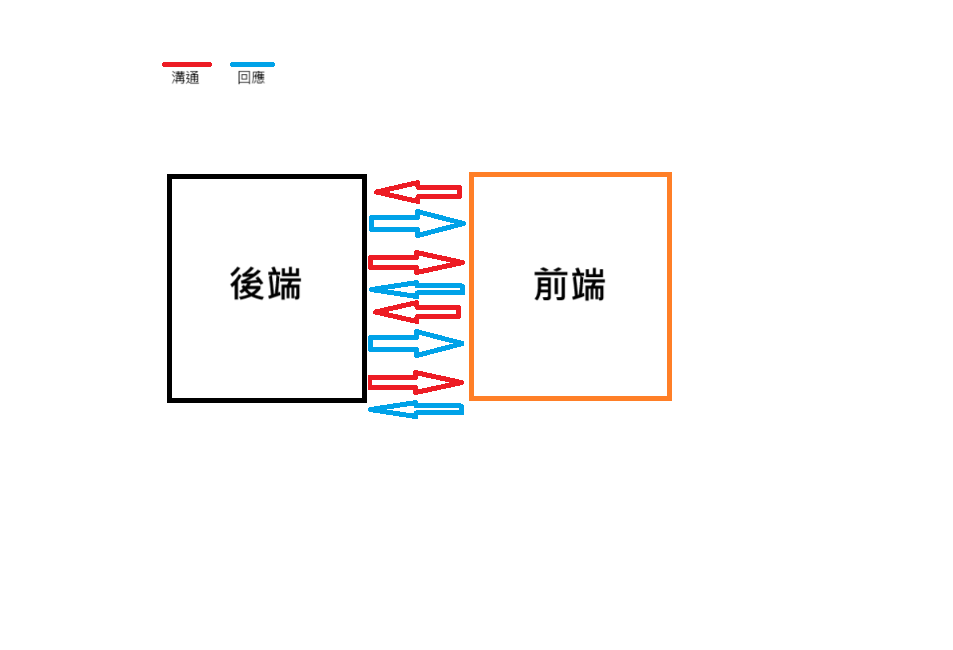
單向通訊協議,對你愛搭不理QQ

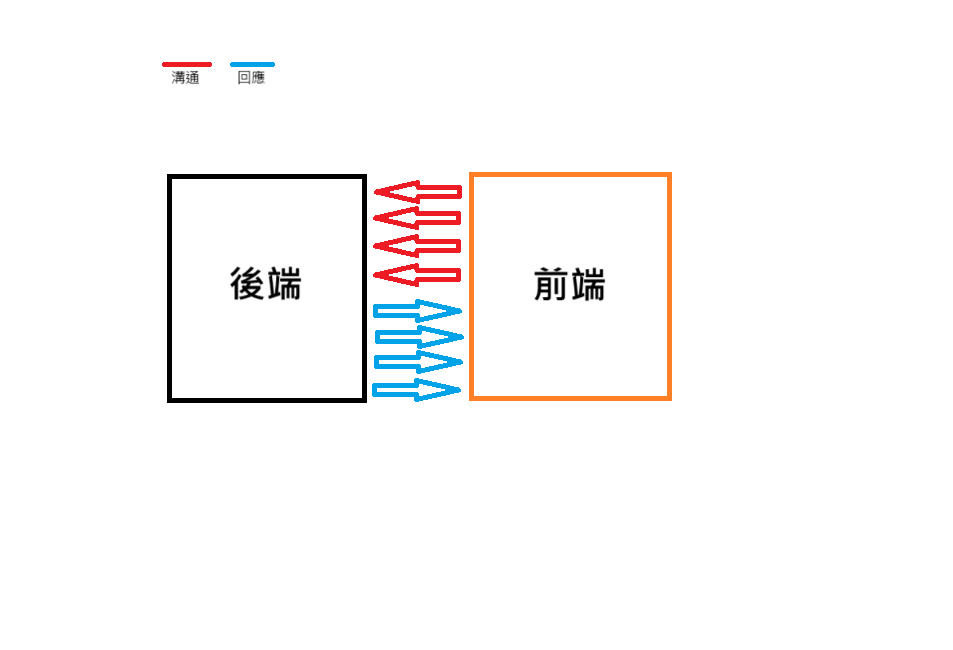
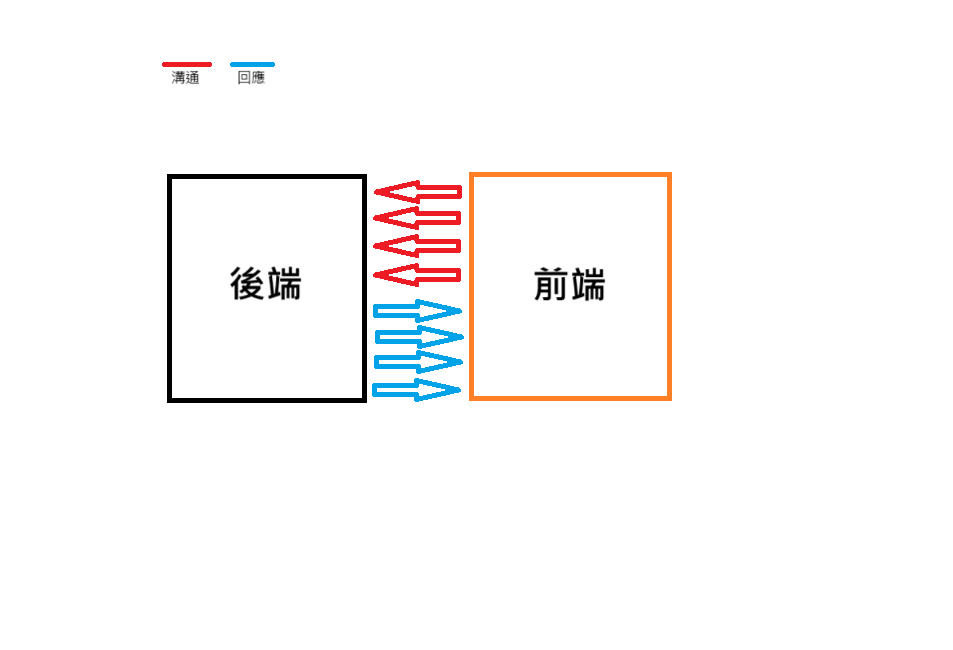
雙向通訊的協議,熱戀中的兩人

WebSocket 的特點
- 全雙工通信:客戶端和服務器可以同時發送和接收數據,而不需要等待對方的回應。
- 持續連接:一旦建立連接,該連接會保持開啟狀態,除非被主動關閉,這減少了頻繁建立和關閉連接的開銷。
- 低延遲:由於持久連接和雙向通信,數據傳輸的延遲較低,適合需要實時更新的應用場景。
持久連接之後操作時就可以明顯看到囉,而雙向的好處就是後端可以主動傳遞訊息給前端,而基於 HTTP 的請求-響應模式的操作如Fetch API則無法,再連接上也會開開關關的,到時會用Fetch來做對比。
而會使用Websocket主要也是在他的雙向這部分,不然一般情況下要讓後端跟前端通訊較為麻煩
舉個例子好了,當我後端因為某些原因需要進行計時或是要處理些事情,那麼我們前端該如何去接收後端的訊息呢?
常見的方法就是輪詢(Polling)讓前端已每隔幾秒的方式去打API看後端是否也給出回應,從此也可看見他的即時性肯定不如Websocket,當然一定有其他替代方案,不過通常不如Websocket就是了,不然他2011年出但在2011年前就有聊天室等需要即時交流的功能。
WebSocket可能會考慮的問題
既然看起來那麼好用怎不都用Websocket不用http呢?一定有人會想到持續連接,一個網站如果要打API的次數不頻繁,你卻開了一個一直連接的通訊協定,那肯定很沒意義吧?且或多或少都會有資源問題,這也是最先考慮到的問題
再來就是連接斷開的問題,畢竟一般的http都是現打現用,Websocket是持續開通那麼如果網路不穩斷了網頁就會有問題,這時就要有些機制來幫他重新連接。
所以除非你的網頁很著重於前後端的溝通不然的話正常還是會使用http協議來操作,下面就來說些可能問題吧。
- 資源消耗
- 伺服器資源:每個 WebSocket 連接都會佔用伺服器的資源(如記憶體和 CPU)。當有大量用戶同時連接時,伺服器需要足夠的資源來維持這些連接。
- 網路資源:持續開啟的連接會消耗網路帶寬,特別是如果有頻繁的數據交換或心跳包(heartbeat)來保持連接活躍。
- 連接斷開
- 網路不穩定:在移動網路或不穩定的網路環境中,Websocket 連接可能會頻繁斷開,需要額外的重連機制來保證連接的穩定性。
- 伺服器重啟:如果伺服器重啟或出現故障,所有連接都會斷開,並且需要處理重新連接的邏輯。
- 安全性問題
- 資料泄露風險:長時間開啟的連接可能增加資料泄露的風險,特別是在傳輸敏感數據時。確保連接使用加密(如 wss:// 而非 ws://)以保護數據安全。
- DDOS 攻擊:攻擊者可能利用持久連接發起分佈式拒絕服務攻擊(DDoS),通過大量無效連接消耗伺服器資源。
- 心跳機制與超時
- 心跳機制:為了維持長時間的 WebSocket 連接,通常會使用心跳包來檢查連接是否活躍。這些心跳包會增加額外的流量和資源消耗。
- 超時設置:需要適當設置連接的超時機制,以便在連接空閒時及時釋放資源,避免資源浪費。
- 複雜度增加
- 開發和維護:實現和維護一個穩定可靠的雙向通信系統比單向請求-響應模式更複雜,特別是在處理連接斷開、重連和錯誤處理等問題時。
- 瀏覽器不支援
- 兼容性:WebSocket協議並不是所有瀏覽器都支援,尤其在舊版瀏覽器中就很有可能會有兼容性問題。
還有網頁的連接數限制等等也都是要考慮的,今天介紹就到這囉。