在決定要製作一個簡易的小農購物網站後,回頭找了之前寫過的筆記,在DAY6那天,有截圖一個UI設計流程的階層圖,昨天已經完成有關User story的部分。
那就接著,
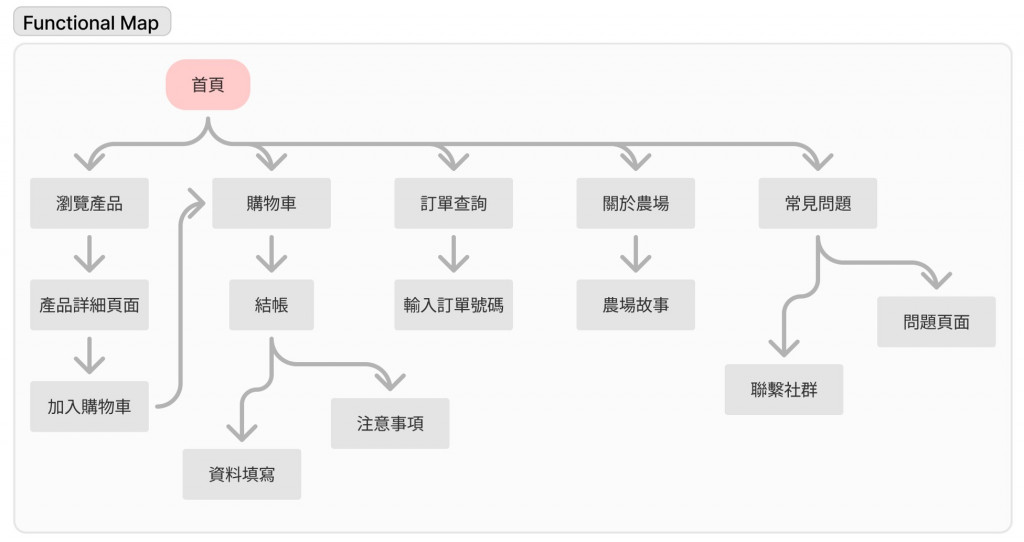
根據那張圖的示意,接下來要繪製Functional Map,來列出網站所有主要功能,可以用來評估所需時間、人力,還有評估我做不做得到。
實作練習如下:
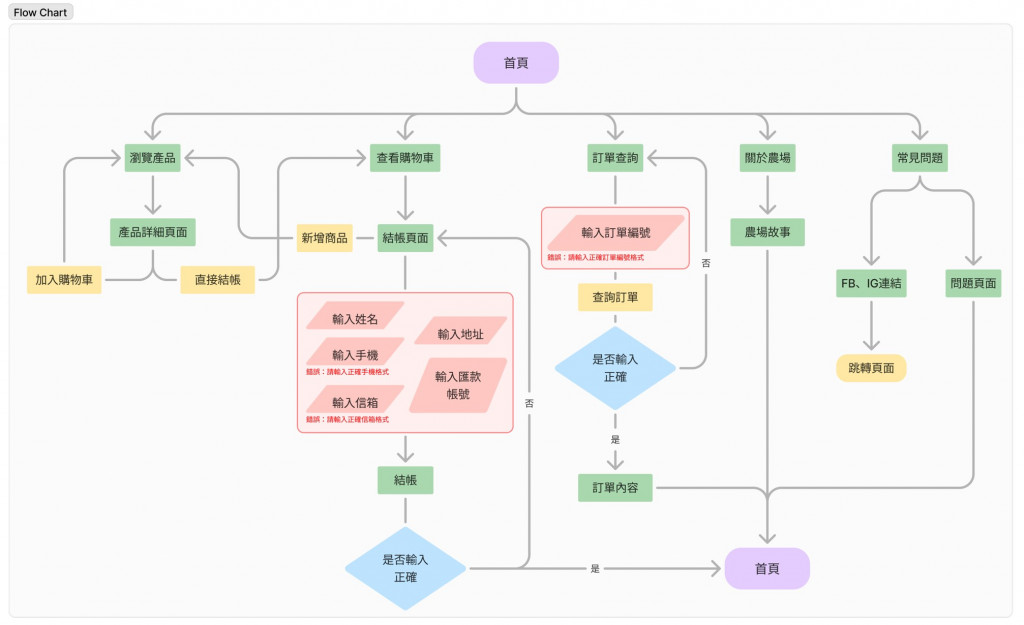
將所需功能列好後,可以開始根據這些功能繪製Flow Chart,或稱User Flow,主要是為了模擬使用者的操作過程。
實作練習如下:
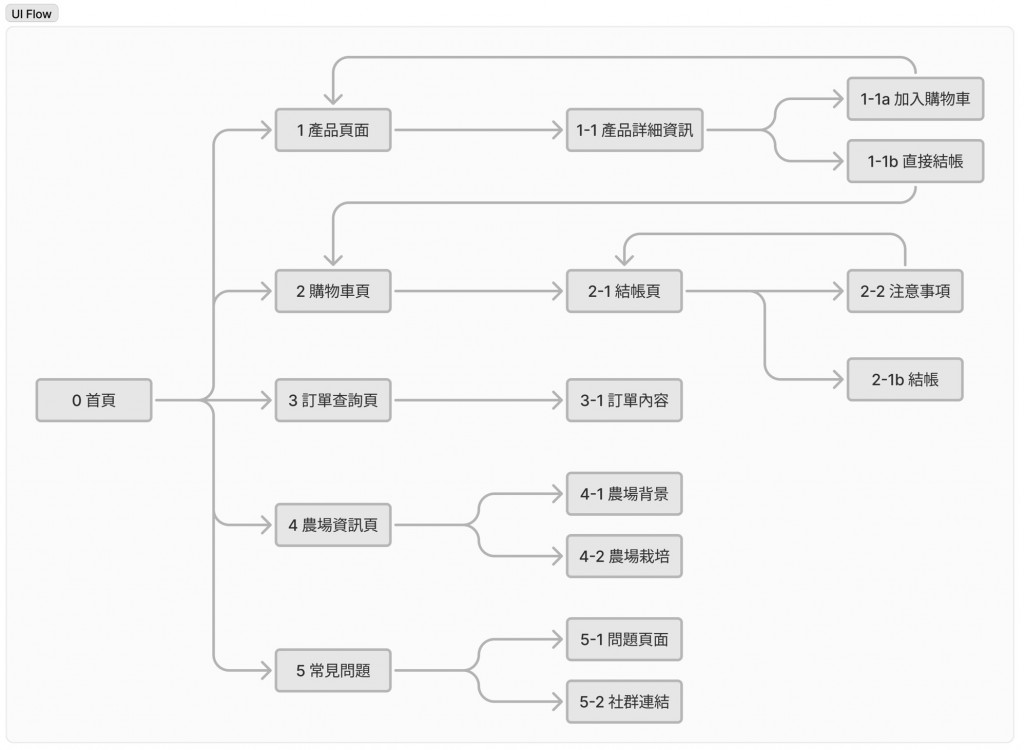
除了將基本簡陋的wireframe版本作為UI Flow外,也有人利用文字與編號繪製流程圖作為UI Flow,並將前者稱為Wire Flow。
實作練習如下:
相信我,到wireframe的時候,可能會跟現在的規劃不一樣 :D
【產品規劃系列(三)】軟體PM撰寫規格書的三大工具之三,UI Flow
