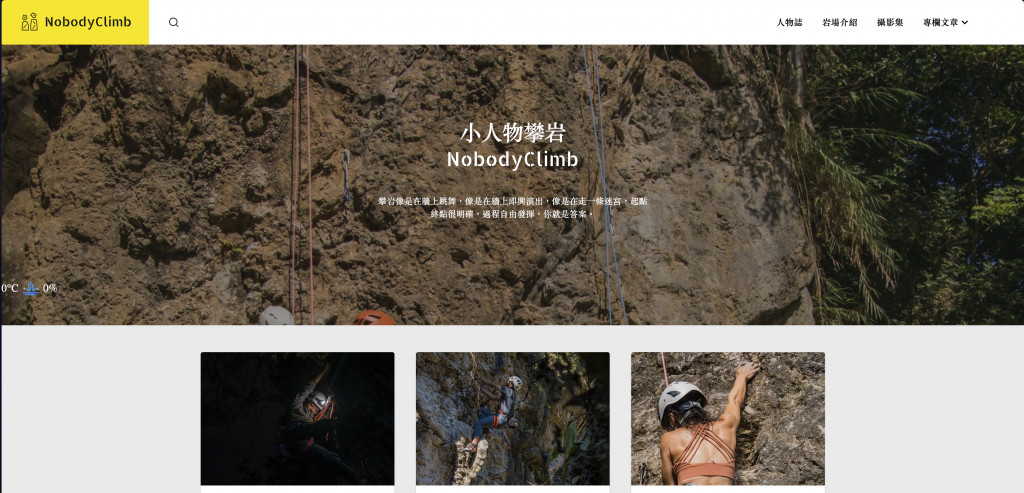
今天來分享開發的第一版的攀岩網站,也是第一輪面試前完成,用來投履歷跟面試時所呈現的作品。
技術選擇上主要是要讓未來協作島島阿學的專案時,能快速上手,因此先拿自己的作品來練習,熟悉了才去開發島島的新功能,也可以說是用來學習跟熟悉React的Side Project。
技術列表
前端版本 : React 18
UI框架 : MUI
CSS in JS : emotion
部署 : github pages
通常決定開發功能的順序可以根據以下幾個簡單的步驟:
就是先切版,不做登入、地圖、發文、投稿的功能,因為還不會做。
在開發上,是同步在學習React的,一開始是先從電子書:從 Hooks 開始,讓你的網頁 React 起來開始熟悉React的語法和操作方式,然後同步開始開啟攀岩網站的專案,慢慢摸索。
唯一差別的就是UI框架我用MUI,這個作品基本上就是按照figma的設計稿慢慢的完成畫面切版,沒有複雜的功能,然後使用MUI的components,把範例程式碼貼過來修改,再加上React Router切換連接畫面。
唯一跟JS比較有關係的地方,就是最後有在JSON檔案裡放假資料要把文章清單map出來,但不會做東拼西湊的結果。
作品就是這麼的......陽春且不完整,現在回頭看還真的是很糟
順帶一提,網站的照片也是個人興趣,用單眼拍攝,想要紀錄熱愛的運動,剛好有地方可以展現我的作品。
面試的時候如果有聊到作品,蠻容易會問到這題,我也是真的有遇到,就是React Router + github pages + 網址路由的混合難題。
大概花了我兩天吧......
最後是上去附上我查的內容以及專案程式碼在Front-End Developers Taiwan臉書社團求救。



現在回頭看才發現是一位Youtuber大大的協助,他的頻道是Wei Wei 前端教學,有很多教學影片!!後續也會分享Side Project上有哪些是他分享的酷炫功能。
真的很感謝他!!!人非常耐斯的協助我,幫我看code(附上完整的程式碼很重要!!!)
一路上真的受到好多人協助,不管是社群、社團上的解題,或是撰寫教學文章,錄製教學影片等等,真的真的很感動還有滿滿的感謝,是這一點一滴的協助,讓我遇到關關難關,可以關關過。
去年跟今年挑戰鐵人賽發文,想說可以留下一些紀錄可以提供大家借鏡,有問題也可以留言討論交流,很希望能用這樣的方式回饋無私的前輩們,延續這樣善的循環。

最後在時間的壓力下就先做到這個程度 >>>> https://vincentxuu.github.io/Nobodyclimb/
對比後來的版本 >>> https://nobodyclimb.web.app/
附上慘烈的原始程式碼:https://github.com/vincentxuu/Nobodyclimb
今天就先分享到這,先做再說很重要,默默地就生出一個版本拉。
有關Side Project Taiwan的簡介
Side Project Taiwan 的宗旨是藉由Side Project開發來成就自我,透過持續學習和合作,共同推動技術和專業的發展。我們相信每一個參與者,無論是什麼專業,都能在這個社群中找到屬於自己的成長空間。
歡迎所有對Side Project開發有興趣的人加入我們,可以是有點子來找夥伴,也可以是來尋找有興趣的Side >Project加入,邀請大家一同打造一個充滿活力且有意義的技術社群!
Discord頻道連結:https://sideproj.tw/dc
