今天來介紹比較簡單Side Project,是一個攀岩網站,也可以說是部落格、新聞媒體網站這樣類型的Side Project。
這個Side Project源自於我的興趣。以前常瀏覽的攀岩網站 Taiwanrocks.net 突然關站了,只剩下臉書粉專上能找到部分文章的片段。在思考要做什麼Side Project作為轉職的作品時,我直覺想到這個網站。
另一方面,我也很想做人物誌,受到 Hanchor 部落格專欄的啟發,專文介紹台灣攀岩人物誌。好奇周遭攀岩朋友踏入這條不歸路的原因,因此對於這個作品我有強烈的動機,想要完成它!
不過,動機強烈還是敵不過人性的惰性和完美主義。其實,一開始這個作品難產到連雛型都生不出來,差點以為做不出來了。
現在的樣子 >>>> https://nobodyclimb.web.app/
當時要感謝六角學院,讓我有一個起步的動力,報名了切版直播班。這專題課程雖然不是必修,但開放給大家申請。如果按時完成階段性的事情,會獲得設計師的協助,依照你的 wireframe 產出設計稿給你開發。這個機會讓我更有動力去完成作品。
不過最後還是沒能獲得設計稿,因為只停在不完整的 wireframe 上。雖然沒完成,但至少有了開始。只有開始了,才有下一步,也才會有後續完成的機會。
使用者故事 User Story
是一種敏捷開發方法中常用的工具,用來描述軟體功能如何為最終使用者帶來價值。通常,以一種簡單易懂的格式來編寫,使團隊能夠理解需求並對其進行開發。
針對我想像的攀岩網站,列出了底下的User Story。
網站地圖(Sitemap)
是一個網站的結構示意圖,它顯示了網站中各個頁面和內容的層次結構。網站地圖可以幫助使用者和搜尋引擎了解網站的結構,便於導航和索引。

在網站地圖的設計過程中,我卡了很久,不斷思考要怎麼做比較好。我參考了很多類似的網站,找了國內外的運動類型網站做比較,但結果是猶豫不決。完美的 100 分心態讓我裹足不前,直到後來才完成這部分。
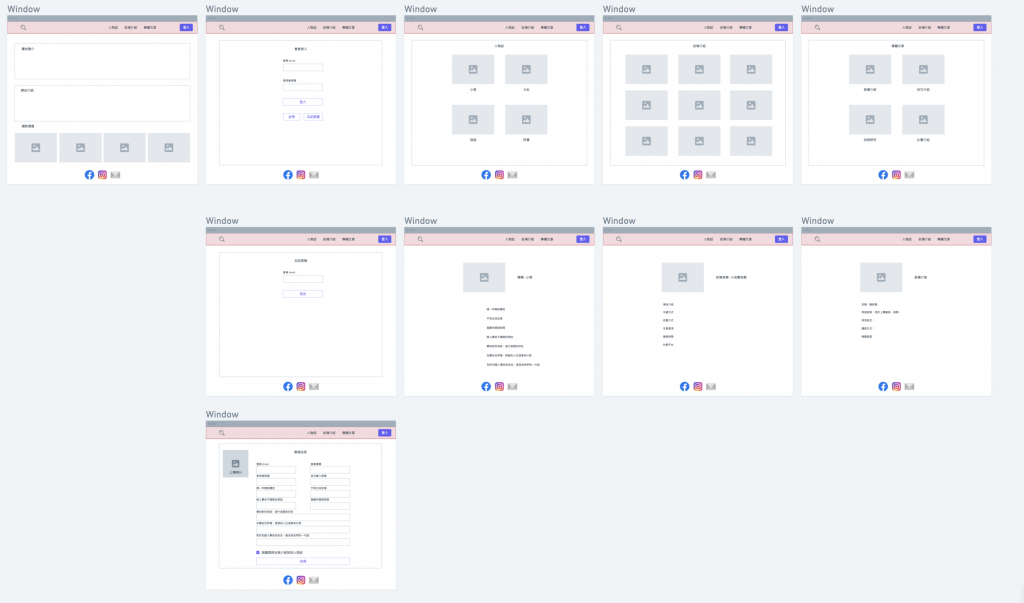
Wireframe
用來展示介面設計的初步框架或草圖。通常以簡單的線條和方框來表現頁面的結構和功能,而不著重於視覺設計或細節。主要目的是幫助設計師、開發者和利益相關者溝通並理解系統的基本佈局、功能區塊的排列方式以及使用者如何與介面互動。

完成網站地圖後,這部分就進展得更快了。我體會到先求有再求好的做法能加速開發。因此動作變得更快,後來設計稿也是改了不少。
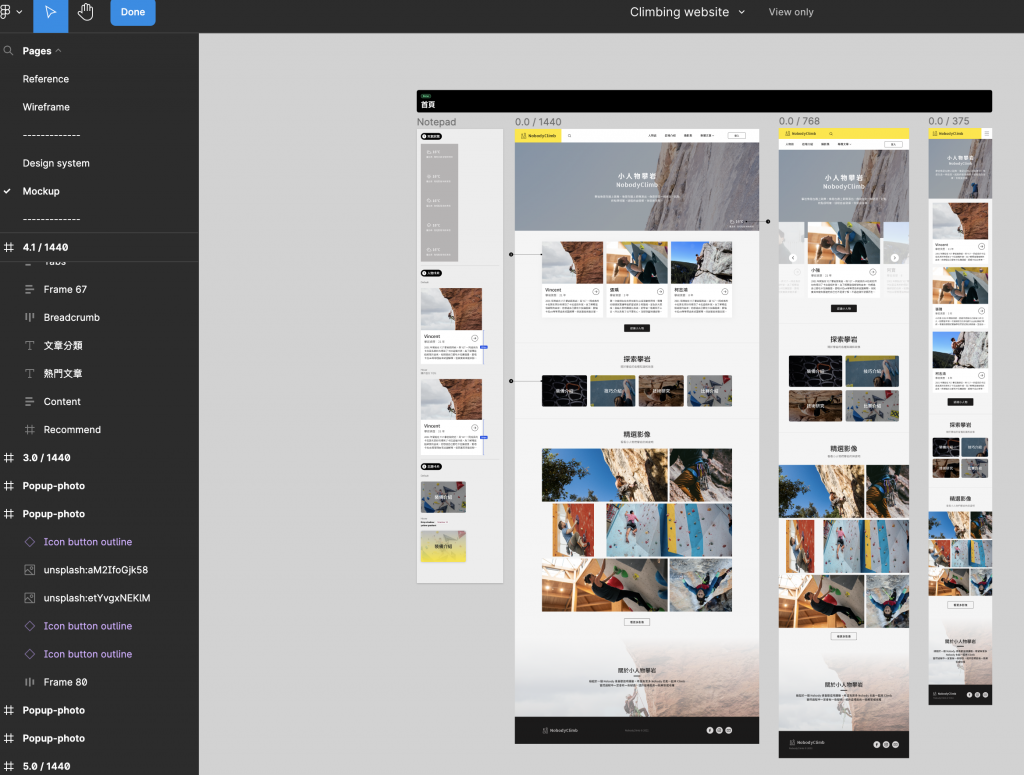
Figma 設計稿
是一個協作設計工具,廣泛應用於介面設計、原型製作和圖形設計等方面。Figma設計稿是指在Figma工具中建立的設計文件,它包含了設計過程中的所有介面元素、佈局、設計和原型連接。


這部分非常感謝在島島阿學Side Project 中合作的設計師,她願意協助設計稿的產出。當時她也在正轉職,這也成為她的作品之一,由於我的開發進度緩慢,加上技術能力不足,她會一直督促我,讓我提早感受到與設計師共事的經驗,雖然之後的工作上都沒遇到設計師就是了。
今天就先分享到這裡!有興趣的話可以參考這樣的格式去練習試試看。
有關Side Project Taiwan的簡介
Side Project Taiwan 的宗旨是藉由Side Project開發來成就自我,透過持續學習和合作,共同推動技術和專業的發展。我們相信每一個參與者,無論是什麼專業,都能在這個社群中找到屬於自己的成長空間。
歡迎所有對Side Project開發有興趣的人加入我們,可以是有點子來找夥伴,也可以是來尋找有興趣的Side >Project加入,邀請大家一同打造一個充滿活力且有意義的技術社群!
Discord頻道連結:https://sideproj.tw/dc
