在懂得善用斷點與格線系統後,對於開發響應式設計就會快上許多,因為可以藉由套用container、row、col等className來產生佈局變化,並且這同時也能應用於多種CSS屬性

這次要達成的實作效果為:
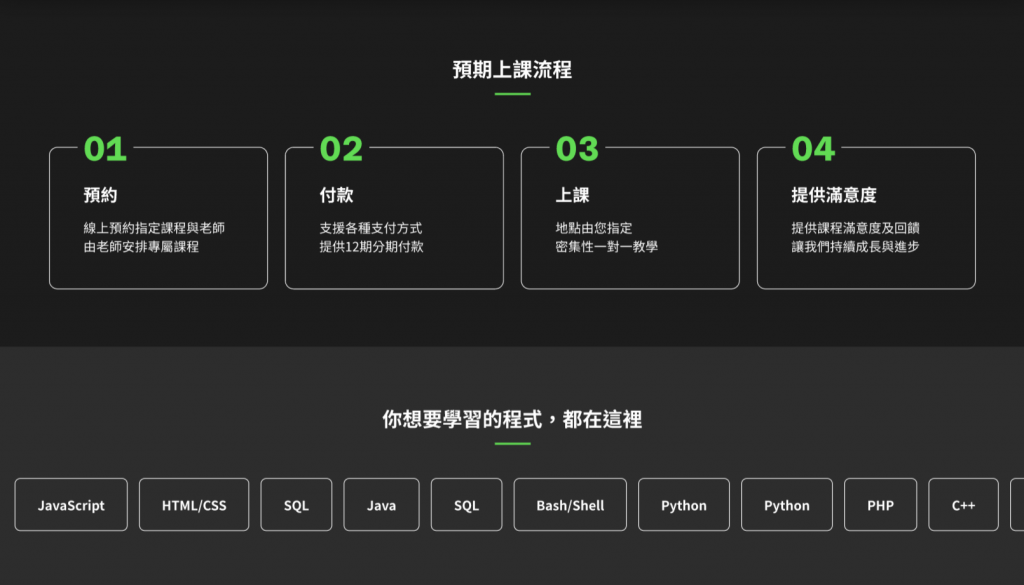
1.四等分內容區塊
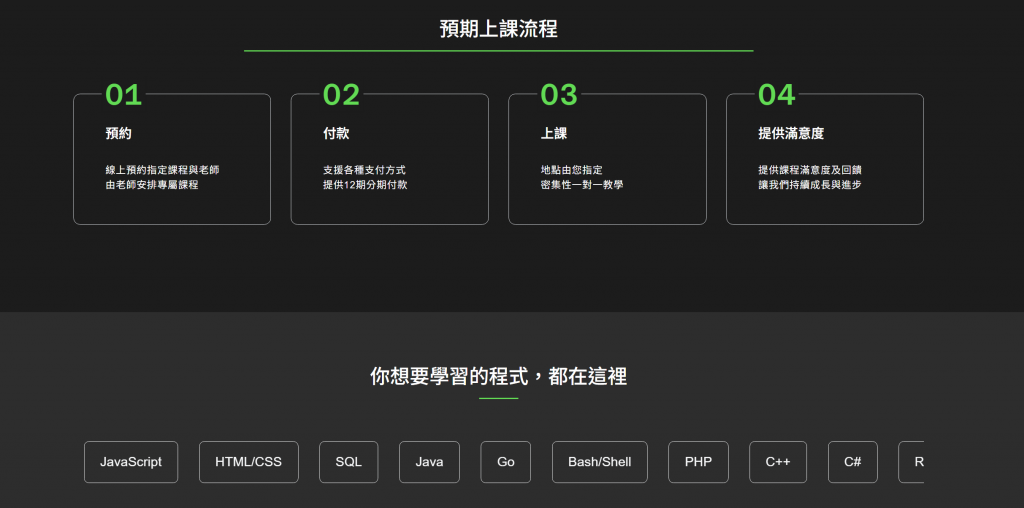
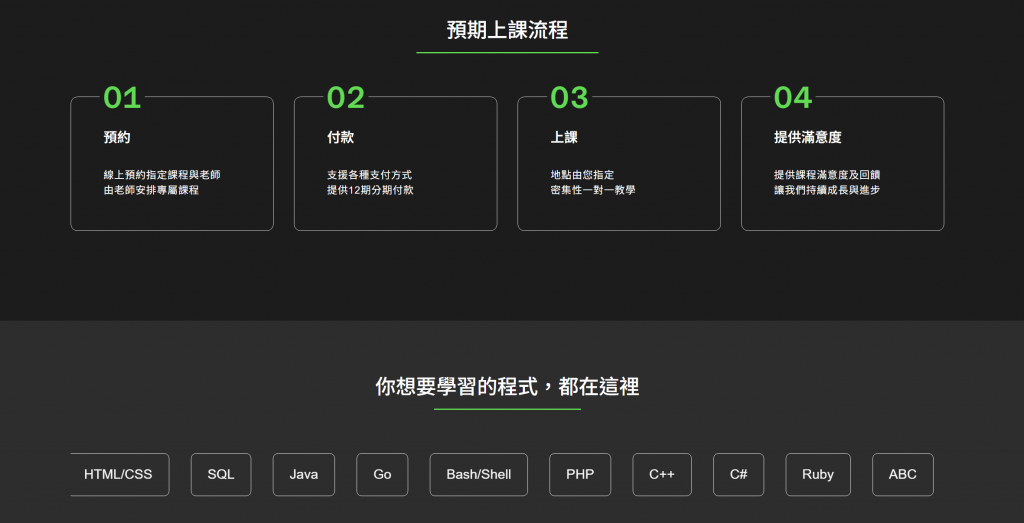
2.滑動效果
四等分區塊一樣可以用網格系統來完成,至於滑動效果可以用bootstrap的carousal,但是這次想記錄的是swiper用法,以下需要前往swiper官網引入套件
此區塊做法都可以運用前幾週的知識完成,.row裡面包著四個.col-lg-3,並在內文外包一個div來擠出padding空間,以便分隔內容並做出白色外框,數字的部分則是使用絕對定位的概念,父容器必須設定position:relative,方可在裡面的元素設定position-absolute來定位,定位完後將其添加黑色背景來蓋住框線。值得一提的是他的字體其他的中文字體不同,因此我用了官方網站的CSS,並自訂className來給他套用,如下:
/* typography.scss */
.font-azeret-mono {
font-family: "Azeret Mono", monospace;
font-optical-sizing: auto;
font-style: normal;
}
<section class="procedure animated-line bg-primary-dark">
<div class="container py-20">
<h3 class="fs-xl-6 fs-5 text-white text-center position-relative mb-20">
預期上課流程
</h3>
<div class="row">
<div class="col-lg-3 mb-13">
<div
class="d-flex flex-column position-relative rounded-3 p-12 border border-1 rounded-3"
>
<h4
class="position-absolute top-0 start-0 translate-middle fs-9 text-primary-green font-azeret-mono ms-19 px-1 bg-primary-dark"
>
01
</h4>
<h5 class="fs-lg-4 text-white mb-4 fw-semibold pb-4">預約</h5>
<span class="fs-3 text-white"
>線上預約指定課程與老師<br />由老師安排專屬課程</span
>
</div>
</div>
<div class="col-lg-3 mb-13">
<div
class="d-flex flex-column position-relative rounded-3 p-12 border border-1 rounded-3"
>
<h4
class="position-absolute top-0 start-0 translate-middle fs-9 text-primary-green font-azeret-mono ms-19 px-1 bg-primary-dark"
>
02
</h4>
<h5 class="fs-lg-4 text-white mb-4 fw-semibold pb-4">付款</h5>
<span class="fs-3 text-white"
>支援各種支付方式<br />提供12期分期付款</span
>
</div>
</div>
<div class="col-lg-3 mb-13">
<div
class="d-flex flex-column position-relative rounded-3 p-12 border border-1 rounded-3"
>
<h4
class="position-absolute top-0 start-0 translate-middle fs-9 text-primary-green font-azeret-mono ms-19 px-1 bg-primary-dark"
>
03
</h4>
<h5 class="fs-lg-4 text-white mb-4 fw-semibold pb-4">上課</h5>
<span class="fs-3 text-white"
>地點由您指定<br />密集性一對一教學</span
>
</div>
</div>
<div class="col-lg-3">
<div
class="d-flex flex-column position-relative rounded-3 p-12 border border-1 rounded-3"
>
<h4
class="position-absolute top-0 start-0 translate-middle fs-9 text-primary-green font-azeret-mono ms-19 px-1 bg-primary-dark"
>
04
</h4>
<h5 class="fs-lg-4 text-white mb-4 fw-semibold pb-4">提供滿意度</h5>
<span class="fs-3 text-white"
>提供課程滿意度及回饋<br />讓我們持續成長與進步</span
>
</div>
</div>
</div>
</div>
</section>
此區塊會使用到JS,但是主要都是屬性設定,首先在body的尾部引入以下檔案,此位置很重要,不能放在head,因為網頁載入順序會影響網站運行<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
CSS則要引入link
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"/>
一個基本的swiper結構如下,可以選擇自己需要的元件就好,主要是會在swiper-slide中放進我們的內容。
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
但是套入swiper-slide時由於每個內容長度可能不一樣,因此swiper看起來間距會有長有短,因此,我們要給swiper-slide設定width: auto;這麼一來內容間距就會一樣囉。



分享一個perplexity ai的笑話,現在才發現他也蠻幽默的
有一天,一隻鴨子走進了藥店,對藥劑師說:「你們有葡萄嗎?」
藥劑師回答:「對不起,我們這裡沒有葡萄。」
第二天,鴨子又來了,問:「你們有葡萄嗎?」
藥劑師有點不耐煩,說:「我已經告訴你了,我們這裡沒有葡萄!」
第三天,鴨子再次來到藥店,問:「你們有葡萄嗎?」
藥劑師生氣地說:「如果你再來問我這個問題,我就把你的嘴巴釘在櫃檯上!」
第四天,鴨子又來了,問:「你們有釘子嗎?」
藥劑師回答:「沒有。」
鴨子笑著說:「那你們有葡萄嗎?」
