今天要介紹的是一個像小螢幕的東西-有機發光二極體,英文是Organic Light-Emitting Diode,簡寫就是OLED。前幾天有介紹使用LCD來顯示一些文字,今天就來介紹使用OLED來顯示一些內容~
OLED是一個輕薄且有效率的元件(如果有拿到實體的話要小心對待),他的呼叫方式跟LCD也有一些落差喔~
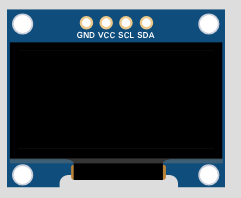
在模擬器中,有兩種版本的OLED,這邊使用的是「SSD1306 OLED display」,如下圖。
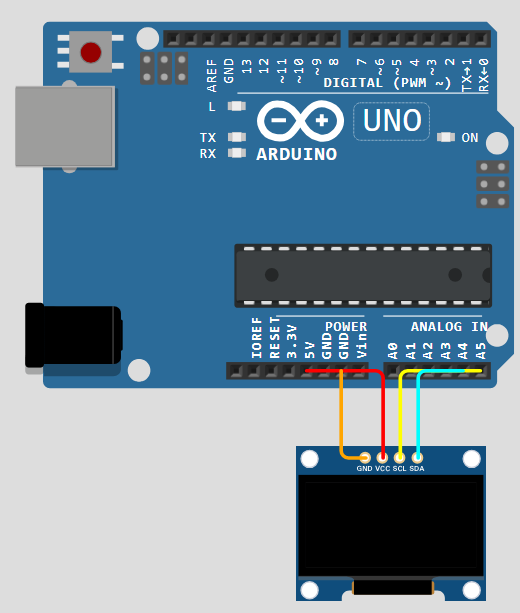
他有四個引腳,GND相信大家都很熟了,就是接地~然後VCC就接到5V,SCL則是接到「A5」,SDA則是接到「A4」。
接好線的樣子:
那在執行前,有幾個函式庫要下載~
如果沒下載也沒關係,到時候執行時就會跳出畫面問你要不要下載。
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <Wire.h>
然後要定義兩個常數,一個是用來表示寬度、一個則是高度。
通常寬度設為128,高度設為64,單位是像素。
#define SCREEN_WIDTH 128 //設定寬度
#define SCREEN_HEIGHT 64 //設定高度
那我們要先使用「Adafruit_SSD1306」來創建一個可以用來控制OLED的object,這是Adafruit函式庫提供用來控制OLED的class。創建好後,就可以用他來呼叫函式庫提供的function來控制OLED了~
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
接著來介紹基本的顯示方法~
首先是清空畫面:之前介紹LCD的時候,就直接lcd.clear(),那在OLED,則是object_name.clearDisplay()。
在OLED,一樣有游標可以設定,這邊就跟LCD一樣,為object_name.setCursor(x,y)。
那他有一個LCD沒有的功能,就是OLED可以設定自體的大小~object_name.setTextSize(value)。如果沒有設定,預設會是1。
如果想要設定自體顏色,則是object_name.setTextColor(color_name)。這邊一定要先設定喔,不然不會顯示出東西XD
那我覺得最特別的部分就是印字~
印字的呼叫方式是object_name.print(F(”content”)),除了這行的,後面還要加上object_name.display(),才會顯示文字。
如果使用「print」,那下一句被印出的content就會接序在上一句的後面;如果是使用「println」,下一句被印出的content就會在下一行印出。
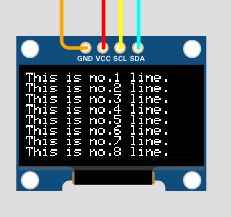
接著就來點練習~這邊程式碼執行的話,就會從上往下印出「This is no.i line.」,每隔一秒會印出下一行。
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <Wire.h>
#define SCREEN_WIDTH 128 //設定寬度
#define SCREEN_HEIGHT 64 //設定長度
//創建object
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup()
{
//初始化OLED
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
display.clearDisplay(); //清空畫面
display.setTextSize(1); //設定字體大小
display.setTextColor(SSD1306_WHITE); //設定字的顏色
display.setCursor(0,0); //設定游標位置
}
void loop()
{
initial(); //清空畫面
display.setCursor(0,0); //設定游標位置
delay(500);
for( int i = 1; i <= 8; ++i ){
display.print(F("This is no."));
display.print(i);
display.println(F(" line."));
display.display(); //顯示上面三行要求印出的文字
delay(1000);
}
}
void initial()
{
display.clearDisplay(); //清空畫面
}

今天就先到這邊~
