昨天教完各位使用SwiftData 必須做的前置步驟後,今天我們開始要來講解怎麼把資料做新增跟刪除。
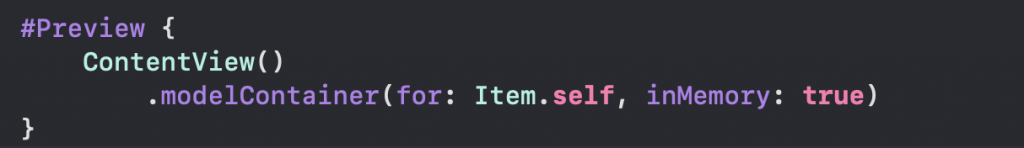
這邊我們看到 ContentView 最底下的 Preview 竟然也有一個 modelContainer

在預覽(Preview)環境中,這段程式碼的意思是:
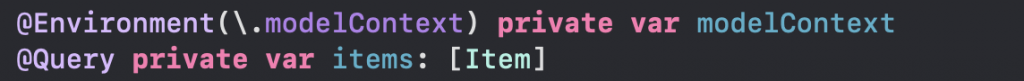
接下來我們看到 ContentView 最上面的程式碼

第一行使用 @Environment 來獲取環境中的 modelContext。 modelContext 是SwiftData的核心,它提供了對資料庫的查詢,並允許執行資料模型的 CRUD 操作。
第二行使用 @Query 來從資料庫中獲取資料。它宣告使用 array 表示裡面的每個資料都是 Item 型別。這個變數會自動查詢資料,且每次資料變更時都會自動保持最新的狀態。
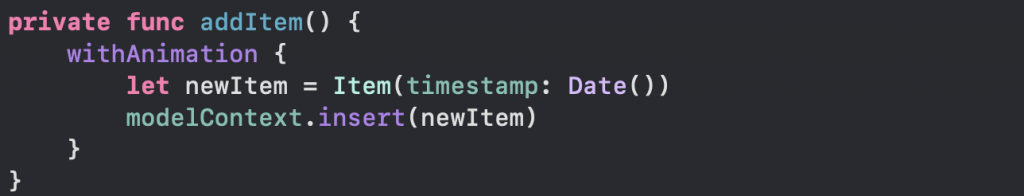
再來,我們看到下面創好的function,這邊主要就是創建好一個 Item 的實體,然後把他 insert 到剛剛的 modelContext裡面。新增資料就是這麼簡單就完成了。
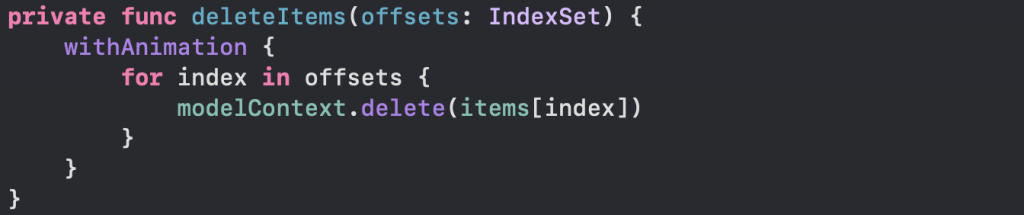
最後,我們看一下這邊的刪除,我覺得自動生成的範例Code沒有寫得很好,因為其實不需要用forloop去跑,因為他們寫法是一次只能刪除一個,所以我們著重看迴圈裡面的。
那刪除資料也很簡單,使用 delete 然後查看要把哪一個 Item 的實體刪掉就好了。

各位看到這邊是不是覺得 SwiftData 這個新的資料庫框架真的很容易學習呢?它的設計理念簡潔明瞭,操作方式直觀易懂,讓我們能夠輕鬆地管理和操作資料。
接下來我會實作一個 SwiftData 的小App,搭配著讓各位知道怎麼使用這個全新的框架。各位明天見
