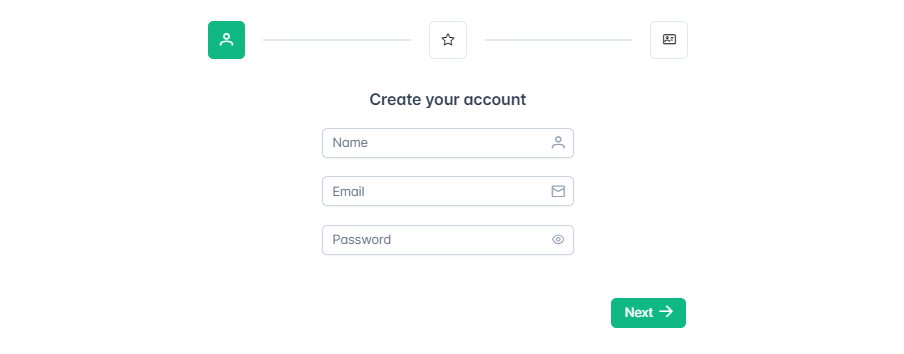
今日學習目標:步驟條(Stepper),是一個常用於引導用戶完成多步驟流程的組件。
步驟條可以清晰地指示當前的進度,讓用戶了解自己處於哪一個步驟,提升用戶體驗。

The greatest test of courage on earth is to bear defeat without losing heart.
世界上對勇氣的最大考驗是忍受失敗而不喪失信心。
nuxt.config.ts
primevue: {
components: {
prefix: "p-",
include: [
"stepper",
"stepperPanel",
],
},
},
為了讓步驟條的外觀更具吸引力,需要導入一些圖標與 PrimeFlex
在 ~/plugins/primevue.js 中添加以下代碼:
import "primeicons/primeicons.css";
import "primeflex/primeflex.css"; //
<p-stepper v-model:activeStep="active">
p-stepper 是 PrimeVue 的步驟條元件,v-model:activeStep 綁定到 active,用來追蹤當前處於第幾步。
<template #header="{ index, clickCallback }">
<p-button
class="bg-transparent border-none inline-flex flex-column gap-2"
@click="clickCallback"
>
<span
:class="[
'border-round border-2 w-3rem h-3rem inline-flex align-items-center justify-content-center',
{
'bg-primary border-primary': index <= active,
'surface-border': index > active,
},
]"
>
<i class="pi pi-user" />
</span>
</p-button>
</template>
完整範例,請詳看官網
stepper透過 p-stepperPanel 元件,自定義每個步驟的標題和內容,
並透過按鈕讓用戶在步驟之間切換。
這個功能適用於需要多步驟輸入的場景,如帳號創建、表單填寫、或者購物流程等。
參考資料:
https://v3.primevue.org/stepper/
