今天要來做 PickList 元件,適用於場景資料分類和篩選、預約系統等。
元件庫要加點難度了...
No cross, no crown.
不經歷風雨,怎麼遇見彩虹。

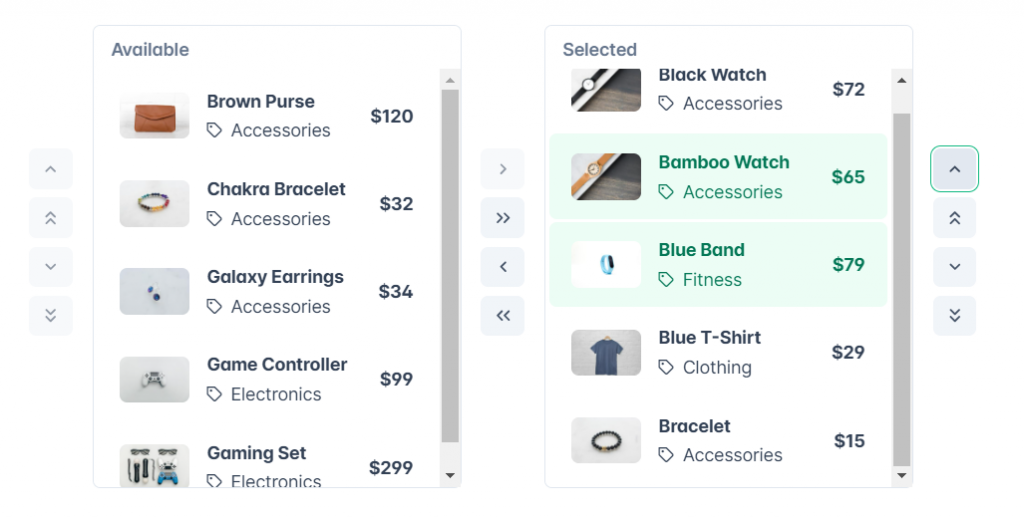
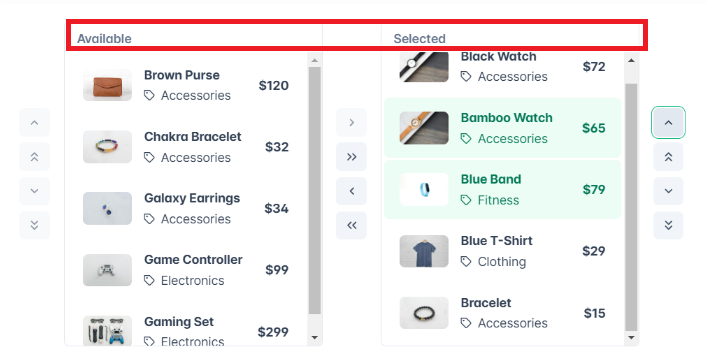
明顯看到兩大 Available、Selected 區塊
主做功能:
制定兩大區域範例 source、target的 header,
<template #sourceheader> Available </template>
<template #targetheader> Selected </template>
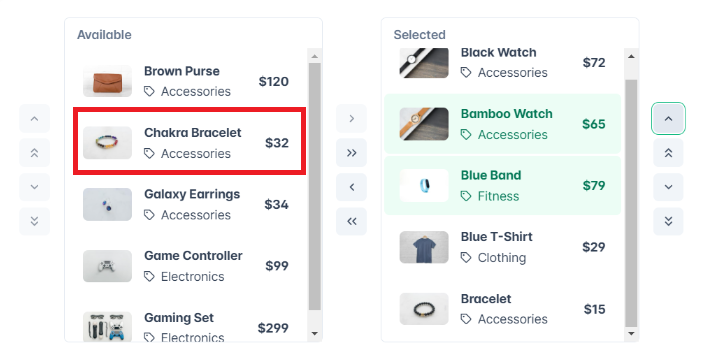
另外,items 部分
<template #item="slotProps">
<div class="flex flex-wrap p-2 align-items-center gap-3">
<img class="w-4rem flex-shrink-0 border-round" :src="'https://primefaces.org/cdn/primevue/images/product/' + slotProps.item.image" :alt="slotProps.item.name" />
<div class="flex-1 flex flex-column gap-2">
<span class="font-bold">{{ slotProps.item.name }}</span>
<div class="flex align-items-center gap-2">
<i class="pi pi-tag text-sm"></i>
<span>{{ slotProps.item.category }}</span>
</div>
</div>
<span class="font-bold">$ {{ slotProps.item.price }}</span>
</div>
</template>
由於 primeVue picklist 並沒有拖曳功能,
可以藉由 vue 第三方套件完成此項任務,
配搭套件 VueDraggable-plus,壘加上述功能完成此任務。
<div class="col">
<VueDraggable
v-model="sourceList"
group="items"
id="source"
@start="onDragStart"
@end="onDragEnd"
@move="onMove"
forceFallback="true"
>
<div
v-for="item in sourceList"
:key="item.id"
:data-id="item.id"
class="draggable-item"
:class="{
'sortable-drag': item.isDragging,
'item-color': item.isBackGround,
}"
@click="addBackgroundColor($event, 'source')"
>
{{ item.name }}
</div>
</VueDraggable>
</div>
// 擬定好資料流 ...
vue-draggable 提供的一個組件,用於實現拖放功能。
以下為props
1. dragstart: 當開始拖拽元素時觸發
2. dragover: 當拖拽元素在目標元素上移動時觸發。
3. drop: 當拖拽元素放置到目標元素上時觸發。
4. dragend: 當拖拽操作完成(無論成功或失敗)時觸發,可以執行一些清理操作。
@start="onDragStart": 當開始拖放時觸發的事件回調函數。
@end="onDragEnd": 當拖放結束時觸發的事件回調函數。
@move="onMove": 當項目被移動時觸發的事件回調函數。
拆解 picklist 所有功能,也花了不少時間,也讓我認識 HTML5 中的 Drag & Drop API 功能,
這次任務,也讓我見識到套件的威力~
參考資料 :
https://pjchender.blogspot.com/2017/08/html5-drag-and-drop-api.html
https://v3.primevue.org/picklist/
