今天講建立分店的畫面以及功能。
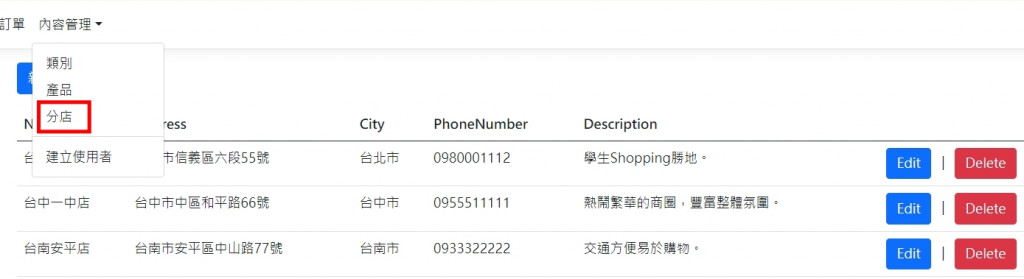
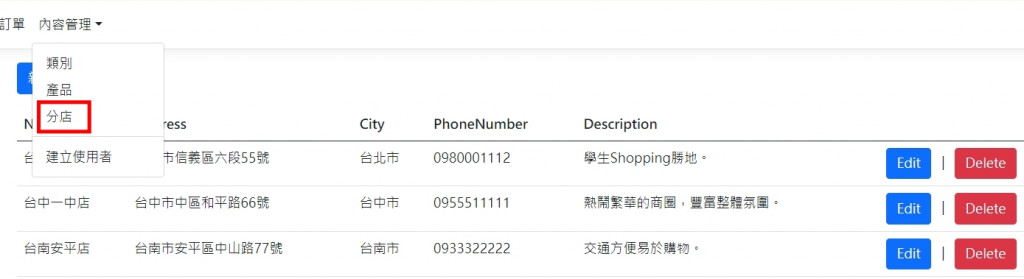
- Admin區塊[內容管理]建立分店。
- 在前一天已經講過如何設置權限,這邊就不再贅述。

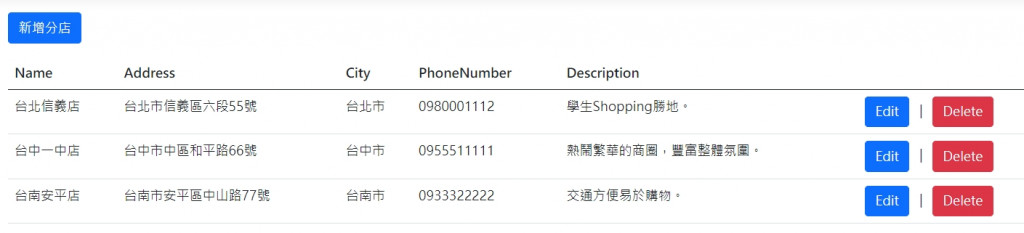
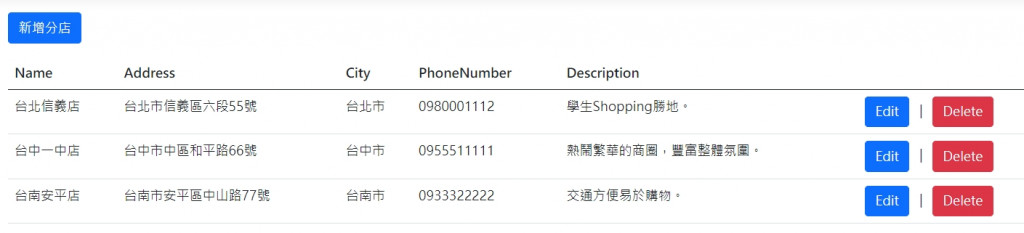
接下來看分店的列表與Create、Edit功能。

有以下欄位:
- Name:string
- Address:string
- City:string
- PhoneNumber:string
- Description:string
功能:
- Create New:按鈕,進入新增分店按鈕。
2.Edit:Button,進入編輯分店介面。
3.Delete:Button,刪除單筆分店資料,不用進入介面;
刪除時要跳出談窗點選確認才能刪除。
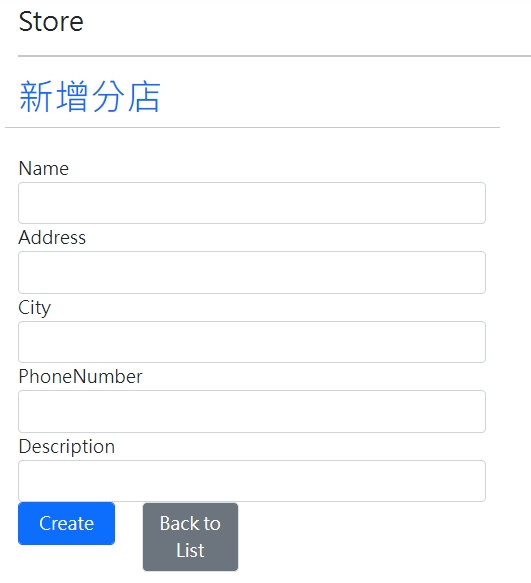
新增頁面:

- Create:Button,依照內文新增資料與新增ID。
- Back To List:Button,取消新增,回到類別頁面。
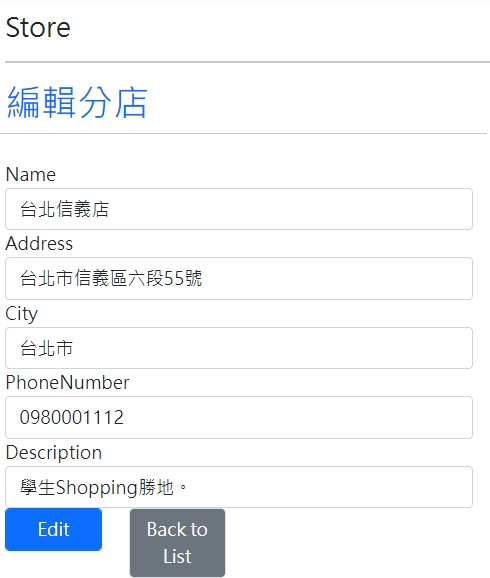
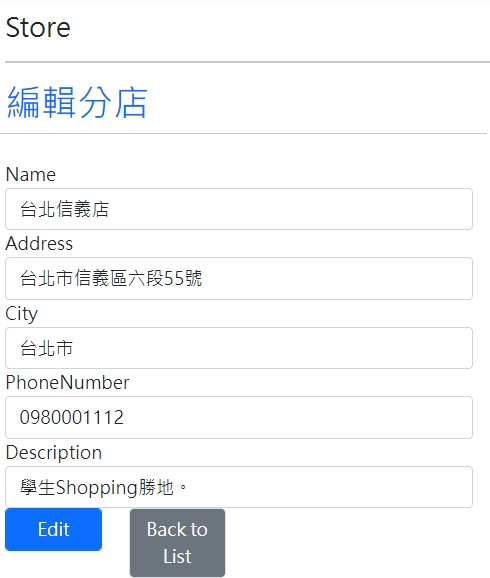
編輯頁面:

Edit:Button,依照內文並且根據ID,更新資料。
Back To List:Button,取消更新,回到類別頁面。