- 建立 ShoppingCartVM View_Model
public class ShoppingCartVM
{
public IEnumerable<ShoppingCart> ShoppingCartList { get; set; }
public OrderHeader OrderHeader { get; set; }
}
- Customer新增Controller與View。
- 新建=>控制器=>空白=>CartController
- 對Index右鍵=>新增View
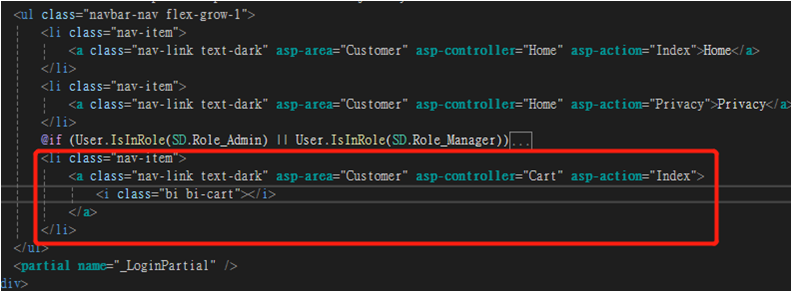
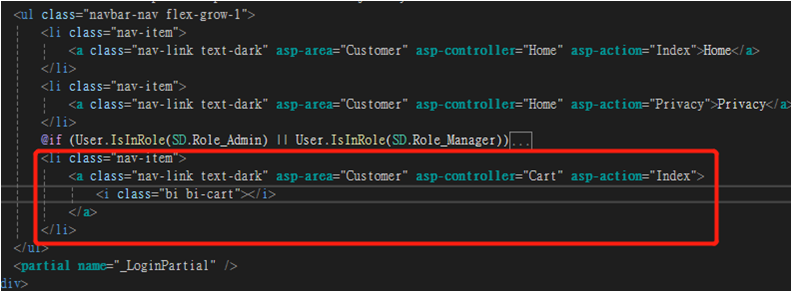
- _Layout增加購物車按鈕
@model ClothShop.Models.ViewModels.ShoppingCartVM
<form method="post">
<br />
<div class="container">
<div class="card">
<div class="card-header bg-primary text-light ml-0">
<div class="row align-items-center">
<div class="col-6">
<i class="fa fa-shopping-cart"></i>
<p class="mb-0">購物車 Shopping Cart</p>
</div>
<div class="col-6 text-end">
<a asp-area="Customer" asp-controller="Home" asp-action="Index" class="btn btn-info btn-sm">繼續購物 Continue Shopping</a>
</div>
</div>
</div>
<div class="card-body">
@foreach (var item in Model.ShoppingCartList)
{
<div class="row">
<div class="d-none d-lg-block col-lg-3 text-center py-2">
<img src="@item.Product.ImageUrl" class="rounded" width="75%" />
</div>
<div class="col-12 col-lg-4 pt-md-3">
<h5><strong>產品名稱</strong></h5>
<p><small>@item.Product.Name</small></p>
<h5>顏色 Color</h5>
<p><small>@item.Color</small></p>
<h5>尺寸 Size</h5>
<p><small>@item.Size</small></p>
</div>
<div class="col-12 col-lg-5 text-center row">
<div class="col-4 text-md-right pt-4">
<h6><strong>$ @item.Product.Price <span class="text-muted">x</span> @item.Count </strong></h6>
</div>
<div class="col-6 col-sm-4 col-lg-6 pt-2">
<div class="w-75 btn-group" role="group">
<a asp-action="plus" asp-route-cartId="@item.Id" class="btn btn-primary">plus</a>
<a asp-action="minus" asp-route-cartId="@item.Id" class="btn btn-warning">minus</a>
</div>
</div>
<div class="col-2 col-sm-4 col-lg-2 text-right pt-2">
<a asp-action="remove" asp-route-cartId="@item.Id" class="btn btn-danger">
<i class="bi bi-trash-fill"></i>
</a>
</div>
</div>
</div>
<hr />
}
</div>
<div class="row">
<div class="col-12 col-md-6 offset-md-6 col-lg-4 offset-lg-8 pr-4">
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between bg-light">
<span class="text-info"> 總金額 (NT)</span>
<strong class="text-info">@Model.OrderHeader.OrderTotal.ToString("c")</strong>
</li>
</ul>
</div>
</div>
<div class="card-footer">
<div class="card-footer row justify-content-end">
<div class="col-sm-12 col-lg-4 col-md-6 pe-0">
<a asp-action="Summary" class="btn btn-success form-control">總計 Summary</a>
</div>
</div>
</div>
</div>
</div>
</form>

- CartController設置
- IUnitOfWork下方設定購買商品時,自動綁定ShoppingVM
[Area("Customer")]
[Authorize]
public class CartController : Controller
{
private readonly IUnitOfWork _unitOfWork;
[BindProperty]
public ShoppingCartVM ShoppingCartVM { get; set; }
public CartController(IUnitOfWork unitOfWork)
{
_unitOfWork = unitOfWork;
}
public IActionResult Index()
{
var claimsIdentity = (ClaimsIdentity)User.Identity;
var userId = claimsIdentity.FindFirst(ClaimTypes.NameIdentifier).Value;
ShoppingCartVM = new()
{
ShoppingCartList = _unitOfWork.ShoppingCart.GetAll(u => u.ApplicationUserId == userId, includeProperties: "Product"),
OrderHeader = new()
};
foreach (var cart in ShoppingCartVM.ShoppingCartList)
{
ShoppingCartVM.OrderHeader.OrderTotal += (cart.Product.Price * cart.Count);
}
return View(ShoppingCartVM);
}
}
public IActionResult Plus(int cartId)
{
var cartFromDb = _unitOfWork.ShoppingCart.Get(u => u.Id == cartId);
cartFromDb.Count += 1;
_unitOfWork.ShoppingCart.Update(cartFromDb);
_unitOfWork.Save();
return RedirectToAction(nameof(Index));
}
public IActionResult Minus(int cartId)
{
var cartFromDb = _unitOfWork.ShoppingCart.Get(u => u.Id == cartId);
if (cartFromDb.Count <= 1)
{
_unitOfWork.ShoppingCart.Remove(cartFromDb);
}
else
{
cartFromDb.Count -= 1;
_unitOfWork.ShoppingCart.Update(cartFromDb);
}
_unitOfWork.Save();
return RedirectToAction(nameof(Index));
}
public IActionResult Remove(int cartId)
{
var cartFromDb = _unitOfWork.ShoppingCart.Get(u => u.Id == cartId);
_unitOfWork.ShoppingCart.Remove(cartFromDb);
_unitOfWork.Save();
return RedirectToAction(nameof(Index));
}