Make each day your masterpiece.
讓每一天成為你的傑作。
Accordion 名為可折疊的面板,根據用戶的操作展開或折疊。
適用情境:
管理大量的資訊,並且讓使用者可以輕鬆地在不同的內容區域之間切換。

export default defineNuxtConfig({
primevue: {
components: {
prefix: "p-",
include: [
"Accordion",
"AccordionTab"
]
},
},
plugins: [{ src: '~/plugins/primevue.js', ssr: false }],
});
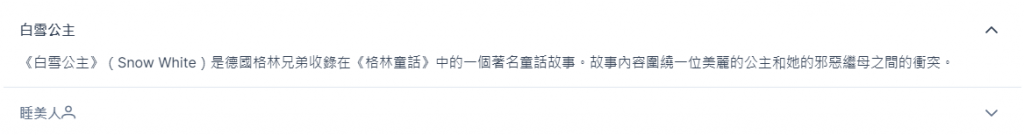
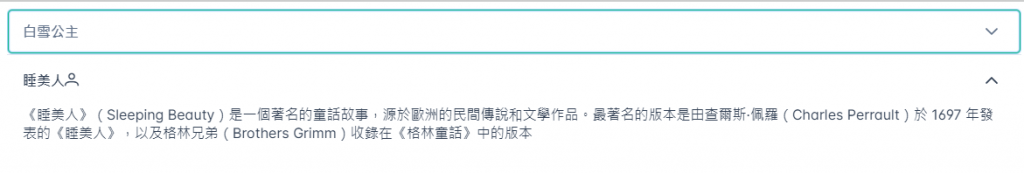
使用 PrimeVue 的 Accordion 和 AccordionTab 組件來實現面板的折疊式內容。每個面板顯示不同的內容,且其中一個面板的標題使用了自定義的插槽。

<template>
<div class="card">
<Accordion :multiple="true" :activeIndex="[0]">
<AccordionTab header="白雪公主">
<p class="m-0">
《白雪公主》(Snow
White)是德國格林兄弟收錄在《格林童話》中的一個著名童話故事。故事內容圍繞一位美麗的公主和她的邪惡繼母之間的衝突。
</p>
</AccordionTab>
<AccordionTab>
<template v-slot:header>
<div class="d-flex">
<span>睡美人</span>
<span><i class="pi pi-user"></i></span>
</div>
</template>
<p class="m-0">
《睡美人》(Sleeping
Beauty)是一個著名的童話故事,源於歐洲的民間傳說和文學作品。最著名的版本是由查爾斯·佩羅(Charles
Perrault)於 1697 年發表的《睡美人》,以及格林兄弟(Brothers
Grimm)收錄在《格林童話》中的版本
</p>
</AccordionTab>
</Accordion>
</div>
</template>
Accordion 組件用來實現折疊式面板。
<script setup>
import Accordion from "primevue/accordion";
import AccordionTab from "primevue/accordiontab";
</script>
從 PrimeVue 中引入 Accordion 和 AccordionTab 組件,用來實現折疊式面板功能。
每天都有不斷地進步,給自己一個讚,
明天見~
參考資料:
https://v3.primevue.org/accordion/
