
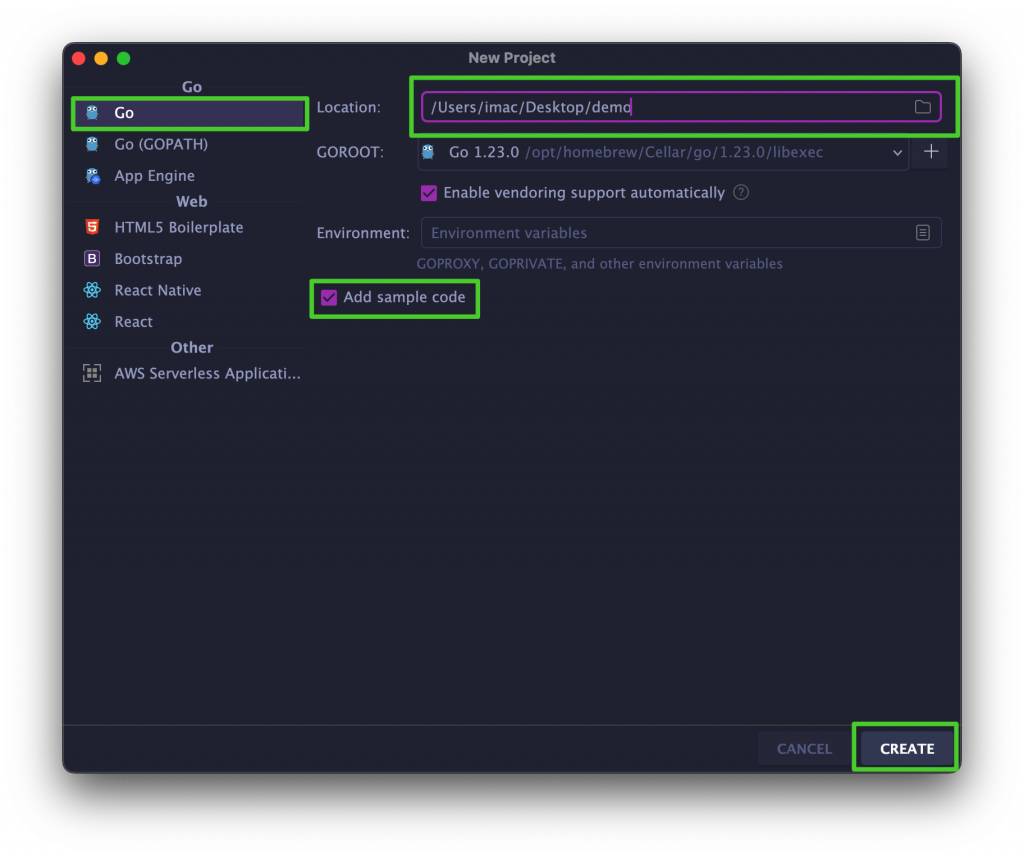
首先我們先來回顧一下昨天的建立新專案流程吧!
Go 環境。Location 的地方選擇我們要存放的位置。(小提示:資料夾名稱取的簡單易懂就行)Add sample code 的地方給勾選起來。(這步驟是幫助我們省略前面要手動建立檔案的便利功能)CREATE 就能順利建立我們的新專案呢!
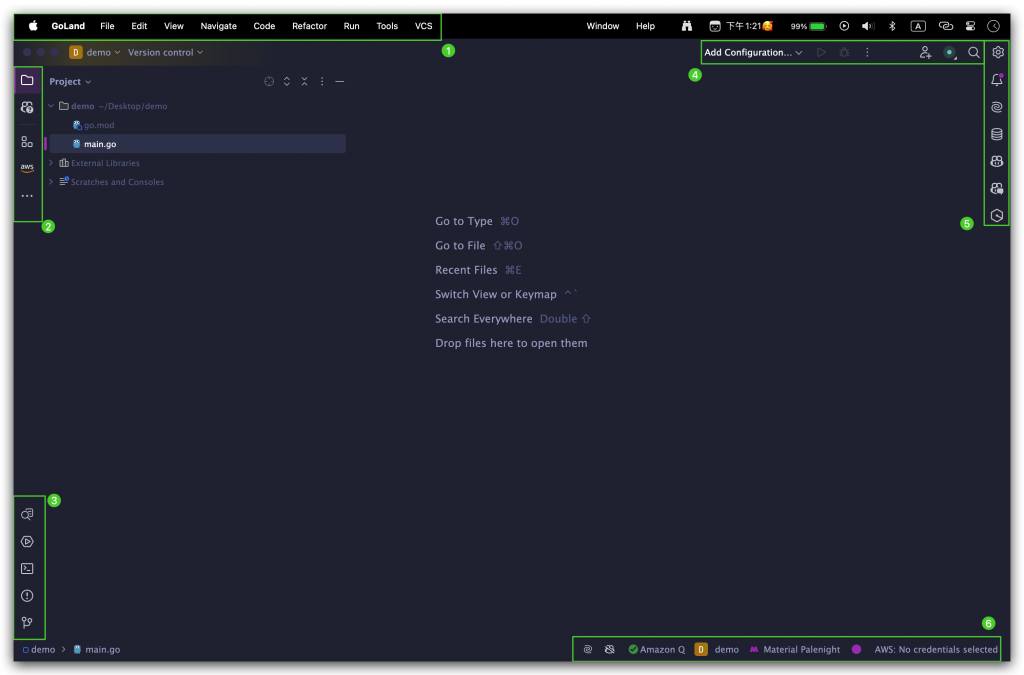
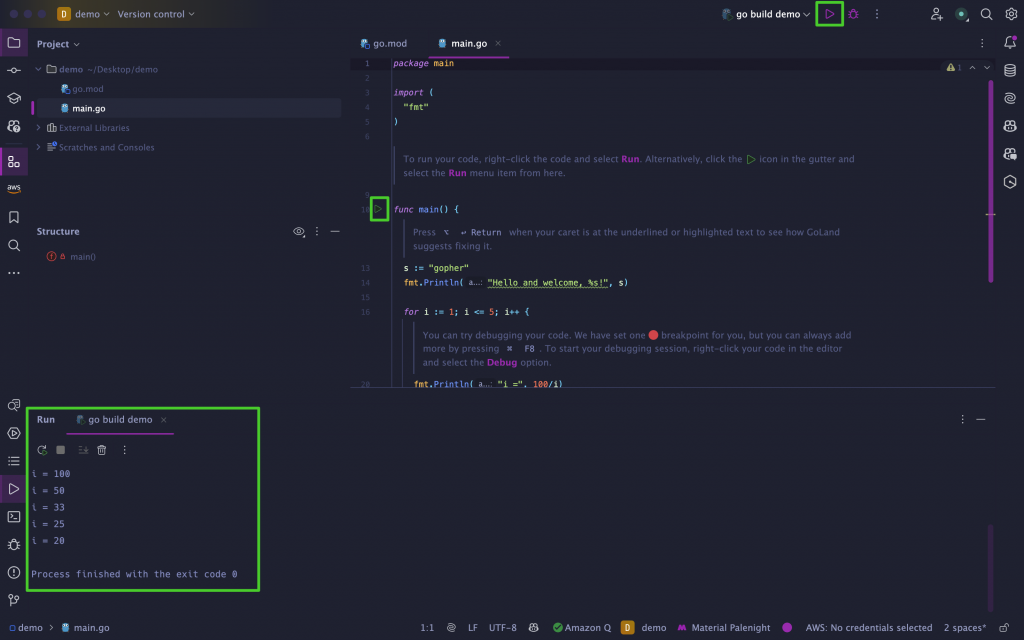
那大家一開始進到這個頁面可能都有些緊張,沒關係,接下來我將把這個介面拆分成6大區域來帶大家做一個簡單的介紹說明。
我們先從 工具列 開始介紹。
可以看到上方能做到的事,其實基本上已經可以取代其他接下來我要介紹的所有地方了,有興趣的可以在自行研究即可。(我明天會帶到快捷鍵的認識,基本上一部分也都歸類在這一排的功能裡呢!)
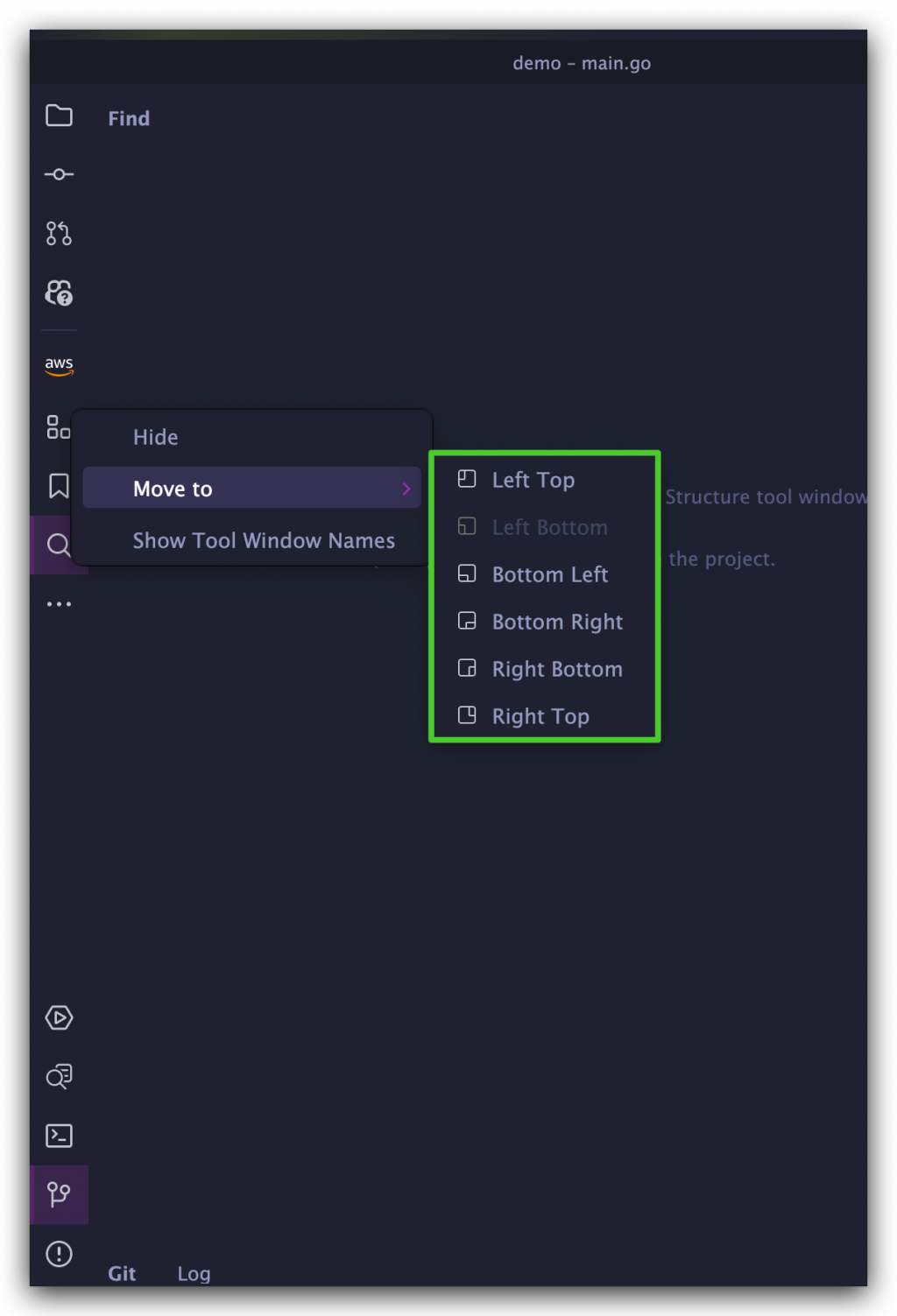
那這一步在我們的左邊偏上+左邊偏下
左邊偏上
我個人是習觀把這裡當作 Project 的整體結構檢視區域,像是我可能會保留如 Project、Commit、Pull Request。(小提示:如果找不到的功能,可能是因為當前專案沒有連結到遠端倉庫呦!)
左邊偏下
這裡我習慣存放一些程式碼段落的部分,像是 Bookmarks、Find、TODO這些。
再來看到我們的左下排也是我們最下方會有的顯示區域。
這裡我習慣用來做監測、調適的區域,如:Run、Terminal、Git、Services
接著我們換到另外一側,來到右上的部分屬於固定不可變動區域。(我的"設定"好像忘記規劃進去了😅)
那這邊就屬於跟專案配置和執行有關的區域。
接著來到右方的區塊
這裡我習慣放置一些觀看很多文字內容或是外部應用程式的地方,如:Database、Chat Bot
最後我們來看下方一排的部分。
這裡是我們有啟用的 plugin 都會顯示於此處,那要對我們安裝的插件做細部調整時,可以透過此處來做設定。

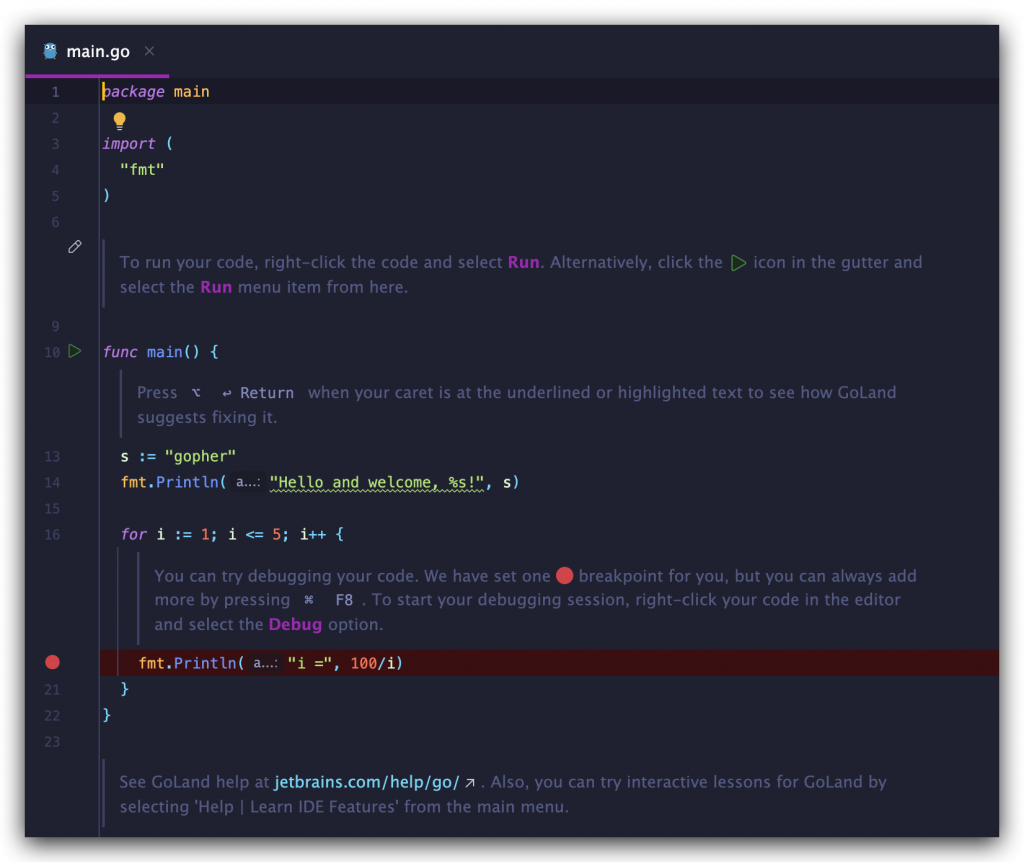
再來我們要進入這篇文章中,最重要的環節!!
main.go 是一個標準的 Go 檔案,裡面包含了你程式的主要邏輯。在 Go 程式中,main 函式是程式的入口點,類似於其他程式語言中的 main() 函式,當你執行程式時,它會從這個 main() 開始運行。

package main:宣告這個程式屬於 main package,這是一個特殊的包,告訴 Go 這是可執行程式的入口點。func main():定義了 main() 函式,這是 Go 程式執行的起點。其他更細部的程式碼會在之後來做教學介紹,這部分可以先省略掉。
go.mod 是 Go module 的設定檔案,用來管理模組及其相依關係。在這個檔案中,你可以定義你的模組名稱、版本,並追蹤這個專案中所使用的其他套件或模組。go.mod 幫助你管理依賴,使得專案的可維護性與可攜性更高。

module demo:這行定義了模組名稱為 demo,這代表這個專案的根模組名是 demo。在你需要匯入自己定義的模組時,可以用這個模組名。 (小提示:由於我們是透過自動生成檔案的方式,所以他預設會使用資料夾名稱為例)go.mod那如果沒有在建立新專案時勾選 Add sample code 或是你使用的並非 GoLand編輯器的情況下,就需要透過下列方式來做設定。

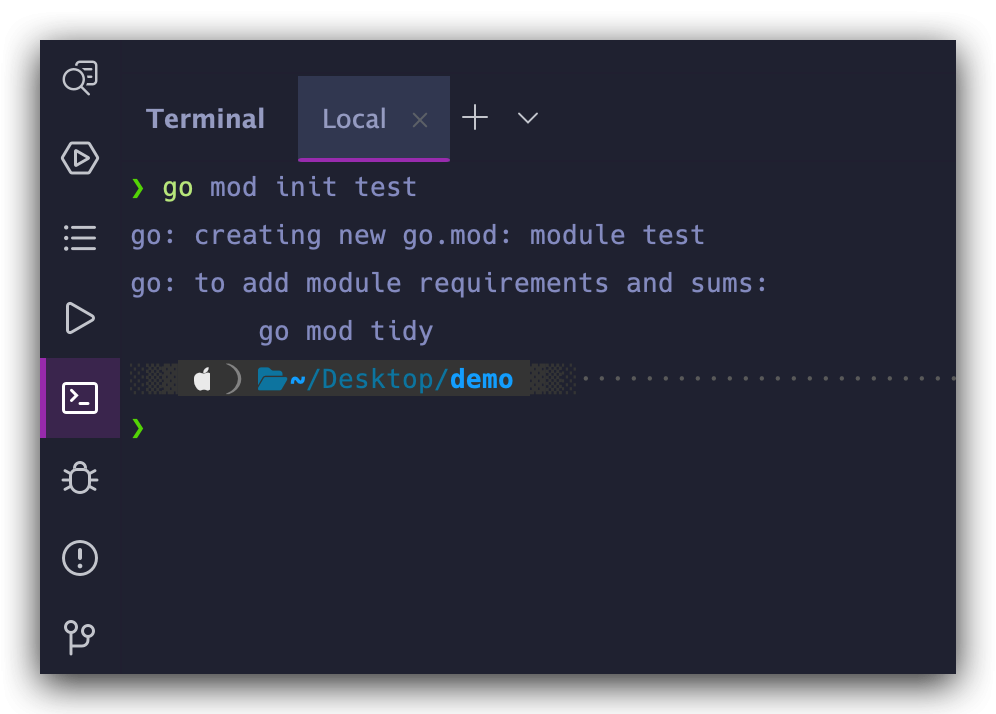
Terminal 區塊go mod init <you's module name>
go.mod檔案的話,可能需要稍等片刻)go: creating new go.mod: module test
go: to add module requirements and sums:
go mod tidy
最後確保這兩個檔案都有之後我們就可以來建置我們的專案!

go build <module name>)今天我們認識了 GoLand 介面和執行Go 程式的最低需求配置檔,那今天就先到這邊,我們明天見![]()
