<br>標籤功用是換行,其特別的地方是沒有結束標籤。
<p> 標籤功用是另起段落,行距較<br>標籤大。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行距比較</title>
</head>
<body>
持之以恆,永不放棄<br>
我們即將成為鐵人!<br>
------------------------
<p>持之以恆,永不放棄</p>
<p>我們即將成為鐵人!</p>
</body>
</html>

<span>標籤功用是劃分網頁的區塊,通常用於標示單行區塊。
<ul> 和<ol>的架構中會包含數個<li>
<ul>標籤Unordered List ,用於沒有數字排序的清單。
以下介紹其屬性:
<ul type=circle>項目符號為空心圓<ul type=disc>項目符號為實心圓<ul type=square>項目符號為方型<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音樂曲風</title>
</head>
<body>
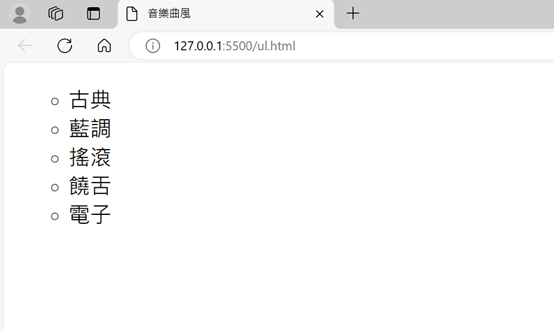
<ul type="circle">
<li>古典</li>
<li>藍調</li>
<li>搖滾</li>
<li>饒舌</li>
<li>電子</li>
</ul>
</body>
</html>

<ol>標籤Ordered List ,用於數字排序的清單。
以下介紹其屬性:
<ol type=a | A>以英文字母a或A順序排序<ol type=i | I>以羅馬數字i或l排序<li>標籤list item,不限使用次數。
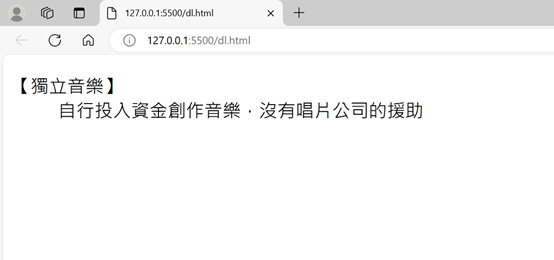
<dl>的架構內會包含<dt>和<dd>。
<dt>標籤放第一層清單
<dd>標籤放縮排的第二層項目
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<dl>
<dt>【獨立音樂】</dt>
<dd>自行投入資金創作音樂,沒有唱片公司的援助</dd>
</dl>
</body>
</html>