其格式大致如下:
通訊協定://伺服器名稱/資料夾/文件名稱
<a>標籤
用於建立通往其他頁面的超連結,並且需要搭配href屬性。
範例將結合昨天學習到的<ul>和<li>標籤,還有之前學習到的<pre>標籤。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超連結</title>
</head>
<body>
<pre>
歡迎來到線上樂器行~~
以下將介紹本店樂器的款式
有興趣者請點選連結獲得相關資訊
</pre>
<ul>
<li><a href="Aguitar.html">木吉他</a></li>
<li><a href="Eguitar.html">電吉他</a></li>
<li><a href="Bass.html">貝斯</a></li>
<li><a href="Drum.html">爵士鼓</a></li>
</ul>
</body>
</html>
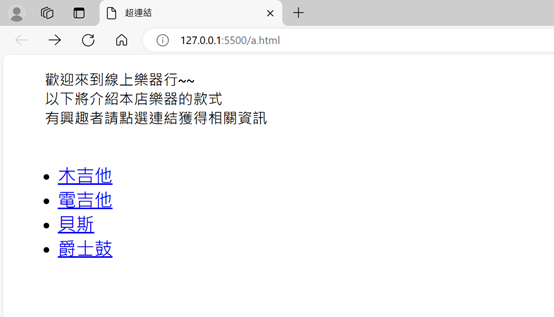
網頁呈現畫面:
不過當點入網頁連結會顯示錯誤,因為沒有寫入後續連結網址網頁呈現的內容。<base>標籤
用於設定目前網頁的基本路徑,沒有結束標籤。<link>標籤
用於連結網頁與外部資源,沒有結束標籤。
