因為當初受訓學的是 vue ,所以接下來的日子也會先以 vue 為開頭開始寫第一個專案,而自2020年尤雨溪推出了 vite 這個打包工具後,現今主流的打包工具已經從已經逐漸往vite逐漸傾斜,故我們第一個專案也是先從 vite 來做建置:
先來建立一個 vite 吧~
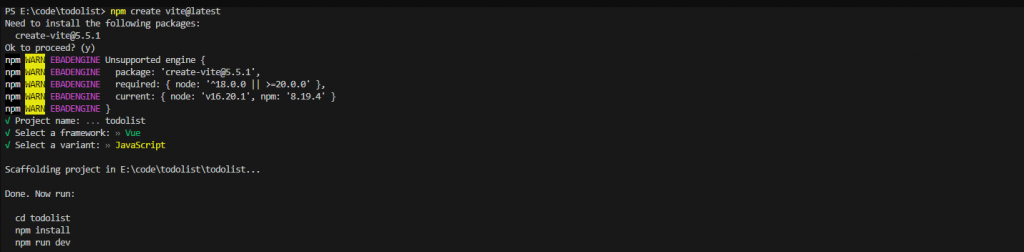
我預設的IDE是Visual Studio Code,是目前較主流的前端程式編輯器,我們可以開啟邊及器的終端機功能輸入下列指令
npm create vite@latest .
需要特別注意的是npm create vite@latest後面有一個空格和一個.,對新手來說很容易踩坑,我們
需要命令中直接使用 . 來指定當前資料夾。這樣就不會在原本建立好的資料夾裡面又在建一個資料夾了
建立的指令會隨著使用的套件管理工具不同而有些微不同,因為我使用的套件管理工具為npm,這邊只先用 npm 相關的內容做 demo

接下來我們做 npm install 將專案包的內容進行安裝和下載
npm install
這邊先暫停一下,npm intsall 是甚麼意思呢?
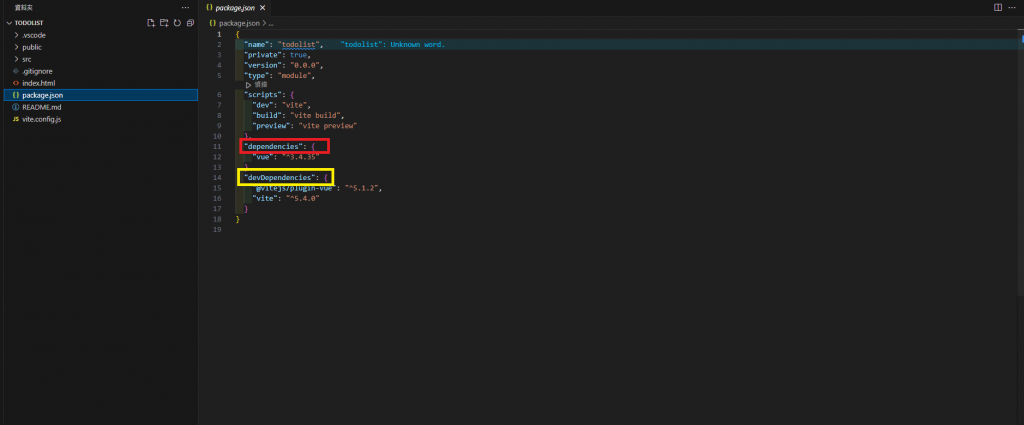
我們可以看一下資料夾中的 package.json 檔案:

紅圈的部分是 dependencies,是指專案不管在開發階段還是生產階段都需要的,這些套件是專案在生產環境中(即最終使用者使用的環境)運行時所需要各式套件跟模組。
黃圈的部分是devDependencies,裡面列出的套件是專案僅在開發和測試階段所需要的。這些依賴包不需要在生產環境中安裝,因為它們僅用於開發過程中,等到正式上線之後,相關的內容都不會被需要,也就是說當專案建構出成品時,devDependencies裡面的套件都不會被包含在裡面。
我們可以把 package.json 想像成專案所需要的各種工具清單,而 npm intsall 指令則是命令電腦根據 package.json 上列出來的套件去網路上面將開發過程中各種所需要的檔案進行下載和安裝到專案裡面,將這些在網路之海四散的各種工具都蒐羅到自己的專案裡面供自己應用
了解 npm intsall 之後我們就下指令進行安裝吧!
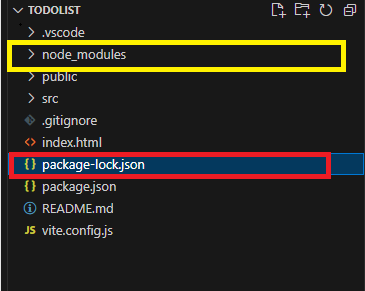
安裝完之後我們可以看見左邊的檔案目錄多了兩個內容:

黃圈的 node_modules 資料夾內容是就是自己的電腦根據 package.json 上列出來的套件清單去網路上面將開發過程中各種所需要的檔案進行下載和安裝到專案裡面,將這些在網路之海四散的各種工具都蒐羅到自己的專案裡面供自己應用!
紅圈的 package-lock.json 命名和 package.json 有點像,當我們點進裡面的內容也會發現有部分內容和 package.json 類似,但 package-lock.json 的內容卻比 package.json 複雜得多,我們可以把 package.json 當作是所需工具的簡便清單,package-lock.json 則是所需工具的詳細內容,package-lock.json 上面會記載我們安裝套件時當下該套件的詳細內容,套件的版本也會是固定的版本,不會像 package.json 那樣,套件的版本是有範圍的。
值得注意的是 npm intsall 會根據 package.json 的簡便清單去找相對應的版本範圍去下載並且將套件更新到版本範圍的最新版。那如果今天專案越來越龐大,我們並不希望每次安裝專案的需求套件的同時又更新套件的版本以影響到專案的穩定性,我們可以下另一個指令:
npm ci
npm ci 的意思是根據 package-lock.json 的清單去下載固定版本的套件,適合不想要更動已有的套件版本,想維持專案穩定性的情況使用。
回到 npm install 吧,當我們 npm install 完之後我們就要來最後一步,也就是:
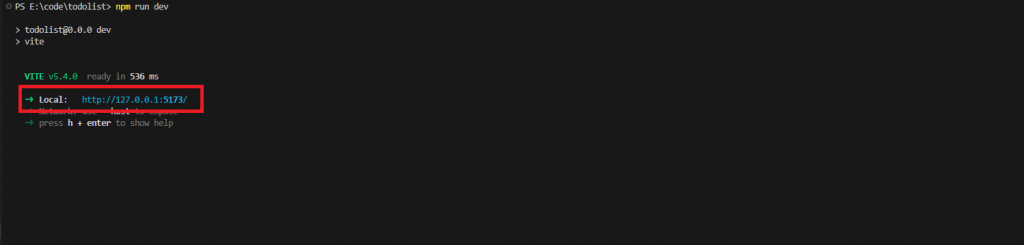
npm run dev

執行完該指令碼之後我們可以看到上面出現了一行綠色的網址,點擊,或是案住ctrl加上點擊,就可以在自己的瀏覽器開啟vite的相關頁面摟!
