建立專案看到vite的畫面只是第一步,接下來便是開始設計出想要的畫面了,由於我們只是寫一個簡單的 todolist 來做練手,所以我們並不要求要有甚麼好看的畫面,一般初學者在初學網頁的時候都是從基礎的 CSS (階層樣式表)開始練習畫面樣式和效果的配置。
受過訓練之後就會改用 SASS/SCSS 這樣的預處理器來進行樣式的編輯和整理,也因為 SCSS 可以提供各式各樣的變數配置和函數而十分方便,但當專案變的複雜之後, style 裡面樣式列表也會變得龐大而難以管理,自己在開發公司專案的過程中,常常會遇到內容複雜,體積龐大的專案,有時候剛接觸到一個老專案看到滿山滿谷的 style 內容,我覺得想吐應該是正常的吧?
更別說有時候要對照html的裡面的內容還需要在畫面滑上滑下的,看了就頭暈,鑒於這樣的困擾,於是我花了半天的時間,讓自己從 SCSS 無痛跳轉至 Tailwind CSS。
至於換到了 Tailwind CSS 和以往的 SCSS 有甚麼差別呢?,一般我們都知道一個網頁檔(.html)裡面通常會包含呈現各類畫面元素的body標籤,用來呈現畫面元素樣式的style標籤,以及用來乘載各種互動邏輯的script標籤。
Tailwind CSS 將 sytle 標籤中的各種屬性都化為一個一個相對應的類名( class ),可以理解成為一個屬性就是一個 class,這樣 html 裡面就會有好多個 class,雖然會讓html裡面的class 變的複雜許多,但相對應的就可以大幅減少一個屬性佔一行的CSS內容,大幅的減少程式碼行數,甚至如果是規模不大的小專案(像我們現在在做的 todolist XD),可以做到完全不需要 style 的內容!!
我們可以照著 Tailwind CSS 官網上的教學一步一步的進行安裝和配置:
npm install -D tailwindcss postcss autoprefixer
這句話其實安裝了三個套件:
webkit- 是用於 WebKit 引擎的瀏覽器(如 Chrome 和 Safari),moz- 是用於 Gecko 引擎的瀏覽器(如 Firefox)。當我們安裝完上述套件之後,我們要先讓我們的 Tailwind CSS 初始化,所以我們下第二個指令:
npx tailwindcss init -p
這個指令會幫我們產生 tailwind.config.js 和 postcss.config.js 的檔案,接下來就是要進行相關的變數配置,我們找到 tailwind.config.js 的檔案,tailwind在執行的時候會以這個檔案的內容為基礎優先執行,我們需要根據官網提供的內容放上
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
可以看到我們預設導出(export default)的有三個屬性:content、theme、plugins:
"./index.html": 這表示 Tailwind CSS 會掃描根目錄下的 index.html 文件,檢測其中使用的 Tailwind CSS 類名,並生成相應的 CSS。"./src/**/*.{vue,js,ts,jsx,tsx}": 這一行表示 Tailwind CSS 會掃描 src 目錄下所有的文件,無論它們是在子目錄還是根目錄中,只要文件擴展名是 .vue、.js、.ts、.jsx、.tsx 之一。這樣可以確保 Tailwind CSS 的類名在這些文件中被檢測到並生成相應的樣式。extend: 這是一個子屬性,用來擴展 Tailwind CSS 的默認設置。通過在這裡添加自定義的設置,你可以擴展或覆蓋 Tailwind CSS 預設的主題配置。例如你可以在 extend 中添加自定義顏色、字體大小、間距等。最後我們在將 style.css 裡面的內容清空,官網提供的程式碼貼進裡面:
@tailwind base;
@tailwind components;
@tailwind utilities;
接下來讓我們 run 個 dev 看看:

可以看到因為清掉了 style.css 的內容,所以網頁中內容的樣式和排版都沒有了
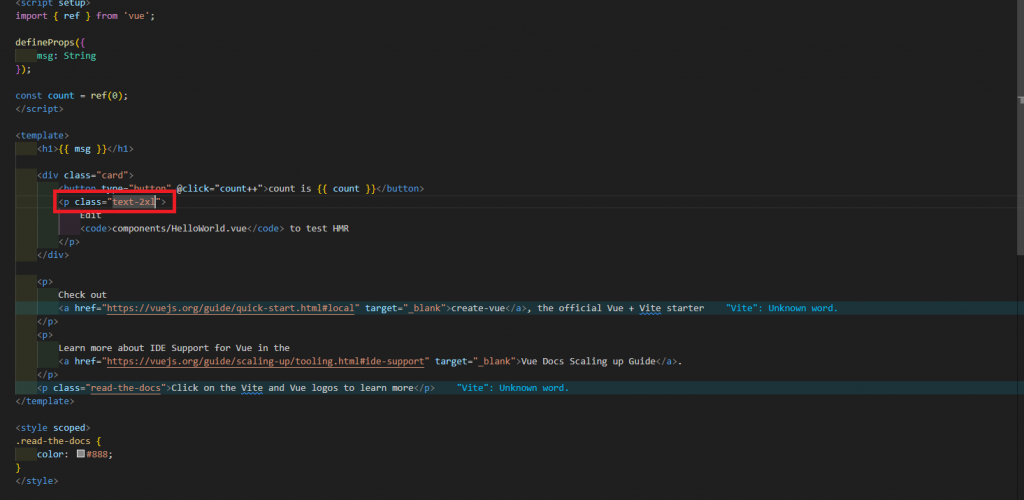
接下來我們隨便找一個標籤,為他加上 Tailwind CSS 的 class 類名:

之後我給p標籤加上了一個”text-2xl”的類名,接下來我們回來看畫面:

可以看到我們的p標籤的內容確實也跟著變大了,這樣就能夠確定 Tailwind CSS 有正確作用了,接下來我們就可以準備來刻畫面摟~
