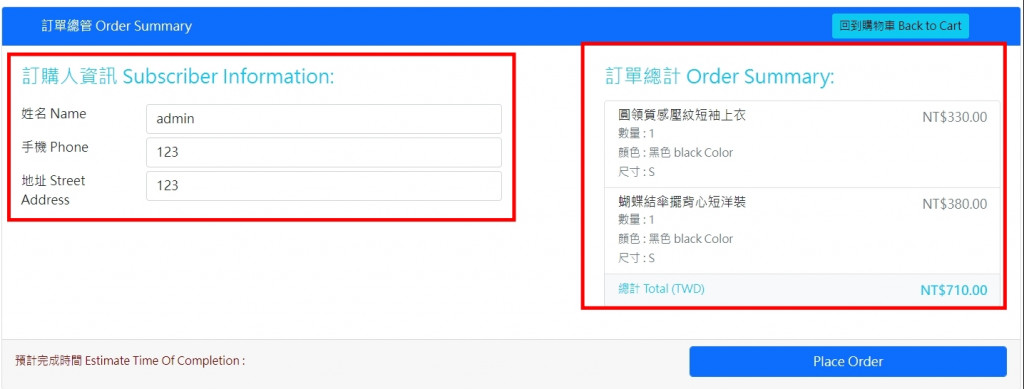
結算頁面(顯示客戶資訊、訂單資訊)
Summary:Area[Customer],Cart專案。
這裡與昨天購物車一樣,都是使用ShoppingCart ViewModel。
ViewModel結合ShoppingCart(購物車)與OrderHeader(訂單主表)。
OrderHeader(訂單主表),比較複雜,
主要用來記錄與顯示:客戶的訂單狀態以及客戶資訊。
客戶資訊要記錄在OrderHeader中,
首先需要用使用者的Id獲取使用者的部分資料,
[使用者的資料的產生,是使用了Identity套件,Day2、5都有稍微講到]。
1.Id:int,免填,隱藏欄位,每一個訂單本身的主鍵。
2.ApplicationUserId:String,免填,僅做顯示,ForeignKey,記錄使用者ID。
3.PhoneNumber:String,免填,僅做顯示。
4.Address:String,免填,僅做顯示。
5.Name:String,免填,僅做顯示。
將以上資料存入每一個訂單內,方便下一章節,查詢訂單時可以知道是誰下單。
然後定義OrderHeader的欄位,如下:
1.OrderDate:DateTime,紀錄下單時間。
2.OrderTotal:double,記錄總金額。
3.OrderStatus:string,紀錄目前訂單處理狀態。
付款資訊:
以下同樣是在訂單主表內的資訊,但是本文不做介紹。
4.PaymentStatus:string,紀錄付款狀態。
5.PaymentDate:DateTime,紀錄付款日期。
6.PaymentDueDate:DateTime,紀錄付款到期日。
7.SessionId:string。
因為是結算頁面,還沒到正式下單,
所以實際上Summary並不會顯示所有資料。
左側只顯示訂購人資訊:
Back to Cart:Button,返回購物車頁面。
Name:String,免填,僅供顯示。
PhoneNumber:String,免填,僅供顯示。
Address:String,免填,僅供顯示。
右側訂單總計:
獲取使用者的Id,將ShoppingCart資料表內的資料用List方式呈現。
OrderTotal:Double,僅供顯示。
PlaceOrder:Button,將購物車內的資料寫入訂單OrderHeader & OrderDetail,進入訂單已完成頁面。
寫入訂單OrderHeader & OrderDetail。