table通常用在表格上,他會結合<tr> <td>,顯示表格中的資料,
我們也可以把<tr> <td>理解成tr是列,td是行,而table是包覆著他們的最外框,
接下來我們就來實際操作看看吧~
以下這段程式碼主要根據<tr> <td>做出一個基本的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 表格介紹</title>
<style>
table {
width: 80%;
border-collapse: collapse;
}
table, td {
border: 1px solid #dddddd;
}
</style>
</head>
<body>
<table>
<tr>
<td>學號</td>
<td>姓名</td>
<td>數學</td>
<td>英文</td>
<td>科學</td>
</tr>
<tr>
<td>001</td>
<td>王小明</td>
<td>90</td>
<td>85</td>
<td>92</td>
</tr>
<tr>
<td>002</td>
<td>李小華</td>
<td>75</td>
<td>88</td>
<td>80</td>
</tr>
<tr>
<td>003</td>
<td>陳大山</td>
<td>82</td>
<td>79</td>
<td>91</td>
</tr>
</table>
</body>
</html>
文章開頭有提到tr是列,而每個tr裡包的td就是每一列所呈現的資料,
我們想要呈現的內容出現之後,就可以再透過css去美化我們整個表格
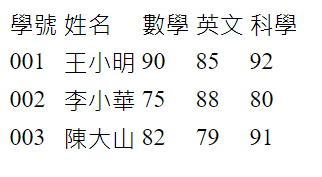
如果沒有這段css
<style>
table {
width: 80%;
border-collapse: collapse;
}
table, td {
border: 1px solid #dddddd;
}
</style>
呈現出來的表格會變這樣
但這樣的表格並不是我們想要的,所以我們要透過css加入框線,調整大小
首先,我們先給table跟td框線
table, td {
border: 1px solid #dddddd;
}
接著會呈現以下這張圖
再來我們要想辦法把多餘的框線進行合併,並且調整寬度,讓整體看起來不那麼壅擠,
所以我們直接在table加入border-collapse,設定為collapse,讓相鄰的邊框做合併,
再把寬度調為80%,讓整體表格變大
table {
width: 80%;
border-collapse: collapse;
}
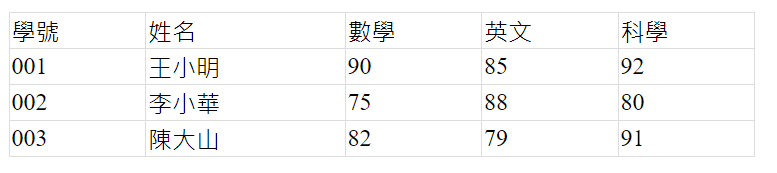
以下這張圖為最後呈現的表格
這樣就完成一個完整的表格啦~![]()
