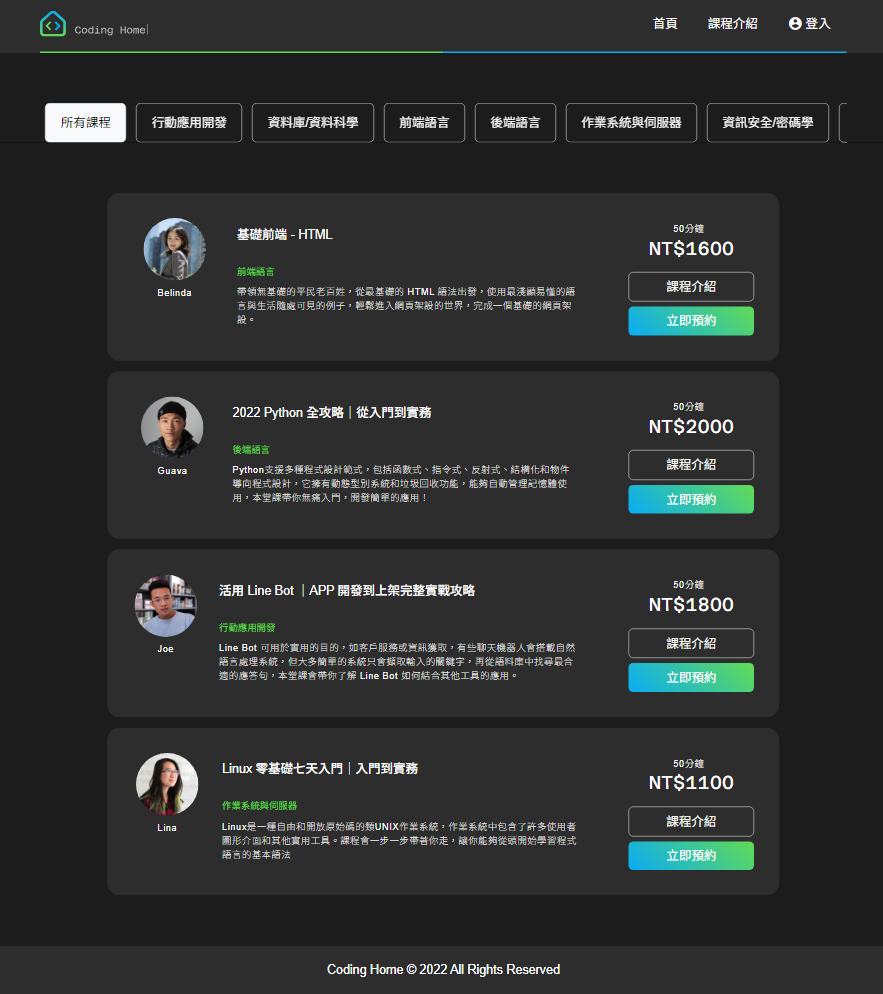
昨天做完了首頁,今天要再開一個新頁面[課程資訊頁]

1.卡片與swiper
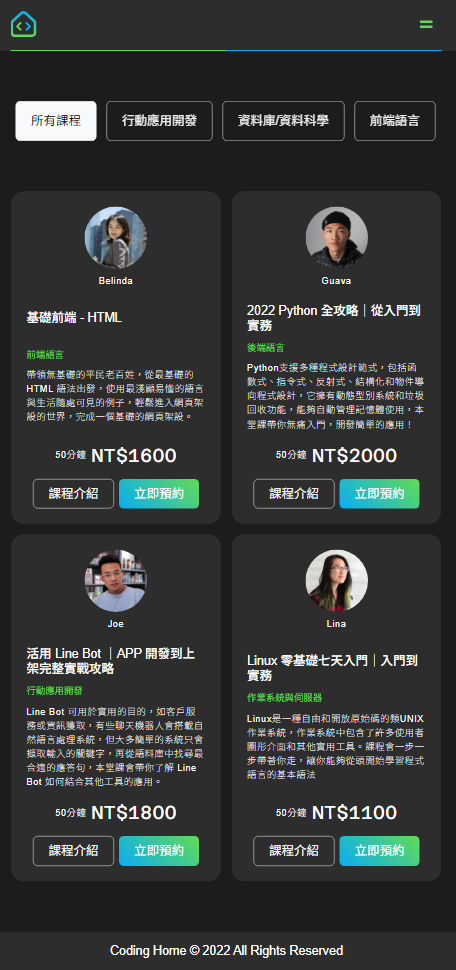
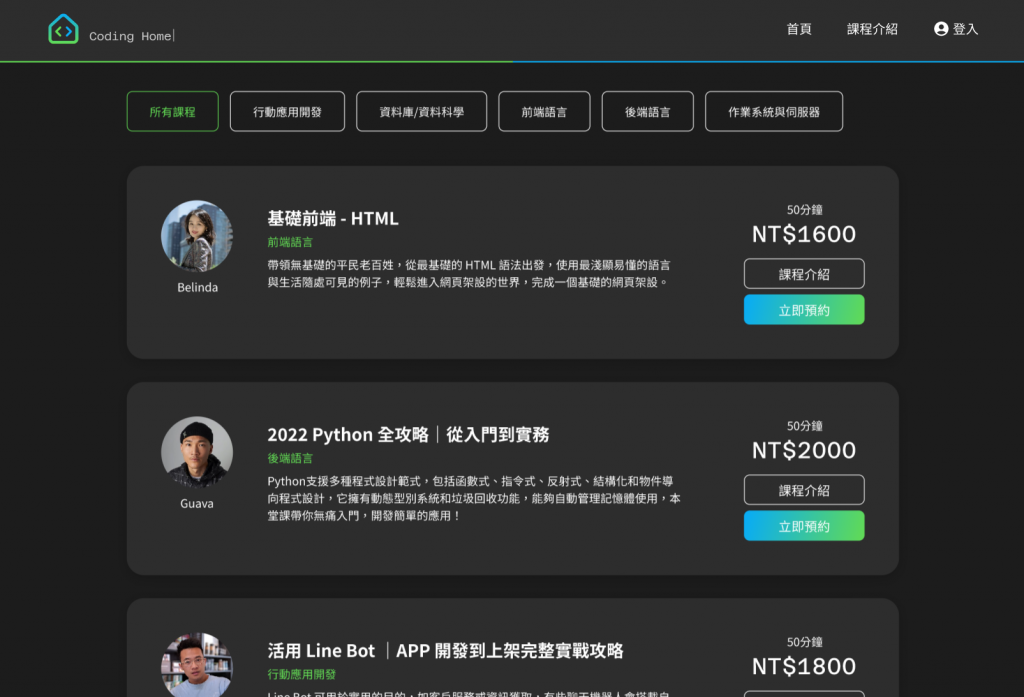
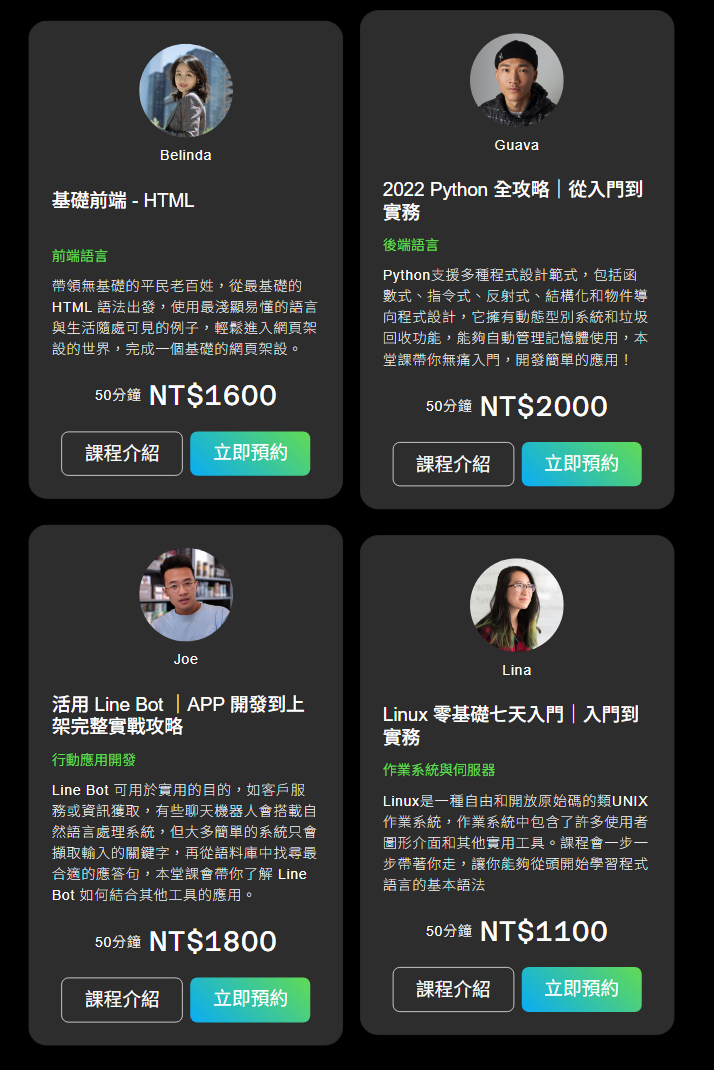
2.挑戰在同一段程式碼寫響應式
要開始寫第二個頁面需要先做兩件事,第一件是新增course.html和_course.scss,並且需要在all.scss引入新增的scss,否則會吃不到效果。基本上設計稿的swiper可以直接複製之前的swiper-learn再修改就好,比較困難的是第二部分,因為他在電腦版是flex-row,手機板是flex-column,因此建議在包div的時候,要先觀察兩種設計稿,將一樣的區塊包成div,後續會比較好重新排版,上程式碼
<!-- 卡片內容 -->
<div class="card bg-secondary-dark rounded-4 h-100">
<div
class="card-body text-white p-6 p-lg-10 d-flex flex-column flex-lg-row justify-content-between align-items-center"
>
<div
class="teacher-info d-flex flex-column justify-content-center align-items-center align-self-lg-start"
>
<img
src="../assets/images/teacher04.jpg"
alt=""
class="rounded-circle mb-2"
width="100"
/>
<span class="fs-3 mb-6 mb-lg-0 px-10">Lina</span>
</div>
<div class="desc me-lg-20 ms-lg-8">
<h5 class="card-title fs-4" style="height: 58px">
Linux 零基礎七天入門|入門到實務
</h5>
<h6 class="card-subtitle text-primary-green fs-3 mb-3 fw-normal">
作業系統與伺服器
</h6>
<p class="card-text fs-3 fw-lighter">
Linux是一種自由和開放原始碼的類UNIX作業系統,作業系統中包含了許多使用者圖形介面和其他實用工具。課程會一步一步帶著你走,讓你能夠從頭開始學習程式語言的基本語法
</p>
</div>
<div class="card-footer border-0 p-0">
<div
class="price d-flex d-lg-block justify-content-center align-items-center my-5 mt-lg-0 text-lg-center px-lg-8"
>
<span class="fs-3 me-2 fw-light">50分鐘</span>
<h4 class="fs-6 fw-normal font-azeret-mono">NT$1100</h4>
</div>
<div class="buttonList d-flex d-lg-block justify-content-center gap-2">
<a
type="button"
class="btn btn-outline-light py-2 px-6 mb-lg-2 fs-4 d-lg-block"
>
課程介紹
</a>
<a
type="button"
class="btn class-btn py-2 px-6 active border-0 fs-4 d-lg-block"
>
立即預約
</a>
</div>
</div>
</div>
</div>
基本上會先以「手機板」為主做好卡片的內容,接著再切電腦版,並且新增-lg的className,但當一切做好時會發現,他跑版了😫,因為每張卡片的文字長度不一樣,導致同樣的spacing擠出不同的高度(我們寬度寫死了)
這邊記錄問GPT的答案(這感覺是正解但不適用我的案例)
.card {
min-height: 500px; /* 根據需要調整這個高度 */
}
然而缺點是,如果文字超出這個高度,可能會截斷文字或導致文字溢出。
.card-container {
display: flex;
flex-wrap: wrap;
align-items: stretch; /* 保證所有卡片高度一致 */
}
.card {
display: flex;
flex-direction: column;
justify-content: space-between;
}
這樣每個卡片都會被拉伸到相同的高度,並且按鈕等內容保持在卡片底部。
.card-container {
display: grid;
grid-template-columns: repeat(2, 1fr); /* 根據需要調整列數 */
gap: 20px; /* 卡片之間的間距 */
}
.card {
display: grid;
grid-template-rows: auto 1fr auto; /* 自適應的標題區、自適應的內容區和固定底部區 */
}
這樣做的好處是,無論內容多寡,卡片的高度會保持一致,並且按鈕會始終對齊底部。
<!-- 整體結構 -->
<section class="recommend-course bg-primary-dark">
<div class="container py-20">
<div class="row g-4 align-items-stretch">
<div
class="col-lg-12 col-md-6 d-flex flex-column justify-content-center align-items-center"
>
<div class="card bg-secondary-dark rounded-4 h-100">...</div>
</div>
<div
class="col-lg-12 col-md-6 d-flex flex-column justify-content-center align-items-center"
>
<div class="card bg-secondary-dark rounded-4 h-100">...</div>
</div>
<div
class="col-lg-12 col-md-6 d-flex flex-column justify-content-center align-items-center"
>
<div class="card bg-secondary-dark rounded-4 h-100">...</div>
</div>
<div
class="col-lg-12 col-md-6 d-flex flex-column justify-content-center align-items-center"
>
<div class="card bg-secondary-dark rounded-4 h-100">...</div>
</div>
</div>
</div>
</section>
雖然照著GPT說的做但卡片始終無法等高,我自己發現 align-items-stretch 加或不加都沒有影響,主要是h-100和justify-content-between為必要屬性,因為要將所有元素平均分配空間,卡片元素的頭尾才會對齊,至於高度100%應該是讓他撐滿整個格線系統,所以最後也有點一知半解的完成了,之後再多做一些案例就會知道這套可不可行