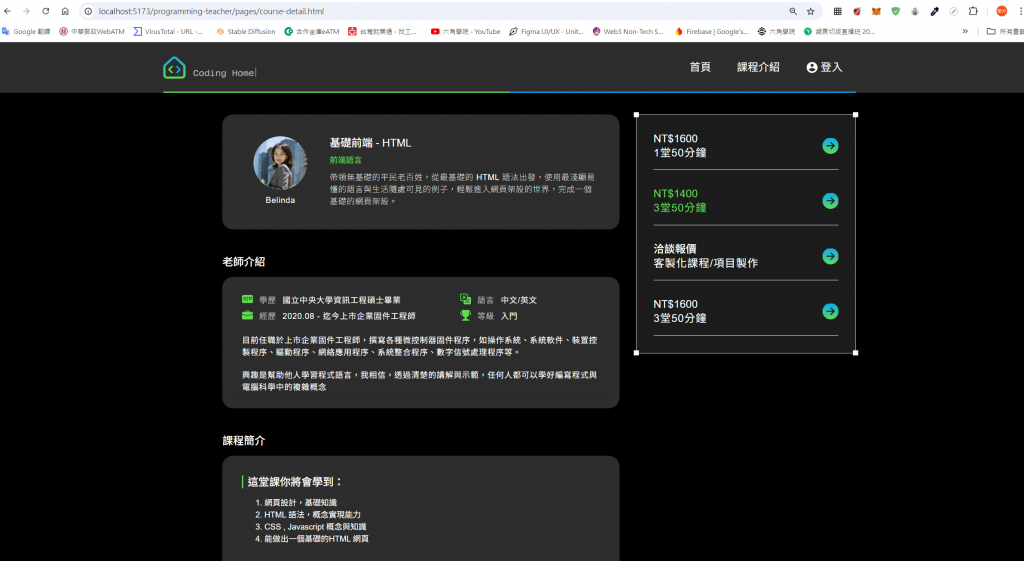
昨天做完[課程資訊頁],今天要再開一個新頁面[詳細課程資訊頁]

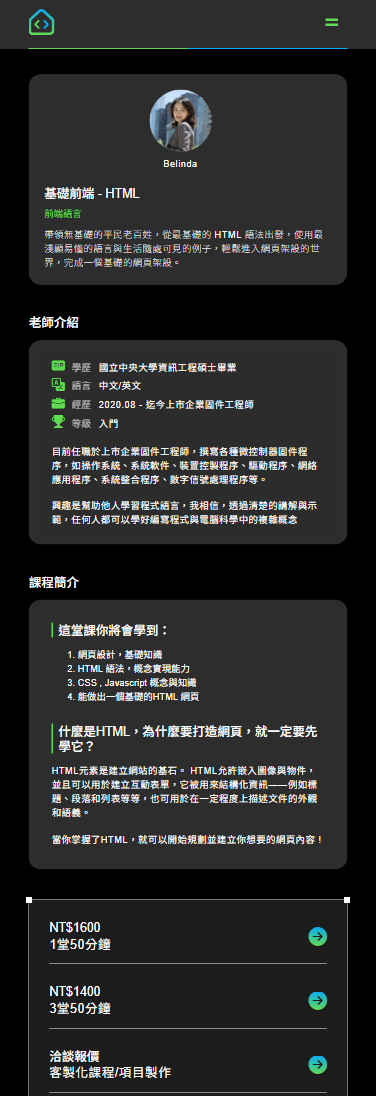
這次頁面偏複雜,但非常簡單已經玩不出甚麼花樣了。當我們檢視格線時,會發現桌機板兩邊佔的欄數不平均,手機板則是老樣子一欄到底,解決方法很簡單,就是使用格線系統,好險有這個好東西不然應該就要寫兩份程式碼
、必須加起來剛好是12欄才能在同個row裡面,否則他會換行,基本上後面的排版都可以用前面寫好的卡片來修改,直接上程式碼
<div class="teacher">
<div class="container mt-10">
<div class="row">
<div class="col-lg-7 offset-lg-1">
<div
class="card bg-secondary-dark rounded-4"
onclick="location.href='./course-detail.html';"
>
<div
class="card-body text-white p-6 p-lg-10 d-flex flex-column flex-lg-row justify-content-between align-items-center"
>
<div
class="teacher-info d-flex flex-column justify-content-center align-items-center align-self-lg-start me-6"
>
<img
src="../assets/images/teacher01.jpg"
alt=""
class="rounded-circle mb-2"
width="100"
/>
<span class="fs-3 mb-6 mb-lg-0 px-10">Belinda</span>
</div>
<div class="desc">
<h5 class="card-title fs-4">基礎前端 - HTML</h5>
<h6 class="card-subtitle text-primary-green fs-3 my-3 fw-normal">
前端語言
</h6>
<p class="card-text fs-3 fw-lighter">
帶領無基礎的平民老百姓,從最基礎的 HTML
語法出發,使用最淺顯易懂的語言與生活隨處可見的例子,輕鬆進入網頁架設的世界,完成一個基礎的網頁架設。
</p>
</div>
</div>
</div>
<h2 class="text-white mt-12 mb-4 fs-4">老師介紹</h2>
<div class="card bg-secondary-dark rounded-4">
<div class="card-header text-white m-4">
<ul class="row p-0">
<li class="col-lg-7">
<i class="bi bi-postcard-fill text-primary-green"></i
><span class="text-neural-40 mx-3 fs-3 fw-light opacity-75"
>學歷</span
><span class="fs-3">國立中央大學資訊工程碩士畢業</span>
</li>
<li class="col-lg-5">
<i class="bi bi-translate text-primary-green"></i
><span class="text-neural-40 mx-3 fs-3 fw-light opacity-75"
>語言</span
><span class="fs-3">中文/英文</span>
</li>
<li class="col-lg-7">
<i class="bi bi-briefcase-fill text-primary-green"></i
><span class="text-neural-40 mx-3 fs-3 fw-light opacity-75"
>經歷</span
><span class="fs-3">2020.08 - 迄今上市企業固件工程師</span>
</li>
<li class="col-lg-5">
<i class="bi bi-trophy-fill text-primary-green"></i
><span class="text-neural-40 mx-3 fs-3 fw-light opacity-75"
>等級</span
><span class="fs-3">入門</span>
</li>
</ul>
<div class="text-white">
<p class="fs-3">
目前任職於上市企業固件工程師,撰寫各種微控制器固件程序,如操作系統、系統軟件、裝置控製程序、驅動程序、網絡應用程序、系統整合程序、數字信號處理程序等。
</p>
<p class="fs-3 m-0">
興趣是幫助他人學習程式語言,我相信,透過清楚的講解與示範,任何人都可以學好編寫程式與電腦科學中的複雜概念
</p>
</div>
</div>
</div>
<h2 class="text-white mt-12 mb-4 fs-4">課程簡介</h2>
<div class="card bg-secondary-dark rounded-4">
<div class="card-body text-white m-4">
<h6 class="border-start ps-2 border-primary-green border-3 mb-4">
這堂課你將會學到:
</h6>
<ul class="row mb-8">
<li class="fs-3 p-0">1. 網頁設計,基礎知識</li>
<li class="fs-3 p-0">2. HTML 語法,概念實現能力</li>
<li class="fs-3 p-0">3. CSS , Javascript 概念與知識</li>
<li class="fs-3 p-0">4. 能做出一個基礎的HTML 網頁</li>
</ul>
<div class="text-white">
<h6 class="border-start ps-2 border-primary-green border-3 mb-4">
什麼是HTML,為什麼要打造網頁,就一定要先學它?
</h6>
<p class="fs-3">
HTML元素是建立網站的基石。
HTML允許嵌入圖像與物件,並且可以用於建立互動表單,它被用來結構化資訊——例如標題、段落和列表等等,也可用於在一定程度上描述文件的外觀和語義。
</p>
<p class="fs-3 m-0">
當你掌握了HTML,就可以開始規劃並建立你想要的網頁內容 !
</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4 mt-lg-0 mt-12">
<div
class="position-relative bg-primary-dark border align-items-center"
>
<div
class="price d-flex justify-content-between align-items-center m-8 border-bottom border-white pb-4"
>
<div class="left text-white">
<h6>NT$1600</h6>
<span>1堂50分鐘</span>
</div>
<i
class="rainbow-style bi bi-arrow-right-circle-fill fs-6 text-white"
></i>
</div>
<div
class="price d-flex justify-content-between align-items-center m-8 border-bottom border-white pb-4"
>
<div class="left text-white">
<h6>NT$1400</h6>
<span>3堂50分鐘</span>
</div>
<i
class="rainbow-style bi bi-arrow-right-circle-fill fs-6 text-white"
></i>
</div>
<div
class="price d-flex justify-content-between align-items-center m-8 border-bottom border-white pb-4"
>
<div class="left text-white">
<h6>洽談報價</h6>
<span>客製化課程/項目製作</span>
</div>
<i
class="rainbow-style bi bi-arrow-right-circle-fill fs-6 text-white"
></i>
</div>
<div
class="price d-flex justify-content-between align-items-center m-8 border-bottom border-white pb-4"
>
<div class="left text-white">
<h6>NT$1600</h6>
<span>3堂50分鐘</span>
</div>
<i
class="rainbow-style bi bi-arrow-right-circle-fill fs-6 text-white"
></i>
</div>
<svg
width="10"
height="10"
xmlns="http://www.w3.org/2000/svg"
class="position-absolute top-0 start-0 translate-middle"
>
<rect width="10" height="10" style="fill: white"></rect>
</svg>
<svg
width="10"
height="10"
xmlns="http://www.w3.org/2000/svg"
class="position-absolute top-0 start-100 translate-middle"
>
<rect width="10" height="10" style="fill: white"></rect>
</svg>
<svg
width="10"
height="10"
xmlns="http://www.w3.org/2000/svg"
class="position-absolute top-100 start-0 translate-middle"
>
<rect width="10" height="10" style="fill: white"></rect>
</svg>
<svg
width="10"
height="10"
xmlns="http://www.w3.org/2000/svg"
class="position-absolute top-100 start-100 translate-middle"
>
<rect width="10" height="10" style="fill: white"></rect>
</svg>
</div>
</div>
</div>
</div>
</div>


另外從明天開始會先進行另一個專案,是關於APP切版,等APP告一段落會再回來把剩餘頁面做完
