程式語言原本設計是專用於電腦,也用來定義演算法或者資料結構。故程式設計師試圖使程式碼容易閱讀。
程式語言往往使程式設計師能夠比使用機器語言更準確地表達他們所想表達的目的。對那些從電腦科學的人來說,懂得程式設計語言是十分重要的,因為在當今所有的計算都需要程式設計語言才能完成。
除了機器語言之外,所有的程式語言都需透過翻譯程式將其轉譯為機器語言才能讓電腦來執行
直譯器(interpreter),是一種電腦程式,能夠把直譯語言直接轉譯執行。直譯器就像一位「中間人」。直譯器邊直接轉譯邊執行,因此依賴於直譯器的程式執行速度比較緩慢。直譯器的好處是它不需要重新編譯整個程式,從而減輕了每次程式更新後編譯的負擔。相對的編譯器一次性將所有程式碼編譯成二進位檔案,執行時無需依賴編譯器或其他額外的程式。
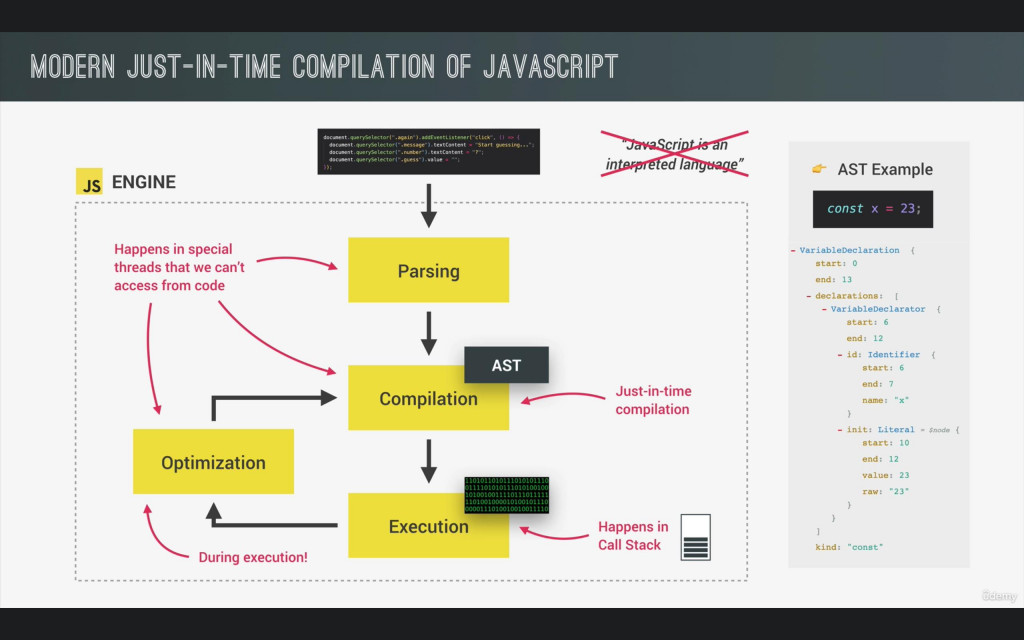
而JavaScript 採用即時編譯語言(Just-in-time Compiled Language),會預先編譯整個檔案再直接執行,parse(解析) → 編譯(Compilation)-> 執行。

Netscape 公司發明了 JavaScript ,而 JavaScript 的第一次應用正是在 Netscape 瀏覽器。然而,Netscape 後來和 Ecma International(一個致力於將資訊及通訊系統標準化的歐洲組織,前身為 ECMA - 歐洲計算機製造商協會)合作,開發一個基於 JavaScript 核心並同時兼具標準化與國際化的程式語言,這個經過標準化的 JavaScript 便稱作 ECMAScript ,和 JavaScript 有著相同的應用方式並支援相關標準。各個公司都可以使用這個開放的標準語言去開發 JavaScript 的專案。ECMAScript 標準記載於 ECMA-262 這個規格中。
JavaScript 所採用的標準是 ECMAScript Language Specification(ECMA-262),自 2012 年起,所有瀏覽器均已全面支援 ECMAScript 5.1。較老舊的瀏覽器最少也會支援 ECMAScript 3。 Ecma International 於 2015 年 6 月 17 日發布第六版的 ECMAScript,其正式名稱是 ECMAScript 2015,原先被稱作 ECMAScript 6 或 ES6, ECMAScript 標準的發布週期是一年,而我們熟知的ES5、ES6亦是版本名稱。
