在 ES6 promise (承諾)出現之前,多使用Callback function來處理異步(asynchronous),Callback function是一種可以當作是函式參數一樣被帶進其他函式的函式,不論有無同步都可以依順序執行,Callback function也是函式,只是可以指定時間執行。
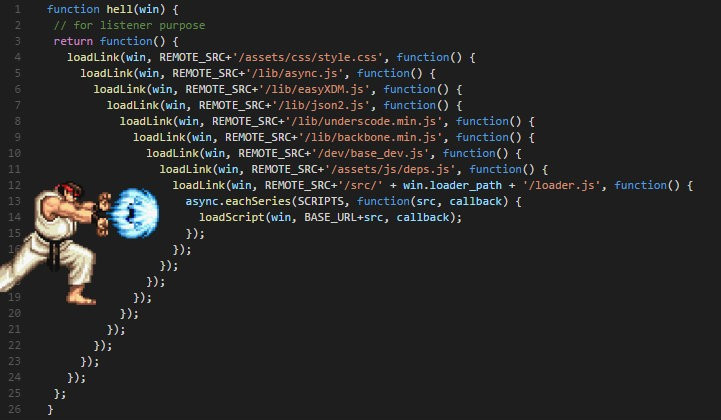
而當callback function一直連接使用,就會產生callback hell,大大增加閱讀難易度
Promise (承諾)是改善非同步(asynchronous)的語法,是一種建構函式,需要用new 關鍵字建立一個Promise物件,可以直接使用Promise.all( )、 Promise.race( )、Promise.any( )三種方法,Promise.all( ) 要全部的Promise都執行完且成功才會回成功, Promise.race( )只回傳第一個執行完的Promise,Promise.any( )回傳先成功的Promise ; 而Promise可以接受兩個參數,分別是resolve (實現函式)、reject (拒絕函式),Promise成功用resolve、失敗用reject ,Promise 的狀態有三種 : pending(初始狀態)、Fulfilled表示執行完畢且成功,執行resolve (實現函式)、Rejected執行完畢且失敗,執行reject (拒絕函式),一旦進入完成或拒絕狀態,就不能改變了,並可以用then將前面執行的結果串接起來,用例子示範 :
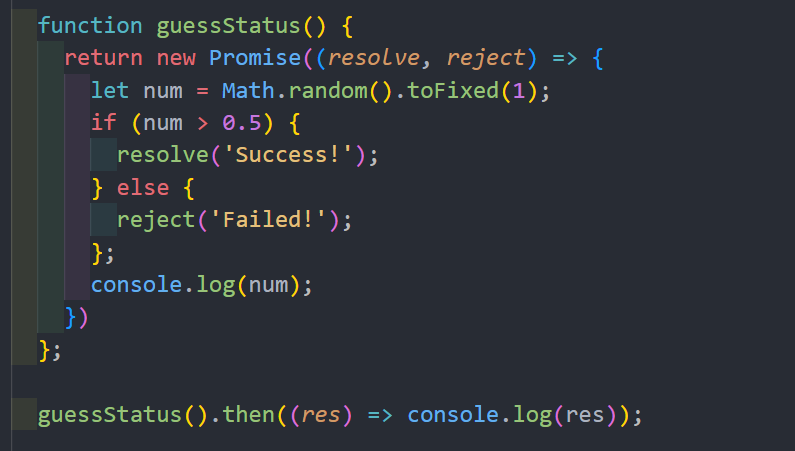
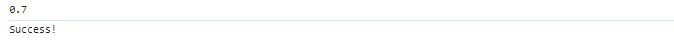
我用了一個函式guessStatus,裡面返回一個Promise物件,然後裡面放了一個隨機生成的數字,介於0-1之間取小數點的一位,如果數字大於0.5的話,狀態完成,反之則失敗,後面再用then把結果打印出來,可以看到某次結果num為0.7,狀態是Fulfilled。
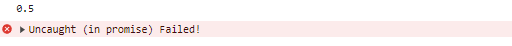
而num如果不大於0.5,會丟出錯誤
除了可以用then,還有catch( ) 、finally( ), catch( )可以接住錯誤,finally( )則是不論成功失敗,都一定會執行。
