在SCSS(Sassy CSS)中,變量(Variables)是一個非常實用的功能,讓開發者可以定義可重複使用的值,從而提高程式碼的可維護性和可讀性。使用變量可以簡化整個開發過程,特別是在涉及多個相同屬性值的情況下,例如顏色、字型大小、邊距等,通過變量的定義和使用,可以大幅減少重複性的編碼工作,並且使得全局修改變得更加方便和高效。
在SCSS中,變量的定義非常簡單,使用美元符號($)作為前綴來宣告變量名,並賦予一個值。變量可以儲存的數據類型包括顏色、字體大小、邊框樣式、字型等。變量的主要用途是儲存這些屬性的值,並在整個樣式表中重複使用,從而達到一致性和可管理性。
變量的定義語法範例如下:
$primary-color: #3498db;
$font-size-large: 18px;
$padding-large: 20px;
在上面的範例中,我們定義了三個變量:$primary-color 用於儲存主要顏色,$font-size-large 用於字型大小,$padding-large 用於內距。這些變量可以在其他樣式中直接被調用,而不必每次手動輸入具體的值。例如:
.button {
background-color: $primary-color;
font-size: $font-size-large;
padding: $padding-large;
}
這樣的寫法不僅使程式碼更加簡潔,還方便了以後的修改。例如,若我們想要改變整個專案的主要顏色,只需改動 $primary-color 的值,其他所有引用這個變量的地方都會自動更新,避免了逐一修改每個樣式的麻煩。
在設計系統中,顏色經常被多次使用,比如主色、次要色、背景色、文字色等。通過定義顏色變量,這些顏色可以被方便地調用。例如:
$primary-color: #3498db;
$secondary-color: #2ecc71;
$background-color: #ecf0f1;
$text-color: #2c3e50;
body {
background-color: $background-color;
color: $text-color;
}
.header {
background-color: $primary-color;
}
.button {
background-color: $secondary-color;
}
在此範例中,我們將專案中所需的顏色定義為變量,並應用於不同的元素,如頁面的背景顏色、標題的背景顏色以及按鈕的顏色。當顏色方案需要調整時,我們只需修改變量的值即可全局生效,這對於設計一致性和專案維護至關重要。
變量可以儲存字型大小、字型樣式等,確保整個專案的字型設計保持統一。以下是一個簡單的應用範例:
$base-font-size: 16px;
$heading-font-size: 24px;
$line-height: 1.5;
body {
font-size: $base-font-size;
line-height: $line-height;
}
h1 {
font-size: $heading-font-size;
}
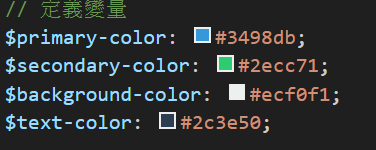
// 定義變量
$primary-color: #3498db;
$secondary-color: #2ecc71;
$background-color: #ecf0f1;
$text-color: #2c3e50;
// 全局樣式
body {
background-color: $background-color;
color: $text-color;
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
// 頁面標題樣式
.header {
background-color: $primary-color;//佔滿網頁,primary-color是藍色的,頁面也是藍色的
padding: 20px;
color: white;
position: fixed; /* 固定位置 */
top: 0; /* 放在頂部 */
left: 0;
width: 100%; /* 寬度佔滿整個頁面 */
text-align: center; /* 文字置中 */
z-index: 1000; /* 確保在最上層 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); /* 添加陰影效果 */
}
h1 {
margin: 0;
font-size: 2.5rem;
}
// 按鈕樣式
.button {
background-color: $secondary-color;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 1rem;
}
//按鈕懸浮
.button:hover {
background-color: darken($secondary-color, 10%);
}

上圖為顏色對照表
body {
background-color: #ecf0f1;
color: #2c3e50;
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.header {
background-color: #3498db;
padding: 20px;
text-align: center;
color: white;
}
h1 {
margin: 0;
font-size: 2.5rem;
}
.button {
background-color: #2ecc71;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 1rem;
}
.button:hover {
background-color: #27ae60;
}
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SCSS 變量範例</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 頁面標題區 -->
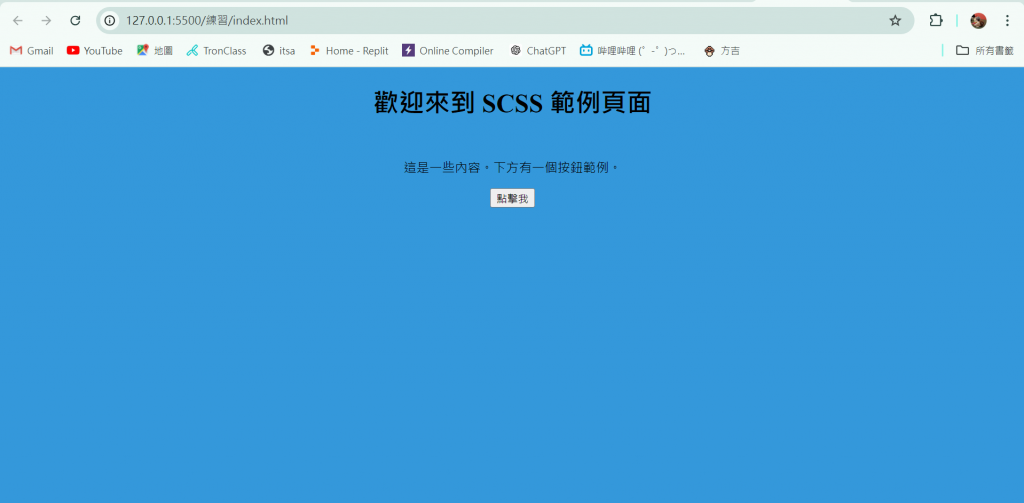
<div class="header">
<h1>歡迎來到 SCSS 範例頁面</h1>
</div>
<!-- 按鈕 -->
<div style="text-align: center; margin-top: 50px;">
<button class="button">點擊我</button>
</div>
</body>
</html>

![]() 簡單的頁面就完成了!
簡單的頁面就完成了!
