SASS/SCSS允許定義變量來儲存常用的屬性值,如顏色、字體大小等。這樣能確保在樣式表中保持一致,並且只需修改一次變量,即可更新所有應用該變量的地方。
支持巢狀寫法,讓CSS結構更加直觀,與HTML的層次對應,更容易管理複雜的選擇器。
允許定義可重用的代碼塊,並且可以帶參數,使樣式更具動態性。這能減少重複代碼,提升效率。
透過繼承,SASS/SCSS能夠將多個選擇器的樣式進行重複使用,減少冗長的代碼。
SASS/SCSS可以將樣式拆分成多個模組文件,並通過**@import或@use**語法來組合,讓大型專案更具組織性。
雖然SCSS與CSS語法相近,但引入了變量、巢狀、混入等高級功能,初學者可能需要花時間熟悉這些概念,尤其是SASS的縮進語法。
SASS/SCSS需要編譯器來轉換成標準的CSS,這意味著在開發流程中需要增加一個編譯步驟,不像CSS可以直接在瀏覽器中運行。
我是使用Visual Studio Code(簡稱 VS Code) 擴充功能來編譯 SCSS,簡易步驟如下
切記要選擇自己適合的模式
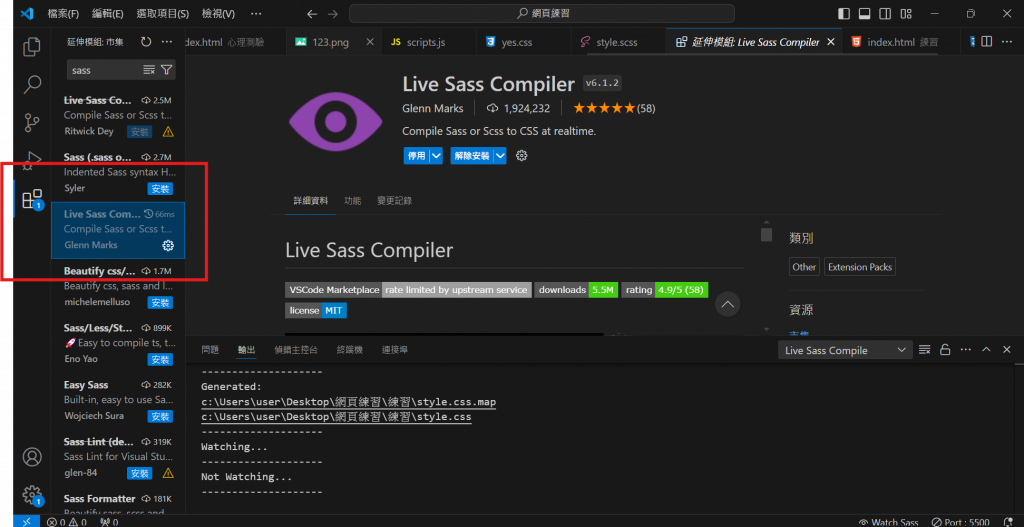
打開 VS Code,點擊左側的「Extensions」圖標。
在搜尋欄輸入「Live Sass Compiler」,找到後點擊安裝。
在你的專案資料夾中,建立一個style.scss檔案,並將以下內容加入檔案:
$primary-color: #3498db;
body {
background-color: $primary-color;
font-size: 16px;
}

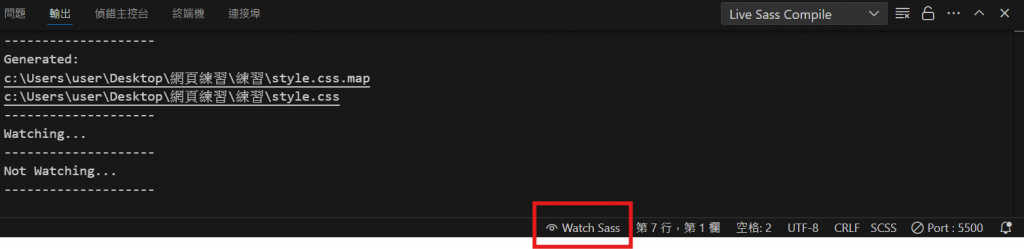
打開你的 SCSS 檔案後,在 VS Code 窗口底部可以看到「Watch Sass」按鈕。
點擊「Watch Sass」按鈕,Live Sass Compiler 會自動開始監控你的 SCSS 檔案並在每次儲存後自動編譯為 CSS。
在專案中建立一個 index.html 文件,將以下內容加入其中,並確保 HTML 中的 標籤連結的是生成的 CSS 檔案:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SCSS Example</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello, SCSS!</h1>
</body>
</html>
儲存style.scss檔案後,Live Sass Compiler 會自動生成一個style.css檔案,並且已經與HTML檔案連結。
打開 index.html 檔案,並在瀏覽器中查看,你會看到背景色變成了藍色,字體大小為16px。
以上圖源來自Visual studio code。
接下來的內容會介紹SASS/SCSS的特性,並附上程式碼作為範例。![]() 祝福各位有美的一天!
祝福各位有美的一天!
