上一篇安裝完android studio,先不著急做東西,先介紹一下開發環境~
了解之後更好我們去做android studio
廢話不多說開始介紹(。・∀・)ノ゙
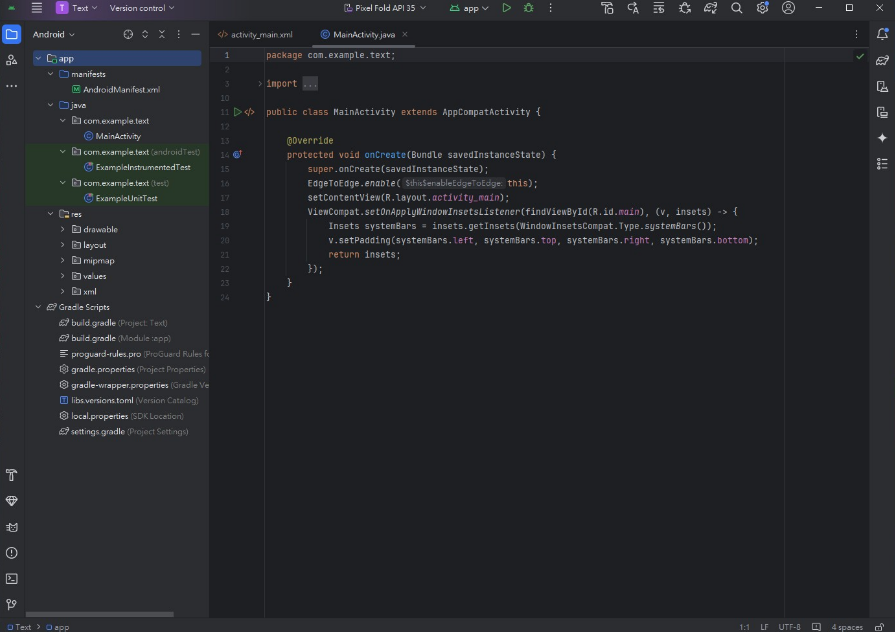
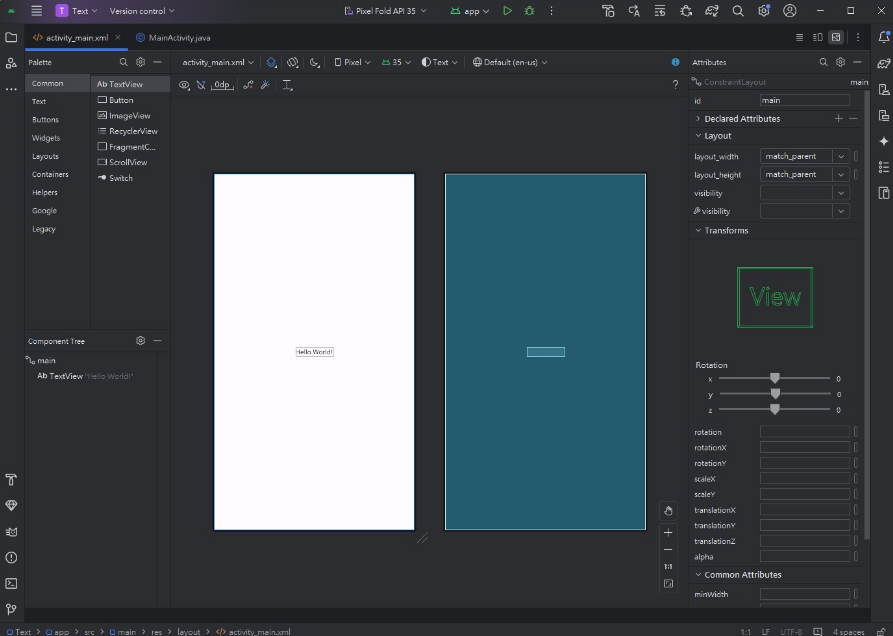
上一篇Finish點擊後,等它跑一下,會出現這個畫面
預設會開啟一個MainActivity.java 和 一個 activity_main.xml
左側能看到很多檔案,最明顯為app 和 Gradle Scripts 兩大檔案

更多細節可到官網查看

一開始通常會自然生成一個MainActivity.java檔,可以用Class做規劃使用,與layout(畫面設計)綁定再一起,由它來控制介面的更新與邏輯控制。


activity_main.xml是用來設計畫面中的View,使用code來撰寫介面可以給予元件自定id、設計文字大小、文字顏色等。
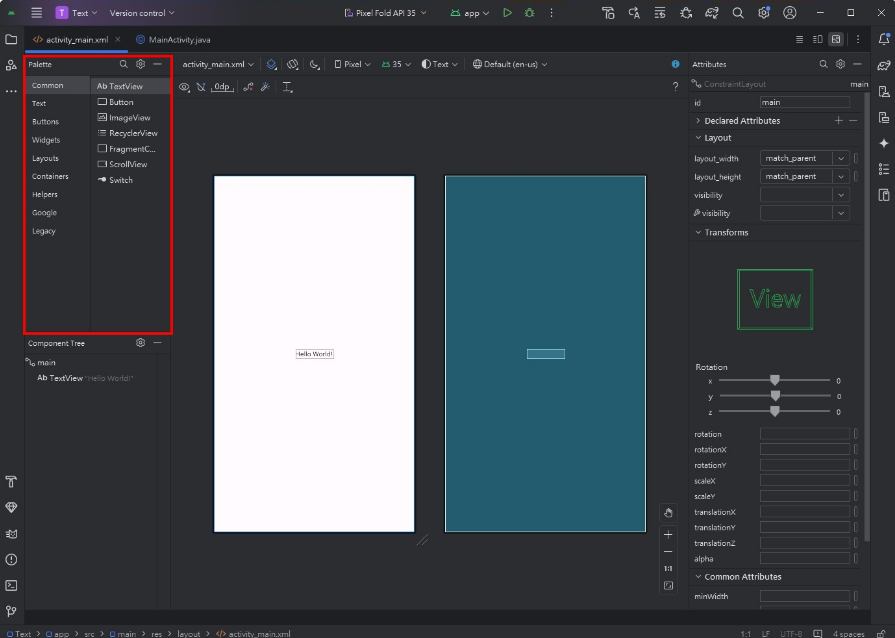
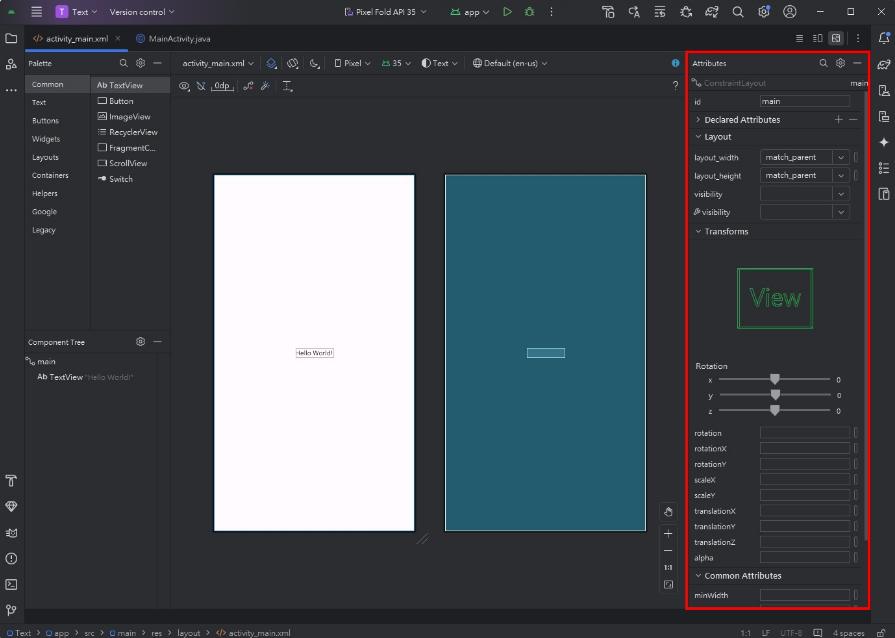
一、 Palette 區常用的物件都在裡面ex.TextView、Buttom、ImageView、Switch、Spinner、或著是Layout(布局),在框內你可以拉你想使用的物件做使用。
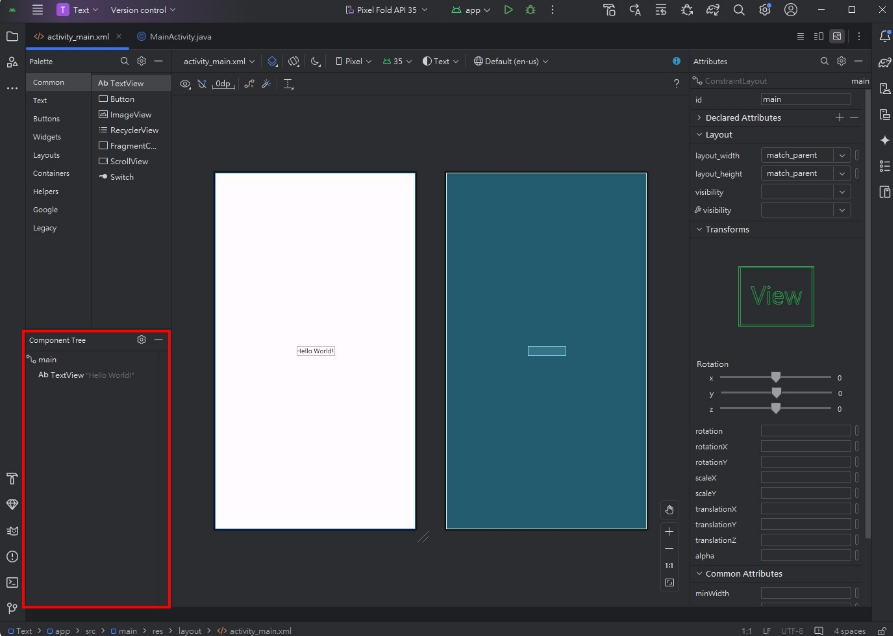
二、 Component Tree 可以看見使用了什麼物件與佈局方式。

三、 Attributes 可以設定物件id、寬度、長度、位置等,也可以在Code做更改。

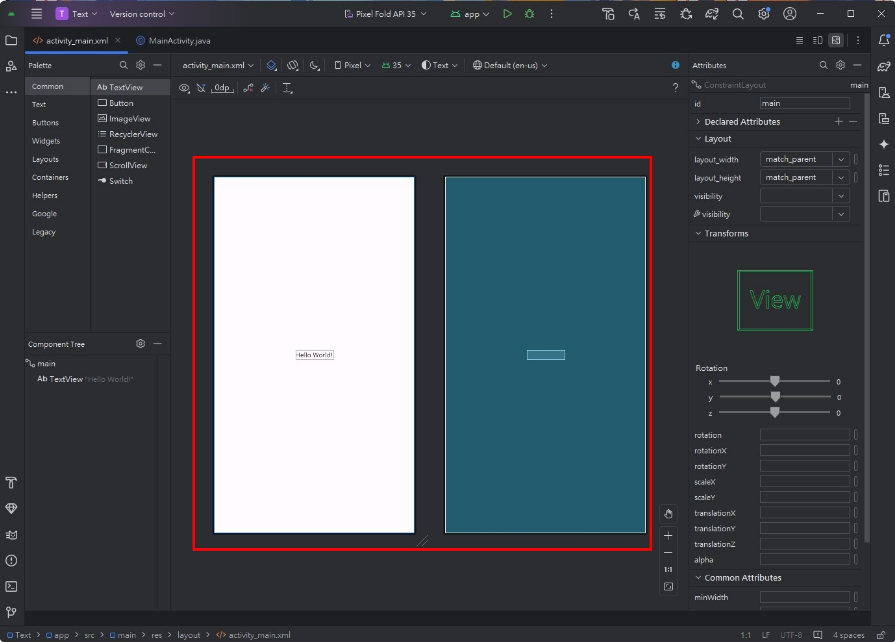
四. 中間藍白底介面可以顯示出基本模型
五、 是可以使介面在不同螢幕大小等比例方式去呈現(前兩個)
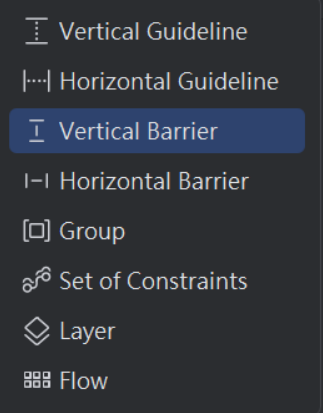
六、  基本上運用上方水平與垂直的引導線
基本上運用上方水平與垂直的引導線
我都是點至%去調

colors.xml:以色碼#xxxxxx來定義顏色,設定後是可以在class中使用
strings.xml:主要功能是集中管理應用程式中使用的文字
其實只要了解其中一個就行了(因為我在Gradle Scripts最多會動到它

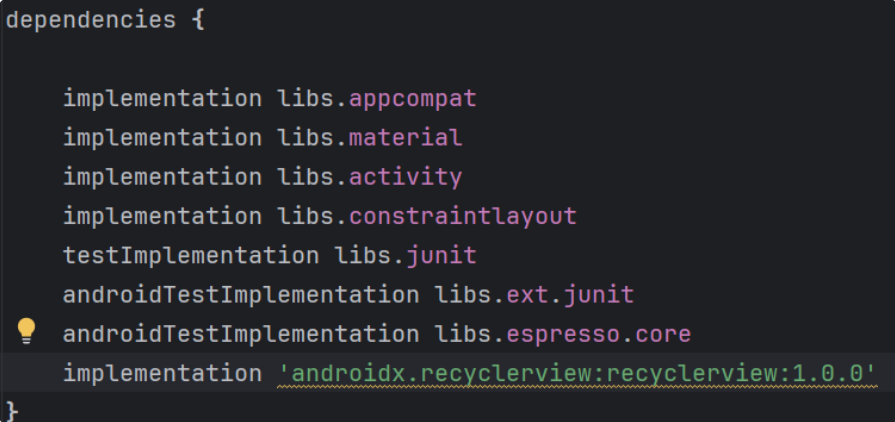
用來安插外部的模組或套件,會寫在dependencies(下方圖)
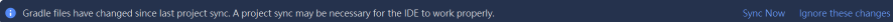
但是!!不是寫進去就好囉,需要按下 Sync New 喔,這樣建置系統會處理這些程式庫,包括下載庫、合併到資源以及合併清單項目。