Linearlayout線性佈局,其實大家都不陌生尤其在前面有些篇章又使用到它,它有水平(horizontal)及垂直(vertical)兩種方式,預設為水平。
這樣只有文字太枯燥,我們還是之接上手比較快~
我這是是拿之前 轉換Activity - Intent Day11 裡面的小範例去更改,想跟著做的可以去那天複製程式碼。
| 程式碼 | 功能 |
|---|---|
| android:id | 設給元件(組件)id |
| android:layout_width | 佈局的寬 |
| android:layout_height | 佈局的高 |
| android:orientation | 更改佈局方式, 水平(horizontal)或垂直(vertical) |
| android:gravity | 控制組件裡面的元素對齊方式 |
| android:layout_gravity | 單純控制組件父容器(外面那層)的對齊方式 |
android:layout_weight => 以比例方式去分劃佈局區域。
在水平Linearlayout下須將寬改為0,垂直Linearlayout下須將高改為0,才能依照正確比例去分配。
第一步更改反白部分為Linearlayout
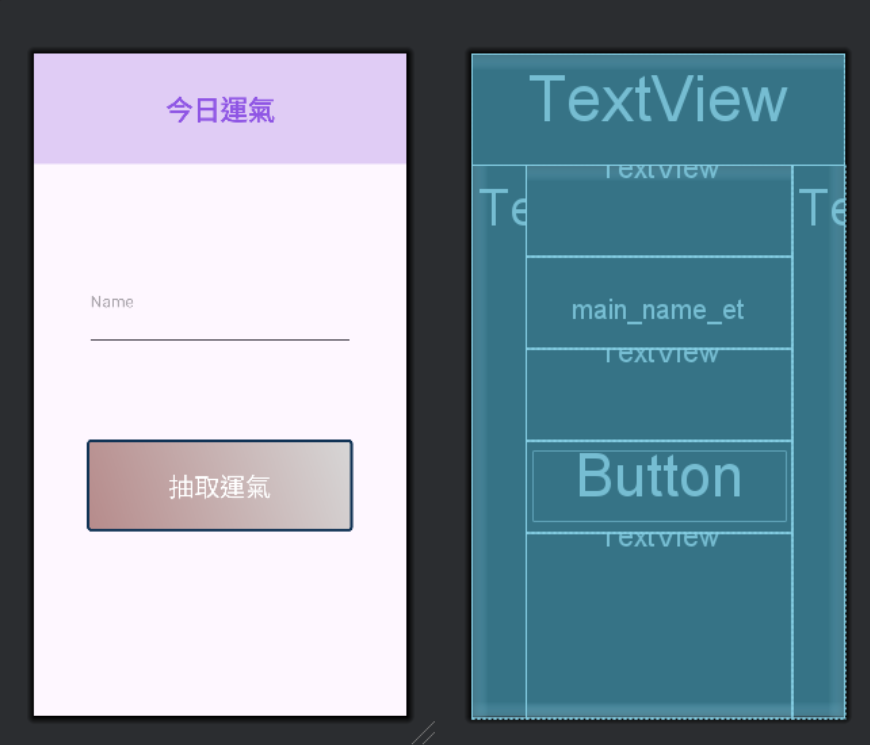
更改完後將所有Guideline刪除,並利用權重去分配比例(我盡量改成跟之前有Guideline分配一樣)
TextView我將它視為空白,所以不會有id等。
(完整程式碼)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/main_theme_tv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.2"
android:gravity="center"
android:text="今日運氣"
android:textSize="30dp"
android:textStyle="bold"
android:textColor="#8F56E4"
android:background="#E0CCF5" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="1">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.2"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"/>
<EditText
android:id="@+id/main_name_et"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:ems="10"
android:hint="Name"
android:inputType="text" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"/>
<Button
android:id="@+id/main_touch_btn"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:background="@drawable/my_button"
android:text="抽取運氣"
android:textSize="28dp"
app:backgroundTint="@null" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.2"/>
</LinearLayout>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.2"/>
</LinearLayout>
</LinearLayout>
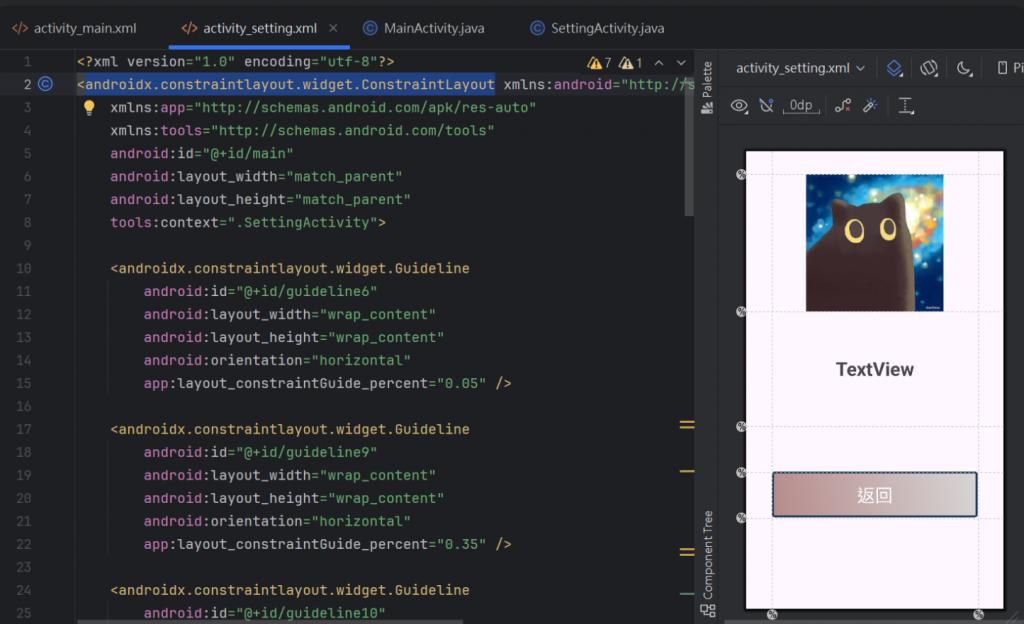
一樣步驟改為Linearlayout、將所有Guideline刪除,使用權重去分配比例。
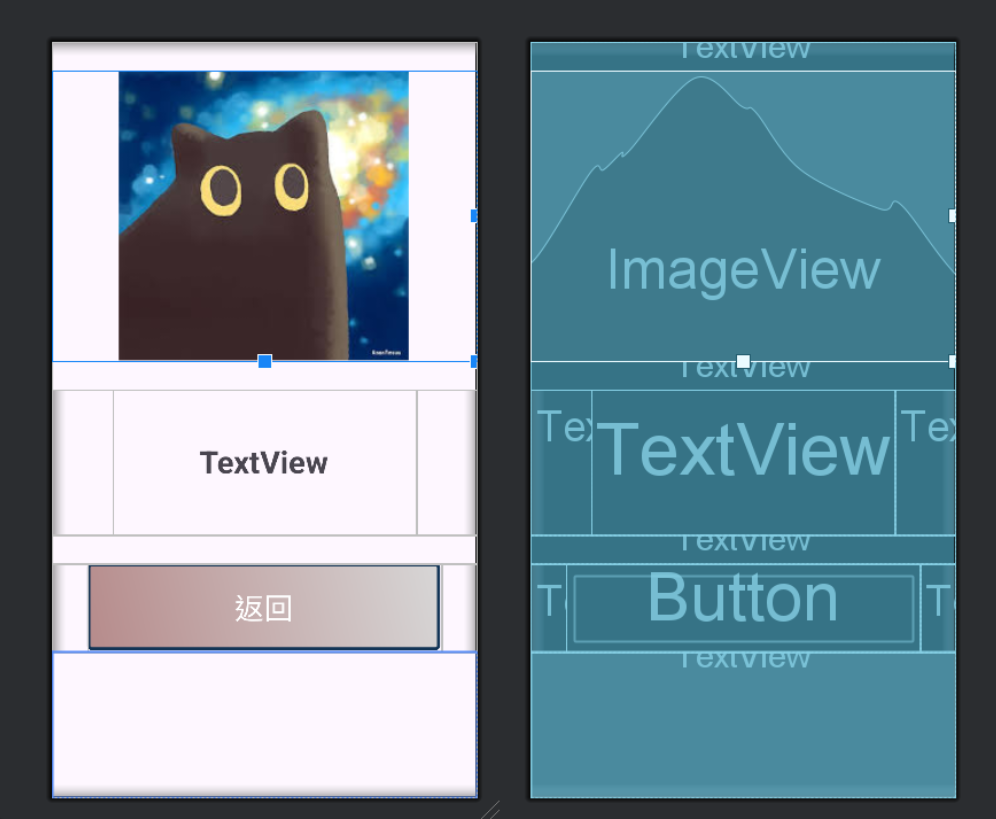
更改完(盡量改成差不多的樣子)
(完整程式碼)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".SettingActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.01"/>
<ImageView
android:id="@+id/setting_img_img"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
app:srcCompat="@drawable/img_" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.01"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="0.05">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.02"/>
<TextView
android:id="@+id/setting_result_tv"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.1"
android:text="TextView"
android:textSize="30dp"
android:textStyle="bold"
android:gravity="center" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.02"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.01"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="0.03">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.01"/>
<Button
android:id="@+id/setting_back_btn"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.1"
android:text="返回"
android:textSize="28dp"
android:background="@drawable/my_button"
app:backgroundTint="@null" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.01"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.05"/>
</LinearLayout>
這樣就成功將之前 轉換Activity - Intent Day11 的範例更改成LinearLayout佈局,如果有時間可以拿之前的範例更改,多做多熟悉~
