哈囉大家好!我是 2魚,今天是第三天鐵人賽,我們要來聊聊這個專案的規劃過程,從腦中的靈光一閃到具體的網站地圖,一起來看看這段有趣的歷程吧!
最一開始我只是想做個鸚鵡食物計算機而已,就是那種可以幫鸚鵡主人計算出每天要餵食多少的小工具。有了這個想法之後,我第一件事當然是先去 Google 一下啦!畢竟重複造輪子就不好玩了嘛!(而且身為工程師,我們都知道,先 Google 一下可以省下超多時間)
結果發現,大家做的都是知識分享、資料整理、買賣、訓練等等的網站... 欸?好像沒有人專門做食物計算機耶!這下我可興奮了,看來我找到一個小小的藍海市場了呢!
於是我就帶著我的主要功能,去找我的 AI 好朋友 GPT,跟他分享我的想法,順便問問他有沒有更多好意見。你們知道嗎?這位 AI 朋友超級大方,給了我一個超~長~的功能清單!真的是又驚又喜,我都不知道該說謝謝還是該說「欸欸冷靜一點」了啦!
(這邊省略 GPT 給的功能清單,因為太長了XD)
雖然 GPT 的想法讓人感動到要落淚,但現實總是殘酷的,對吧?身為一個剛出社會沒多久的菜鳥工程師,又是一人開發團隊(欸,等等,這樣說好像有點慘?),我們需要收斂自己最想做的功能,也就是所謂的最小可行產品(Minimum Viable Product,MVP)。
小知識時間!MVP 是什麼咧?
MVP 就是一個產品的最早期版本,包含足夠的核心功能來滿足早期使用者,並且能夠收集使用者回饋以指導未來的開發。這個概念幫助開發者快速驗證產品想法,避免過度開發可能沒人要用的功能。簡單說,就是「先求有,再求好」的概念啦!
經歷了一番激烈的思想鬥爭後(其實就是我左腦右腦吵了一架),我最後決定還是以食物計算機為主軸,再加上以下頁面作為第一版網站的 MVP:
這樣既能實現核心功能,又能提供足夠的附加價值,讓使用者對網站有更全面的了解。而且,這樣的規模對我來說也比較容易駕馭,不會還沒開始就先把自己嚇跑了(笑)。
說到網站地圖,很多人可能會覺得有點陌生,沒關係!讓我來簡單解釋一下:
又來了!小知識時間~
網站地圖(Sitemap)是一個網站的結構示意圖,顯示了網站的所有頁面如何組織和連結。它不僅幫助開發者規劃網站結構,也能協助搜尋引擎更好地理解和索引網站內容。簡單說,就是畫出網站的骨架啦!
製作網站地圖時,我們的 AI 好朋友 GPT 又派上用場了!這次我使用了 GPT 的擴充套件 Whimsical Diagrams。它能夠產出一個可以連結到 Whimsical(一個超好用的線上繪圖工具)的檔案。跳轉到 Whimsical 頁面後,我就可以根據需求進行修改調整,簡直是懶人救星啊!
製作流程範例
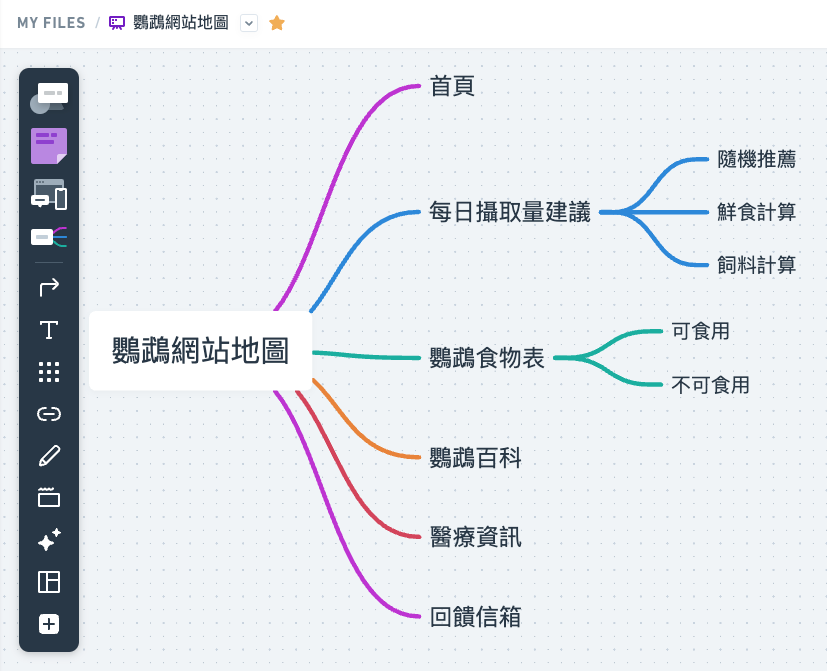
經過一番沉思和修改後(其實就是我邊喝咖啡邊戳戳點點啦),最終的網站地圖就暫定長這樣了:
看起來是不是很有模有樣啊?這個網站地圖清楚地展示了我們的 MVP 結構,讓整個開發過程更有方向感。有了這個藍圖,我就可以更有信心地開始實際的開發工作了!
好啦,今天就跟大家分享到這裡。從最初的「欸,來做個鸚鵡食物計算機好了」,到現在有了清晰的 MVP 功能和網站地圖,這個過程真的超有趣的!雖然還沒開始實際寫程式,但感覺我們的小專案已經開始有雛形了呢!
接下來的日子,我會繼續分享開發的過程,包括遇到的困難、學到的新知識,還有那些讓人又愛又恨的 Debug 時光(工程師的日常啊)。希望我的經驗能夠幫助到同樣在學習路上的你們!
如果你對這個專案有什麼想法或建議,歡迎在下面留言告訴我喔!我們一起討論、一起成長!明天見啦,掰掰~
(對了,如果你覺得今天的內容有幫助,記得幫我按個讚喔!這會是我繼續寫下去的動力呢!)
