本系列文章使用 VS Code 作為 IDE。
首先,開一個空的資料夾,在裡面新增一個副檔名 .ts 的檔案,例如 app.ts。
TypeScript 會根據你的程式碼進行型別檢測,而 IDE 會即時顯示這些檢測結果,提供提示與錯誤訊息。
在新創建的 app.ts 檔案裡輸入以下程式碼:
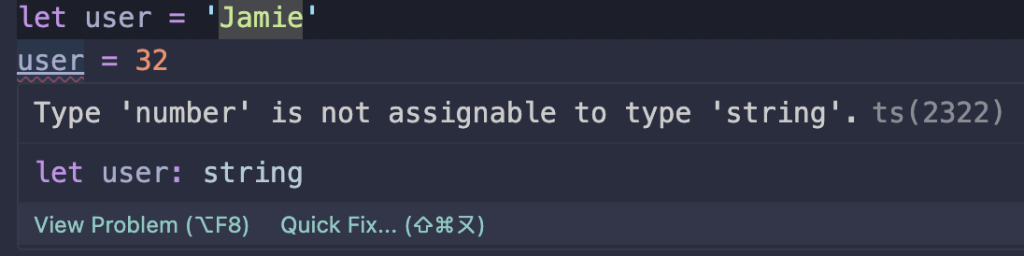
let user = 'Jamie'
user = 32
這時候會出現錯誤提示:Type 'number' is not assignable to type 'string'.
這是因為一開始我們已經將 user 變數指定為 'Jamie',TypeScript 會自動推斷 user 變數的型別為 string,若我們沒有在初始化時賦值,TypeScript 無法推斷變數的型別,這樣就不會出現錯誤提示訊息。例如:
let user
user = 32
但若你將檔案的副檔名改為 .js,這個錯誤會自動消失,因為 JavaScript 是動態型別語言,沒有靜態型別檢查的機制,這也是 TypeScript 和 JavaScript 之間的主要區別之一。
當然,你可以在一開始就直接指定型別,指定型別的方式為在變數後加上 : 以及你想指定的型別,例如:
let user: string = 'Jamie'
但是在這種非常基本的情況下,是可以不用指定型別的,因為 TypeScript 會自動進行型別推斷,寫與不寫取決於個人,但省略指定是一個比較常見的做法。
TypeScript 內建常見的基本型別有 string, number, boolean,這些型別基本上是不需要特別指定的,TypeScript 會自動進行判斷。
