前言
設計中秋卡片應用程式,練習用Compose 加文字和圖片
Compose 上工了
宣告Compose Function
Prfix character:@
☟
@Composable ☜ Annotation
fun Greeting(name: String, modifier: Modifier = Modifier)
☝
Declaration
宣告預覽
宣告預覽
☟
@Preview(showBackground = true)
@Composable ☜ Annotation
fun Greeting(name: String, modifier: Modifier = Modifier)
可組合函式範例
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
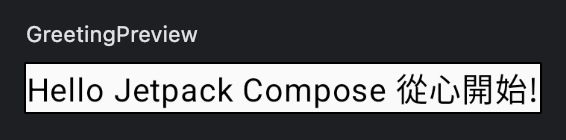
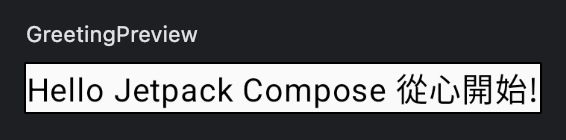
加上文字及預覽
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
Ironman2024Theme {
Greeting("Jetpack Compose 從心開始")
}
}

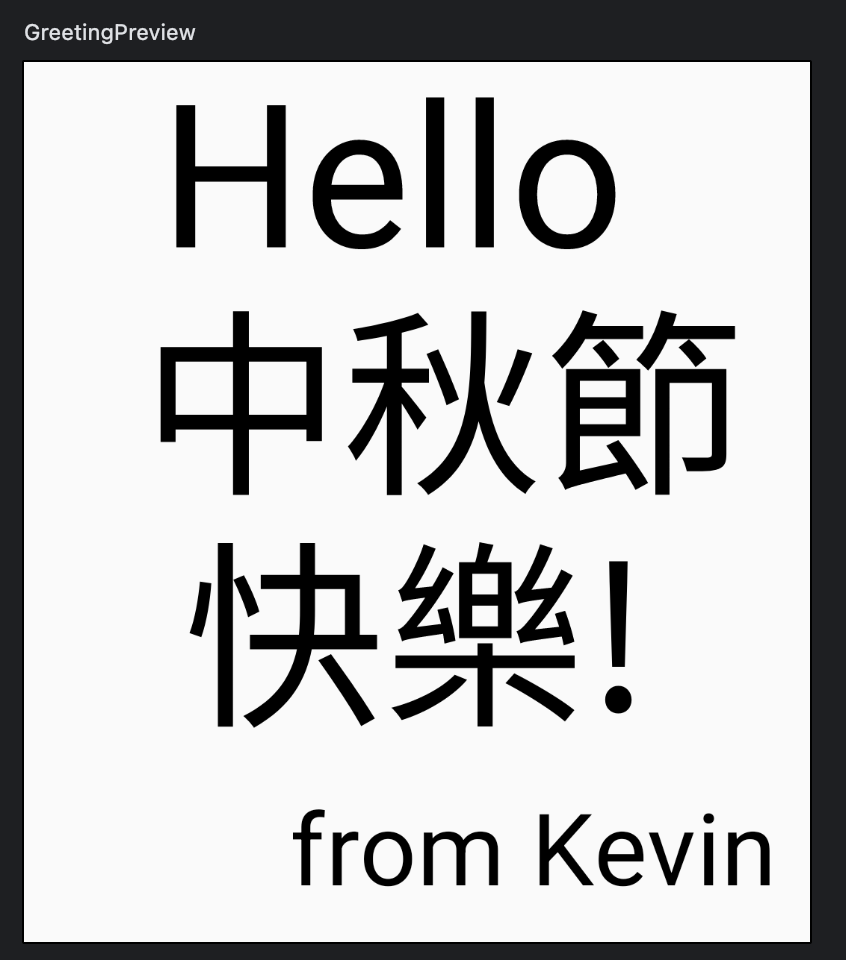
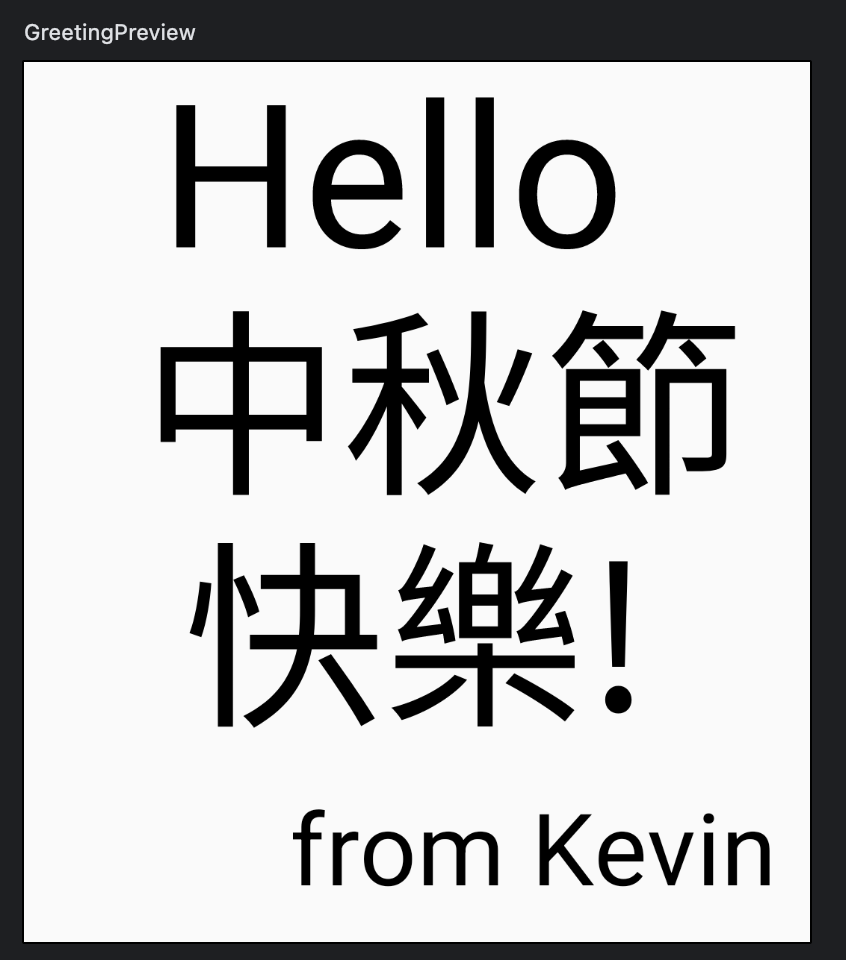
文字排版
@Composable
fun Greeting(name: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = "Hello \n $name!",
modifier = Modifier,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 50.sp,
modifier = Modifier
.align(Alignment.End)
.padding(16.dp),
)
}
}