是不是大家都用figma 看 ui ,然後用寫程式,用力的刻UI呢?
是不是有想過用figma 直接出ui ,然後不用寫程式呢?
那就來實現這個願望吧
在 FIGMA 中,"Relay" 通常指的是一種 設計系統 的概念。它是一種共享設計資源和協作工具,可以幫助團隊成員之間更好地協作,並確保設計的一致性。

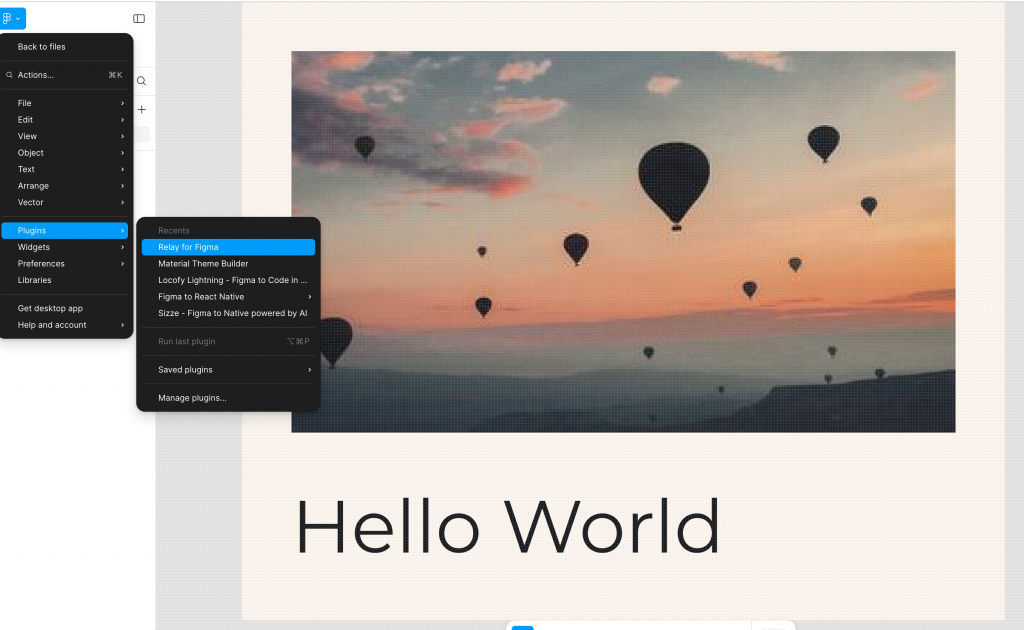
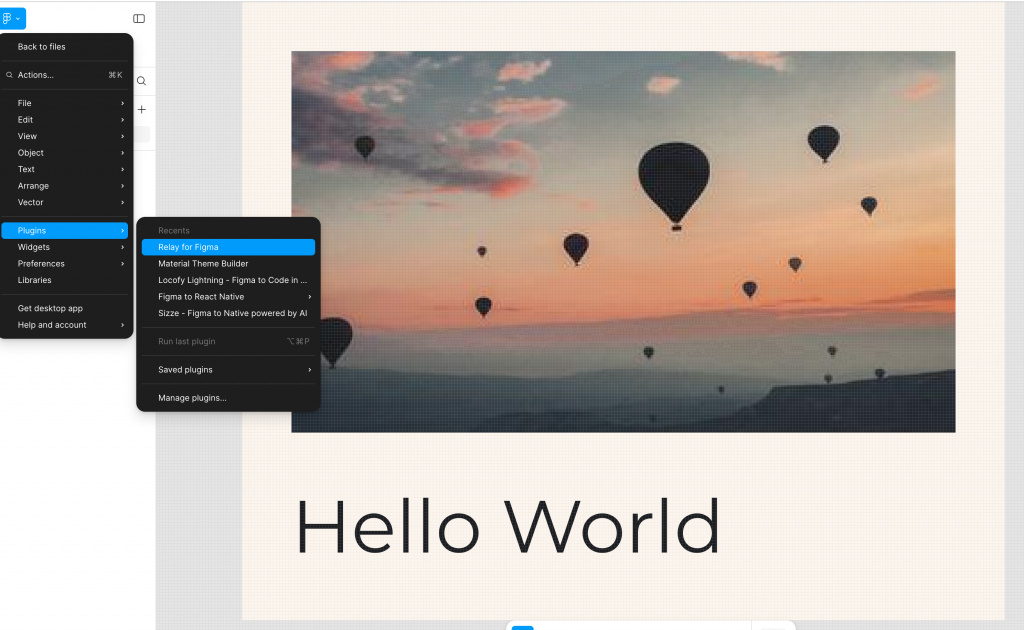
安裝 Relay for Figma 外掛程式
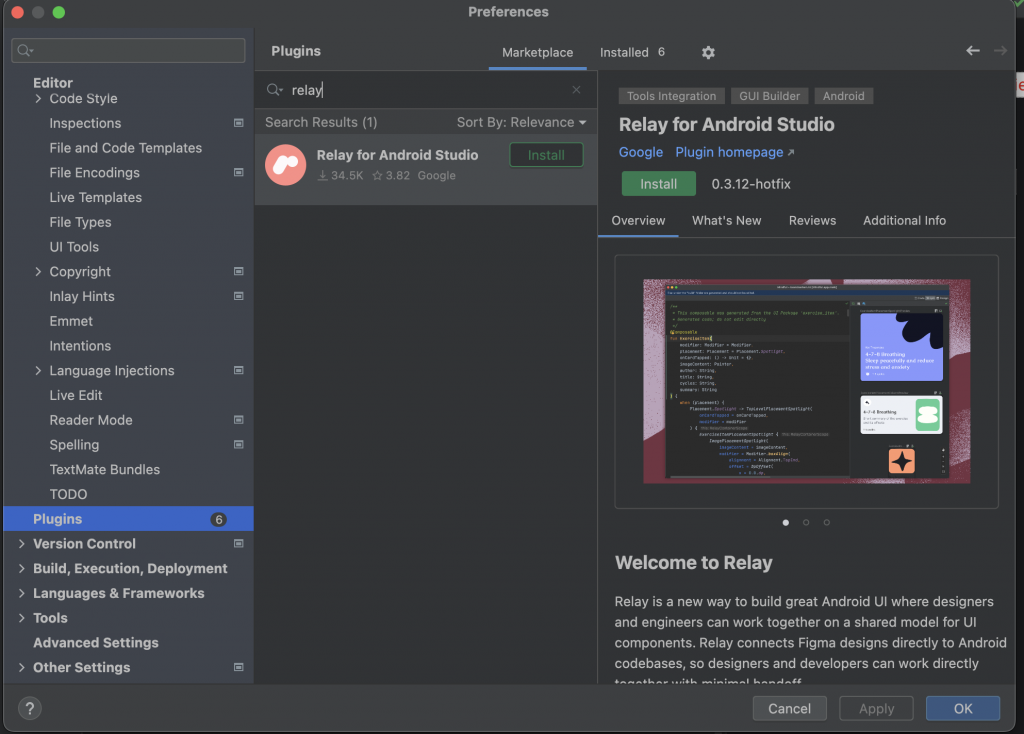
安裝 Relay for Android Studio 外掛程式

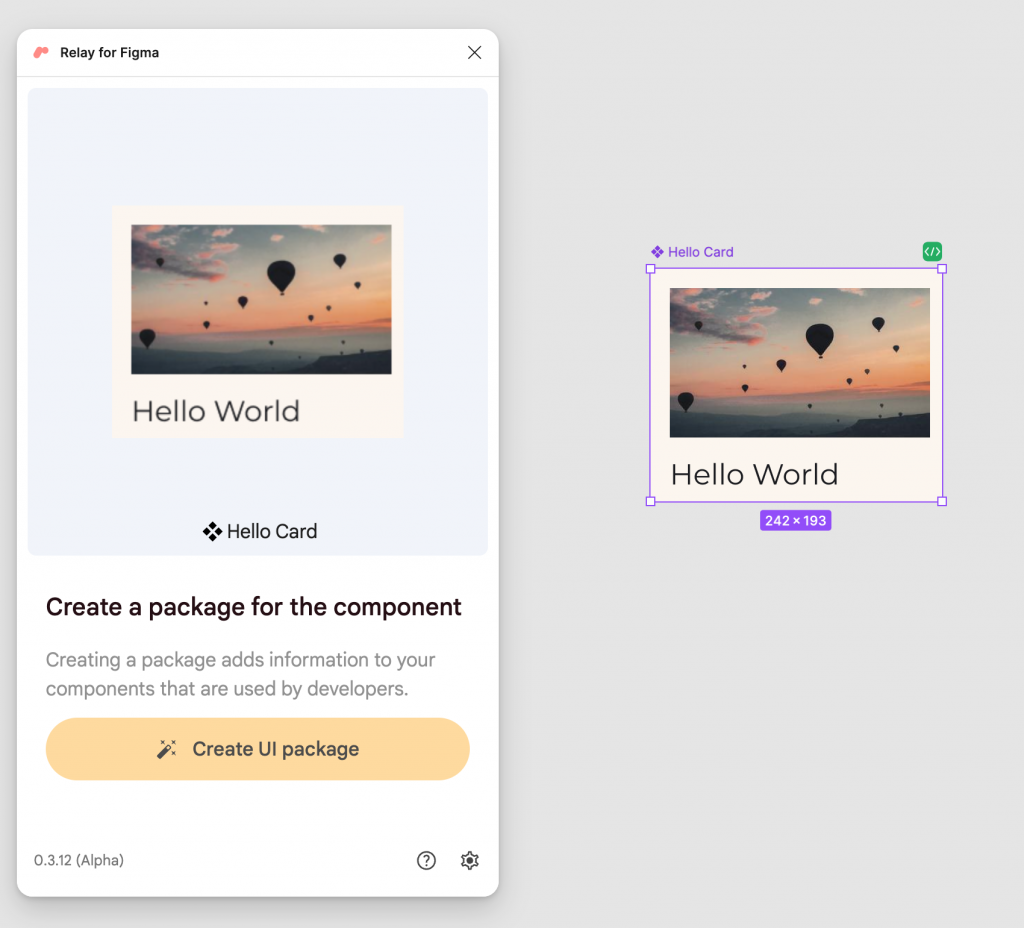
Relay for Figma 外掛程式會為元件新增額外資訊,方便您與可在程式碼中使用該元件的開發人員合作。


選取元件,然後按一下「Create UI Package」。

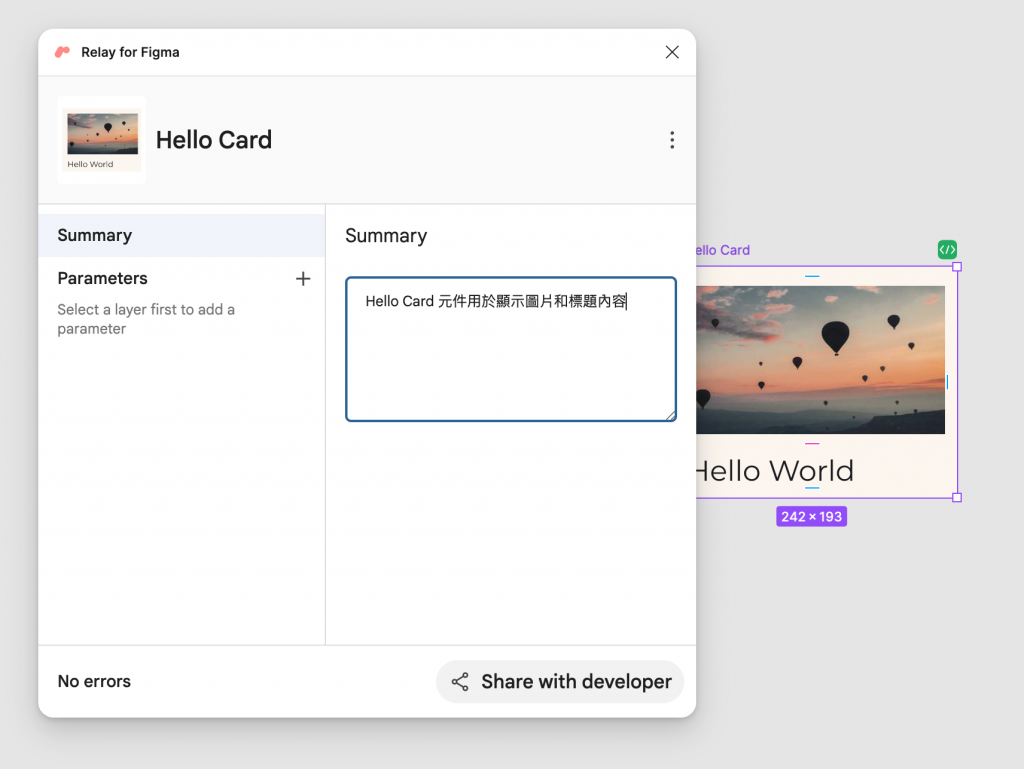
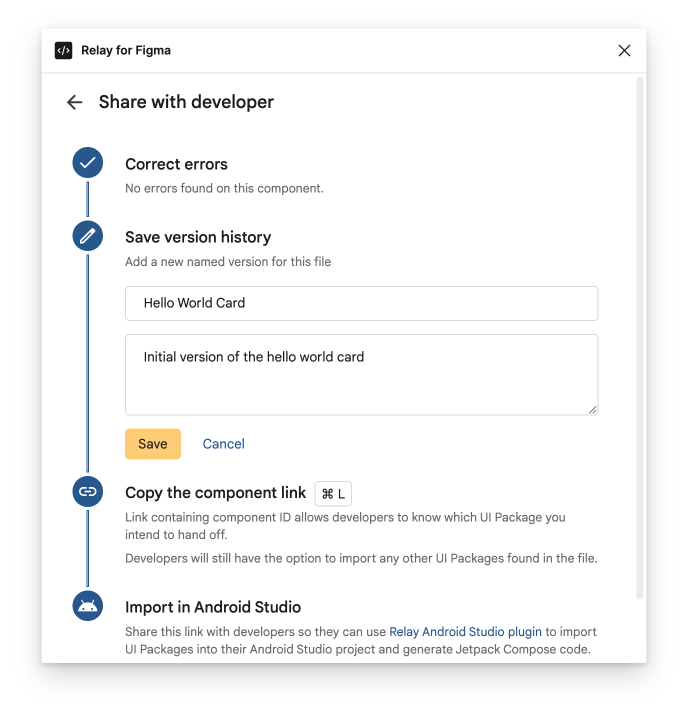
按一下對話方塊右下角的「與開發人員共用」,前往下一個畫面。

按一下「儲存」後, 將連結複製到剪貼簿。
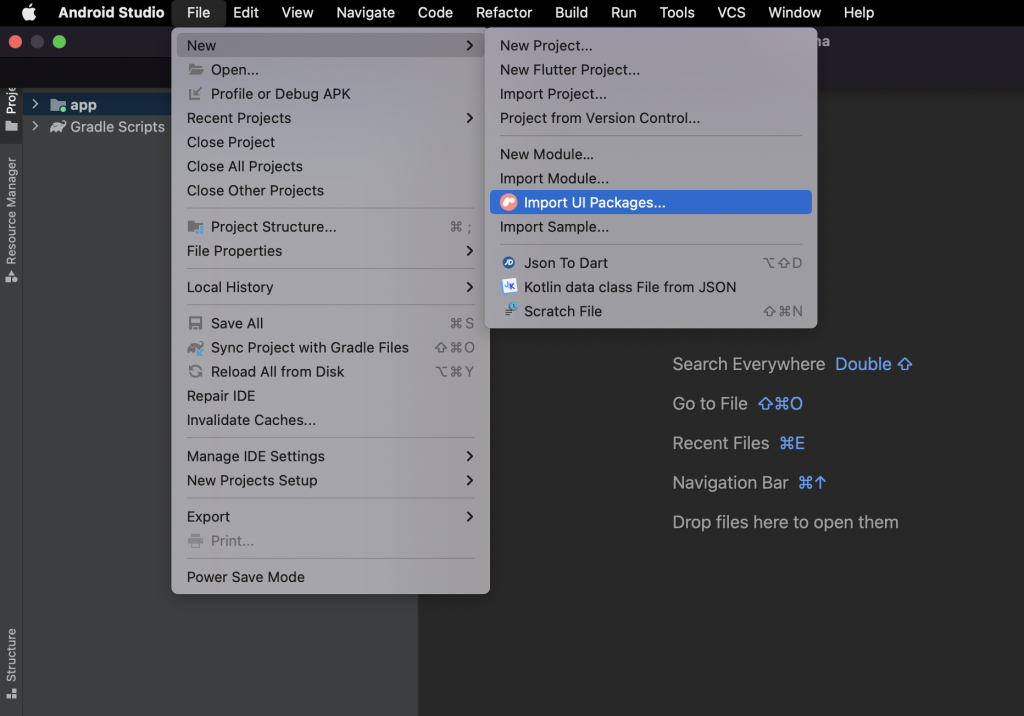
在 Android Studio 中,依序選取「File」(檔案) >「新增 >匯入 UI 套件...。

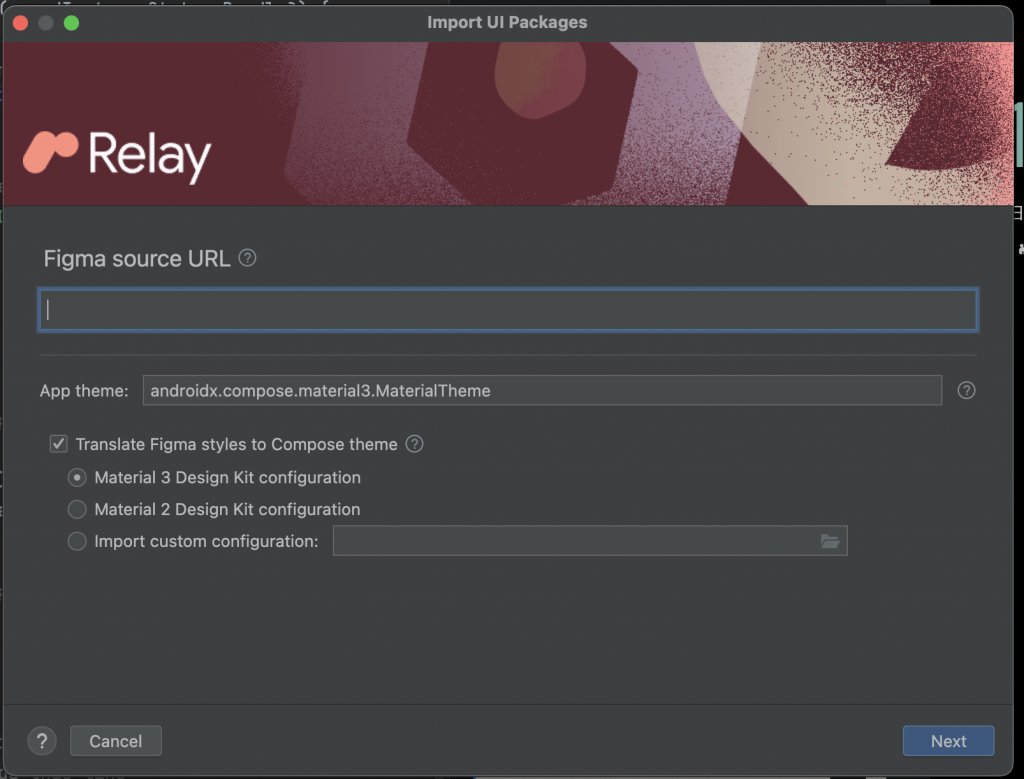
在「Import UI Packages」對話方塊中貼上 Figma 檔案的網址,然後按一下 按一下「下一步」。
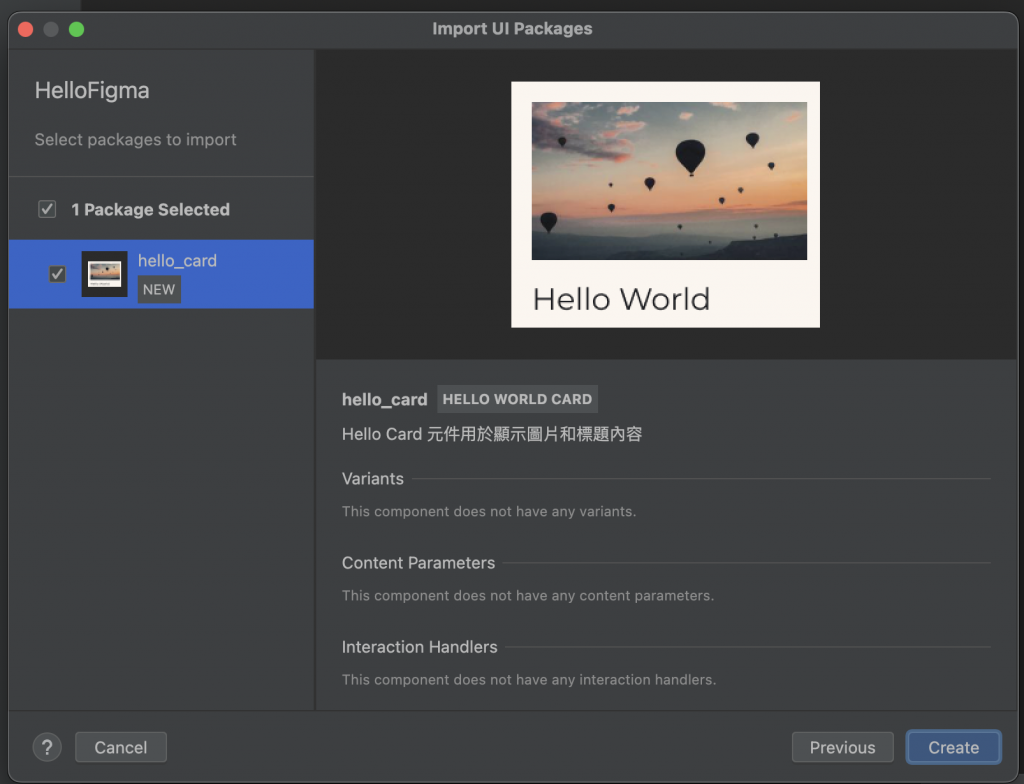
成功下載後,元件 預覽畫面。按一下「建立」。
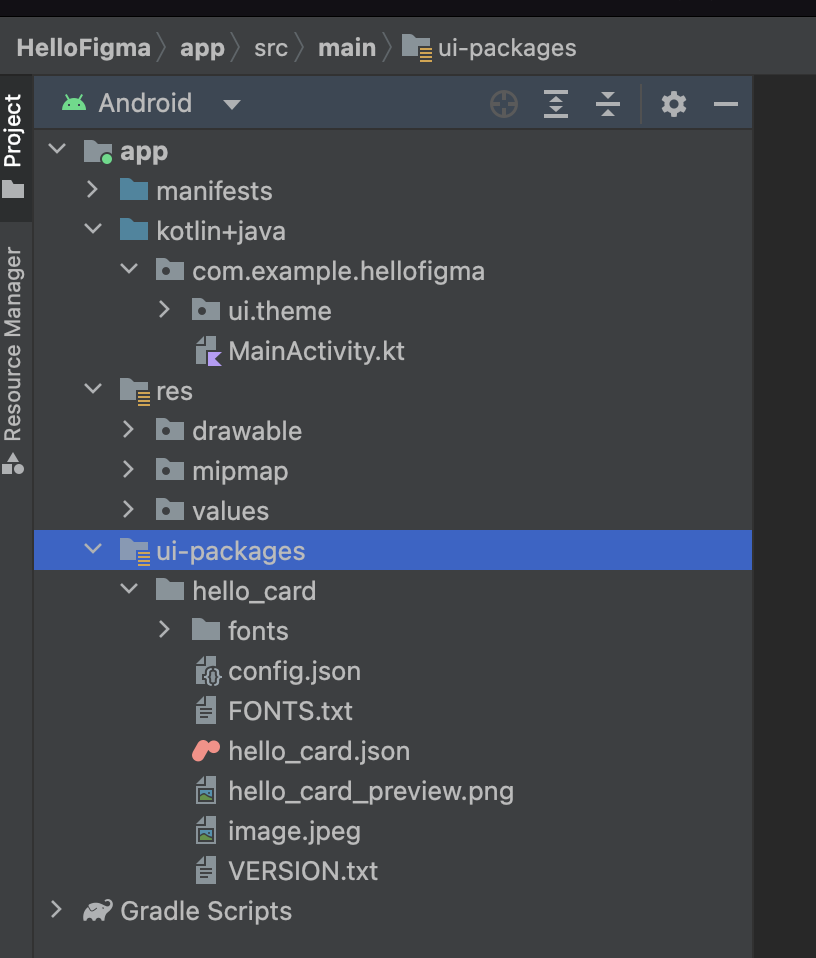
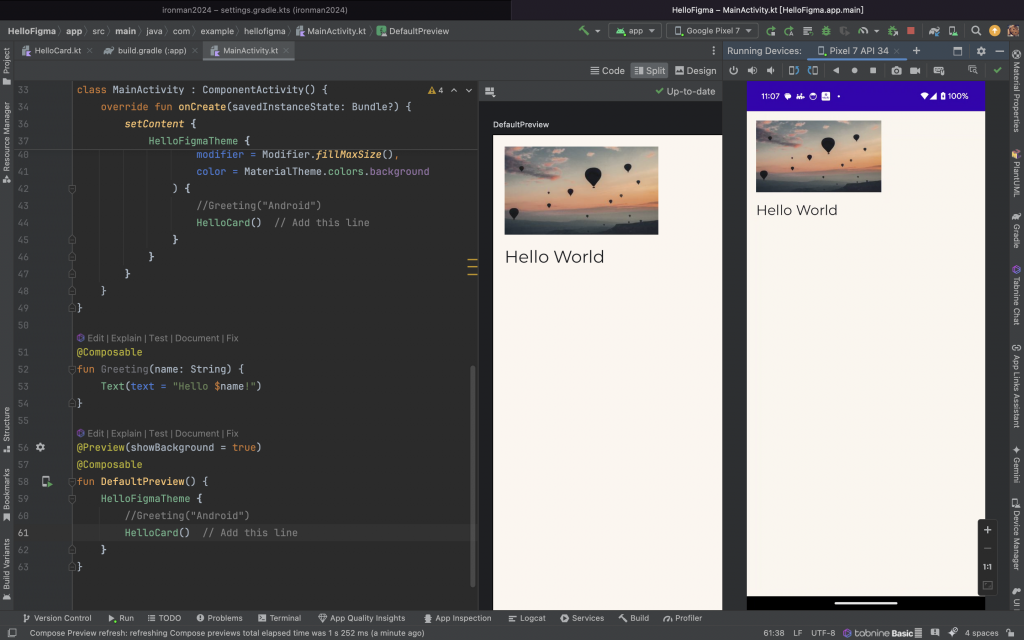
新檔案已新增至您的專案,這些檔案應該 。在 Android 檢視畫面中
import com.example.hellofigma.hellocard.HelloCard
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HelloFigmaTheme {
// A surface container using the 'background' color from the theme
Surface(color = MaterialTheme.colors.background) {
// Greeting("Android") // Delete this line
HelloCard() // Add this line
}
}
}
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
HelloFigmaTheme {
HelloCard() // Change this line
}
}

是不是很方便呢,不用寫就是讚啦
https://developer.android.com/develop/ui/compose/tooling/relay?hl=zh-tw
