導言
在前幾天的教學中,我們完成了故事書應用程式的初步設計,然而你可能已經發現,當應用程式運行在不同尺寸的 iPhone 或 iPad 上時,介面可能會出現跑版的問題。隨著蘋果推出各種尺寸的裝置,確保我們的應用能夠在每個裝置上完美顯示,變得越來越重要。
為了讓應用介面具備彈性並自動調整,我們需要掌握 Auto Layout。今天,我們將通過製作一個「雪地動物圖集」來練習如何使用 Auto Layout,使圖片和介面元素能夠根據不同螢幕自動縮放、對齊,從而避免在其他尺寸裝置上出現版面錯位的問題。
這次練習我們依然不會撰寫程式碼,將完全使用 Storyboard 來完成圖片的自動縮放和排版設計。完成後,這個圖集不論在哪種裝置上,都能夠保持良好的佈局。
今天學習目標
- 了解 Auto Layout 如何自動適應不同螢幕尺寸。
- 學會使用 Auto Layout 設定物件的置中、對齊和間距。
- 透過比例設定,讓介面元素根據螢幕大小自動縮放。
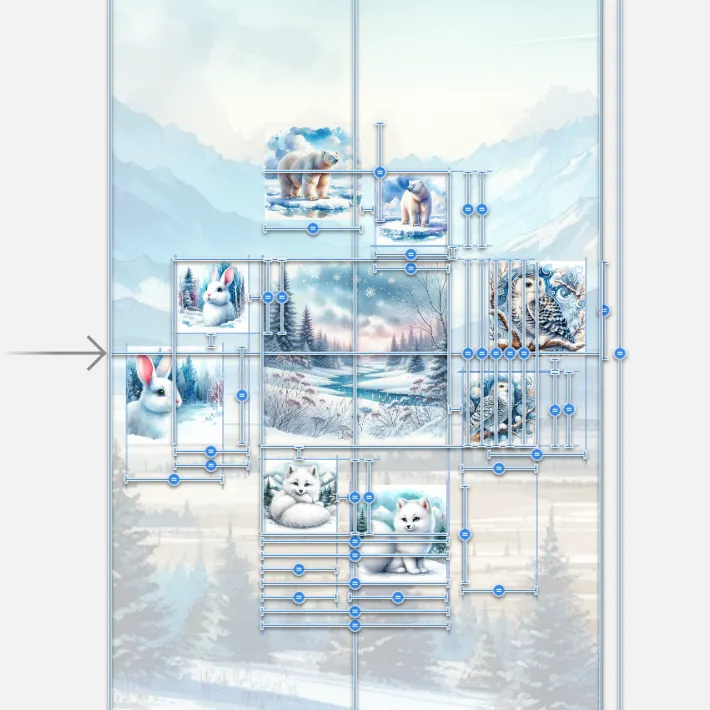
預覽效果
Auto Layout 的設定面板介紹
在設置 Auto Layout 時,Storyboard 右下角的三個面板能幫助我們進行佈局調整,它們是設置對齊、大小約束,以及解決佈局衝突的核心工具。讓我們來看看這些面板的功能及其應用場景:

1. 對齊面板 (Align)
對齊面板主要用於快速設定元件與其父視圖或其他元件的對齊方式。你可以用這個面板來設定:
這些設定能確保元件不管在何種螢幕尺寸下,都能維持一致的佈局位置。舉例來說,當我們要讓圖片置中於螢幕時,勾選「水平置中」和「垂直置中」即可達成。
2. 尺寸條件約束面板 (Add Constraints)
這個面板讓你可以為元件設定具體的大小或間距。例如,你可以設定元件的寬度、高度,或是設置兩個元件之間的固定間距。常見的設定有:
- 固定寬度、高度
- 設置距離父視圖的上下左右距離
- 設置兩個元件之間的間距(如間距 10pt)
例如,在我們的「雪地動物圖集」中,我們可能需要設定每張圖片的高度是螢幕高度的 30%,這樣它在不同大小的裝置上都會保持適當的比例。
3. 解決衝突面板 (Resolve Auto Layout Issues)
當 Auto Layout 規則之間發生衝突,或者元件佈局無法正常顯示時,我們可以使用解決衝突面板來修復問題。這個面板提供了一些自動修復的選項,例如:
- 添加缺少的約束條件
- 更新現有的約束以匹配當前的佈局
- 移除不需要的約束
在進行複雜佈局設置時,這個面板非常實用,尤其當佈局錯誤提示出現時,你可以輕鬆利用這裡的工具來進行自動修復。
教學步驟
Step 1: 設置中心圖片
- 打開 Storyboard,拖入一個 UIImageView,作為我們的「雪地動物」中心圖片。
- 使用 Auto Layout 設定:
- 水平對齊: 置中 (centerX = superview.centerX)
- 垂直對齊: 置中 (centerY = superview.centerY)
- 寬度: 設定為螢幕寬度的 38.2%(width = 0.381679 × superview.width)
- 高度: 設定為螢幕高度的 17.6%(height = 0.176056 × superview.height)
這樣當螢幕尺寸變動時,中心圖片會自動縮放,並保持置中。

Step 2: 設置第二圈對角小圖片
接著我們要在中心圖片的四個角落放置四張小圖片,並透過 Auto Layout 讓它們與中心圖片對齊且縮小至 40%:
- 在四個對角處各放一個 UIImageView。
- 為每張圖片設置 Auto Layout,例如:
右上角小圖片:
- 右對齊: winter1.trailing = winter.trailing
- 寬度: 設定為中心圖片寬度的 40%(winter1.width = 0.4 × winter.width)
- 高度: 設定為中心圖片高度的 40%(winter1.height = 0.4 × winter.height)
- 與中心圖片的距離: winter1.bottom = winter.top + 10
其他三張圖片的 Auto Layout 設置相似,只需要根據各自的位置進行對應調整。

Step 3: 設置第三圈圖片
現在我們在第二圈圖片的周圍再放置四張比第二圈大 1.3 倍的圖片,並根據對應位置進行對齊:
- 將新圖片分別放在每張第二圈圖片的外側。
- 為這些圖片設置 Auto Layout,例如:
第一張第三圈圖片:
- 寬度: 設定為第二圈圖片寬度的 1.3 倍(winter11.width = 1.3 × winter1.width)
- 高度: 設定為第二圈圖片高度的 1.3 倍(winter11.height = 1.3 × winter1.height)
- 對齊方式: winter11.centerY = winter1.top
其他圖片的設置類似,只需根據其位置進行調整。

Step 4: 加入背景圖片
最後,我們為整個畫面加入一張背景圖片,讓畫面更加完整:
- 拖入一個 UIImageView 作為背景。
- 使用 Auto Layout 將背景圖片設置為全螢幕:
- 左對齊: background.leading = superview.leading
- 右對齊: background.trailing = superview.trailing
- 上對齊: background.top = superview.top
- 下對齊: background.bottom = superview.bottom

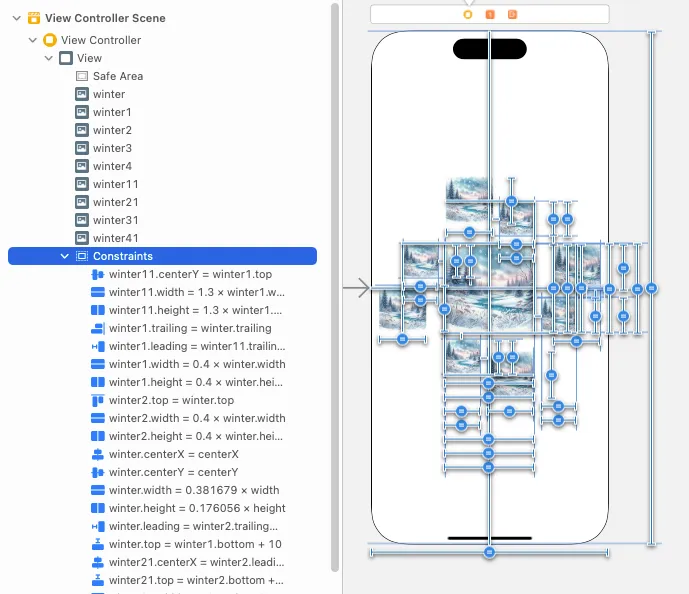
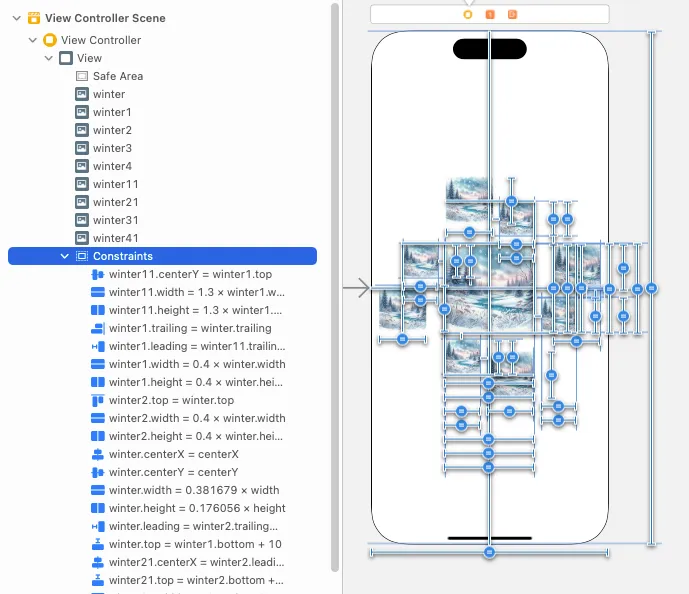
Step 5: 查看最後的完成約束條件圖

Step 6: 測試效果
執行應用程式後,切換至不同尺寸的模擬器,檢查圖片的縮放和佈局是否能夠適應螢幕尺寸。當螢幕變大時,圖片會自動放大,保持原本的間距比例,效果應該一致。
回顧重點
- 置中與對齊: 學會如何使用 Auto Layout 面板讓圖片在螢幕中水平與垂直置中,並對齊其他圖片的邊緣。
- 動態比例: 使用寬度和高度的比例約束,確保圖片能夠根據不同螢幕尺寸動態縮放,無論是 iPhone 還是 iPad 都能保持適當的顯示比例。
- 間距設置: 掌握如何設置圖片之間的間距,並讓佈局在不同裝置上保持美觀與一致性。
- 解決佈局衝突: 利用解決衝突面板來修復 Auto Layout 的衝突問題,確保介面佈局在各種螢幕尺寸下正常顯示。
總結
今天我們學習了如何使用 Auto Layout 來對齊、置中和設置比例,讓 UI 能夠根據螢幕尺寸動態縮放。這是我們學習 Auto Layout 的第一步,在未來的練習中,我們還會探索更多 Auto Layout 進階功能,讓介面設計更加靈活和強大。
附錄:已接觸的 UIKit 元件
- UILabel (Day 01)– 顯示文字。
- UIButton (Day 01)– 處理按鈕的點擊事件。
- UIImageView (Day 01)– 顯示圖片。
- UINavigationController (Day 02)– 管理畫面之間的導航。
- Segue (UIStoryboardSegue) (Day 02)– 在畫面之間進行跳轉。
- Relationship Segue (Day 03)– 建立控制器之間的層級關係。
- UITabBarController (Day 03)– 實現底部的頁面導航。
- UITableViewController (Day 04)– 顯示和管理大量的列表內容。
- ScrollView (Day 05)– 呈現可捲動的內容。
- Auto Layout (對齊、比例、間距) (Day 06)– 自動調整介面元素在不同裝置中的位置、大小和間距。