我們用LiveService 點開來會先看到以下畫面
當點擊相對應的鍵盤時候會添加音效和CSS
第一步我們先監聽window鍵盤事件,這邊後面可以接function並log 看看有沒有確實監聽到
第二當我們完成之後就要抓HTML裡面的dom元素
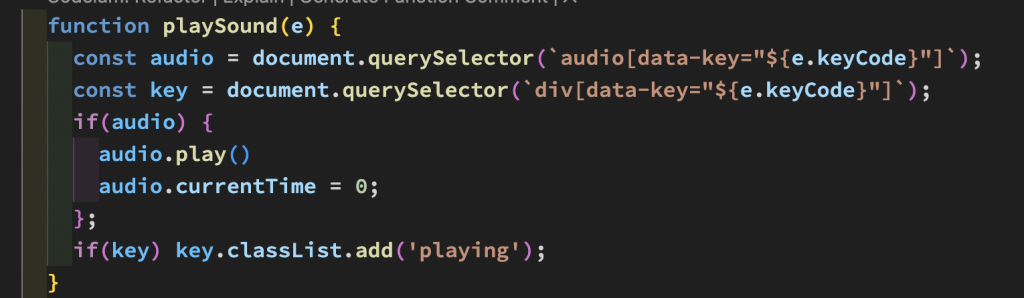
第三抓到dom之後我們要分別做兩件事情,添加CSS 跟播放聲音
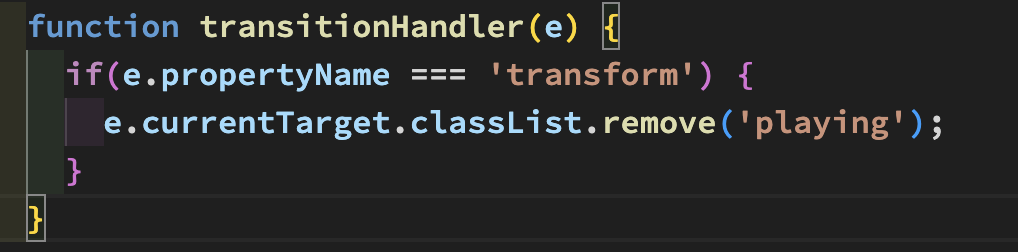
第四移除CSS 第三步做完後會發現CSS無法消失~所以我們要來remove掉他,但首先我們要先監聽transitionend事件,當結束時候我們移除CSS
第五 對propertyName 進行判斷,進而移除掉CSS
最後就大公告成啦!!
第一天的非常簡單,要多練習dom操作 以及監聽事件 !!
我們期待明天啦!
