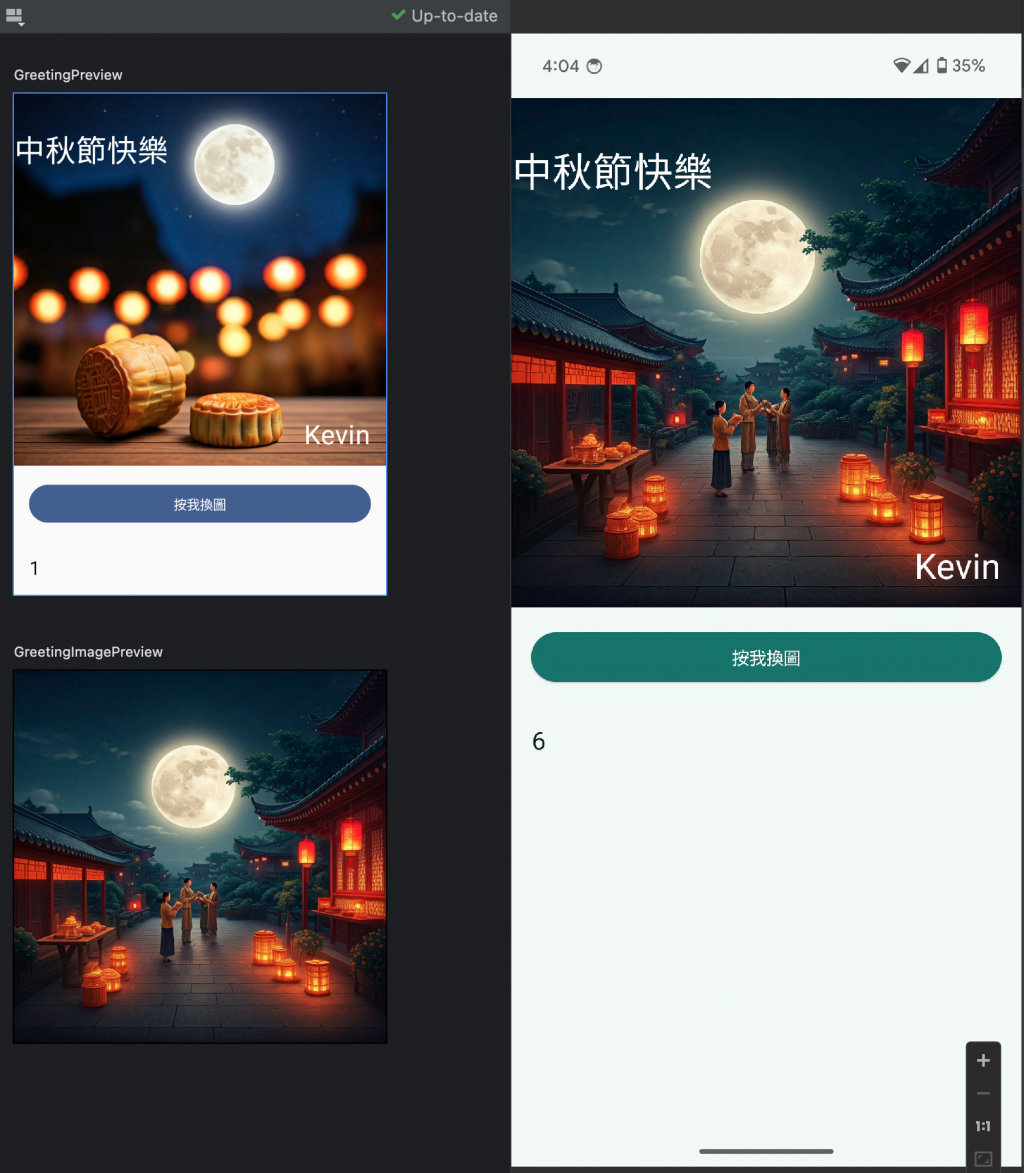
設計中秋卡片應用程式,練習用Compose 新增按鈕來換圖片
使用remember 加到可組合項,可組合函式能夠將物件儲存在記憶體中。
在 remember 可組合項主體傳入 mutableStateOf() 函式,然後向函式傳遞 1 引數。
var result by remember { mutableStateOf(1) }
再宣告一個不可變的 imageResource 變數,接受 result 變數,決定resource圖
val imageResource = when (result) {
1 -> R.drawable.moon
2 -> R.drawable.moon_2
3 -> R.drawable.moon_3
4 -> R.drawable.moon_4
5 -> R.drawable.moon_5
else -> R.drawable.moon_6
}
修改 GreenImage function 加傳入 imageResource參數
記得 Preview 也要修改哦
@Composable
fun GreenImage(imageResource: Int) {
Image(painter = painterResource(id = imageResource), contentDescription = "moon")
}
@Preview(showBackground = true)
@Composable
fun GreetingImagePreview() {
GreenImage(R.drawable.moon_6)
}
加入按鈕實作
@Composable
fun Greeting(name: String, from: String, modifier: Modifier = Modifier) {
var result by remember { mutableStateOf(1) }
val imageResource = when (result) {
1 -> R.drawable.moon
2 -> R.drawable.moon_2
3 -> R.drawable.moon_3
4 -> R.drawable.moon_4
5 -> R.drawable.moon_5
else -> R.drawable.moon_6
}
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Box() {
GreenImage(imageResource)
Text(
text = name,
modifier = Modifier.align(Alignment.TopStart),
fontSize = 32.sp,
color = Color.White,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 28.sp,
color = Color.White,
modifier = Modifier
.align(Alignment.BottomEnd)
.padding(16.dp),
)
}
Button(
onClick = {
result = (1..6).random()
},
modifier = Modifier.fillMaxWidth()
.padding(16.dp)
) {
Text(text = "按我換圖")
}
Text(text =result.toString(),
fontSize = 20.sp,
modifier=Modifier.padding(16.dp)
)
}
}