還沒有建立一個 Side Project 專案前可以有天馬行空各種想法
但是當決定開始啟動的時候
第一件事情要面對的就是 時間
不論是公司的專案抑或下班的 Side Project 都會面臨到時間 與人力的困境
尤其在 Side Project 這個問題會被無限地放大
也是很多 Side Project 無法實作完成的主要原因之一
因為工作還有每個月的 薪水(獎勵金)
做為激勵你持續工作的動力
但是 Side Project 並沒有這些動力驅使你前進
只有熱情 或是 學習動力 驅使你完成這個你希望完成的作品
不論是在過程中自我實現夢想或是學習了解到一些技術實現的快樂限縮範圍 似乎是唯一解
所以第一件事情要先釐清
以最小的範圍設定第一個版本的釋出功能
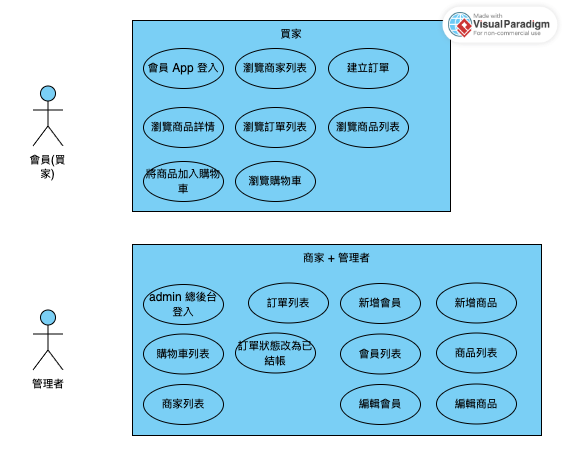
第一階段會把所有的業務管理統一開放給後台管理者
權限部分全開
在系統建立之初會產生一個後台管理者 admin
可以直接使用 admin 直接登入後台系統
第一階段會把注意力集中在產品與訂單管理上
所以不會做後台相關功能
也是在系統建立之初會產生五個商家
第一階段商家與後台管理者權限都一致
所以沒有實現其他功能
第一個階段會實作一個購物 App