
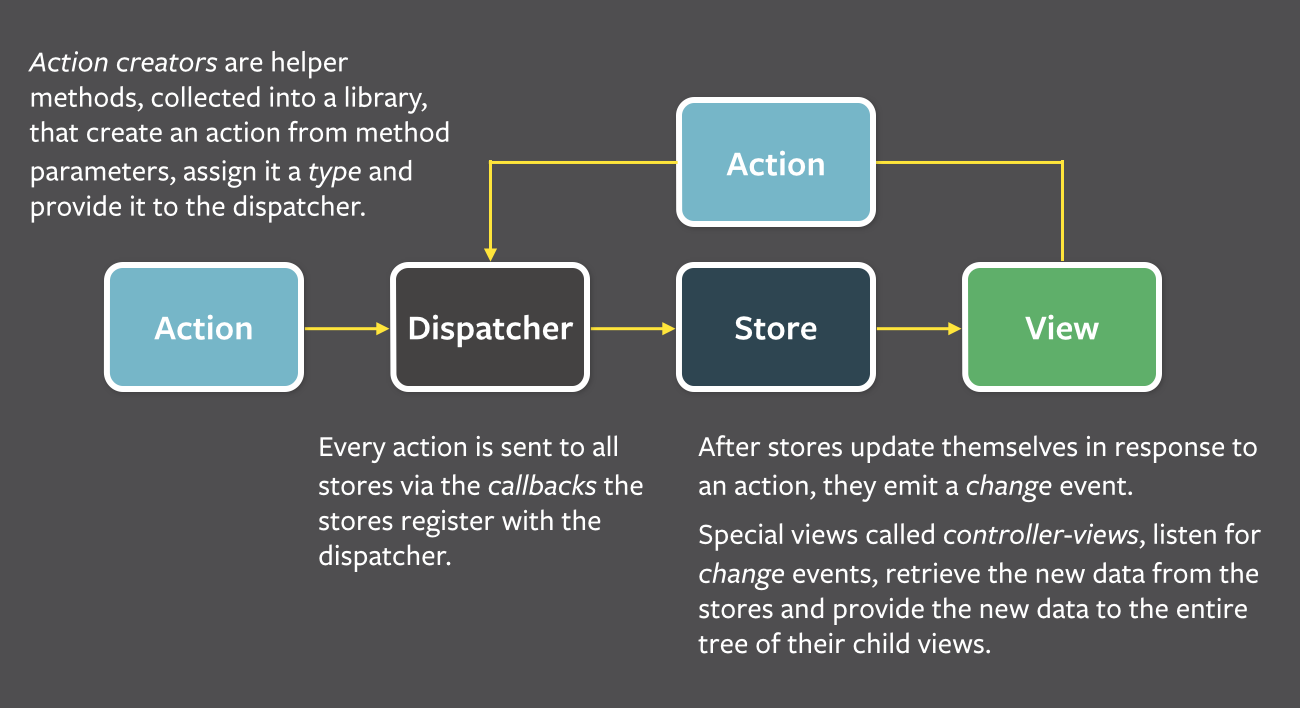
React 一開始推廣的時候的一種資料流規範
初期各自都可以依據上述的資料留自己實現
後來延伸出了 Redux 的實現
慢慢地成了主流
這次以 Redux Saga 為核心實作
Chrome 內建 Redux devtool
configureStore.js
...
const composeEnhancers =
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const middlewares = [
sagaMiddleware,
];
const store = {
...createStore(
composeEnhancers(applyMiddleware(...middlewares))
),
runSaga: sagaMiddleware.run(rootSaga)
};
...
configureStore.js
...
import { composeWithDevTools } from '@redux-devtools/remote';
import 'react-native-get-random-values';
...
const composeEnhancers = __DEV__ ? composeWithDevTools({ hostname: 'localhost', realtime: true, port: 8000 }): compose;
const store = createStore(
persistedReducer,
composeEnhancers(applyMiddleware(...middlewares)),
);
...
$ npx redux-devtools --port=8000 --open
Example Code
react-native-get-random-values
@redux-devtools/remote
redux-devtool fixed issue
