哈囉大家好!我是 2魚,今天是鐵人賽的第六天啦!經過前幾天的準備工作,我們終於要進入令人期待的設計階段了!今天我要跟大家分享如何從簡單的線稿圖進化到精美的高保真原型,也就是所謂的「精稿」。我們會一起探索強大的設計工具 Figma,並且學習如何選擇配色和運用 UI Kit。準備好來場視覺饗宴了嗎?Let's go!
精稿(High-fidelity Prototype)是什麼?
精稿是設計流程中的高保真度原型,展現產品的最終視覺效果和交互細節。與線稿圖(Wireframe)相比,精稿更接近成品的外觀和使用體驗。精稿的特點包括:
今天使用到的工具:Figma ✨
Figma 是一款基於雲端的協作式 UI/UX 設計工具。它具有以下核心功能:
Figma 官網:https://www.figma.com
Figma 的這些功能使得設計團隊能夠更高效地進行迭代設計(Iterative Design),並與開發團隊緊密協作,從而優化整個產品開發生命週期(Product Development Lifecycle)。
註冊 Figma 帳號(可使用 Google 帳號快速註冊)
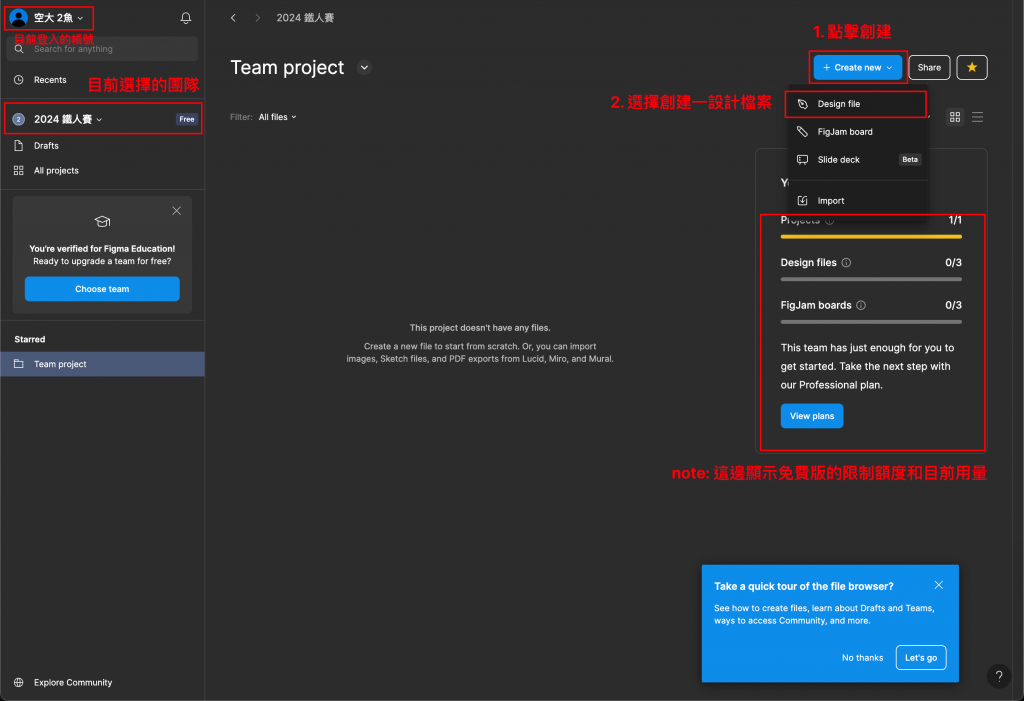
創建新的設計檔
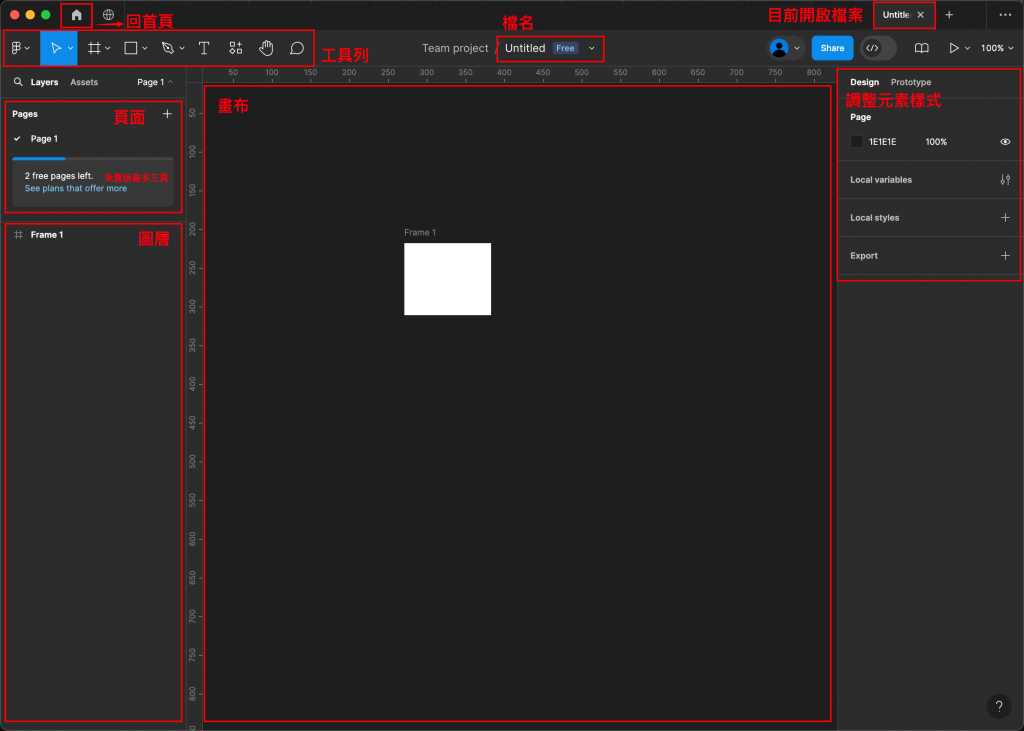
Figma 儀表板簡介
進入設計檔後,會看到以下主要區域:

下面的步驟都是使用這個 Figma 的設計檔操作哦
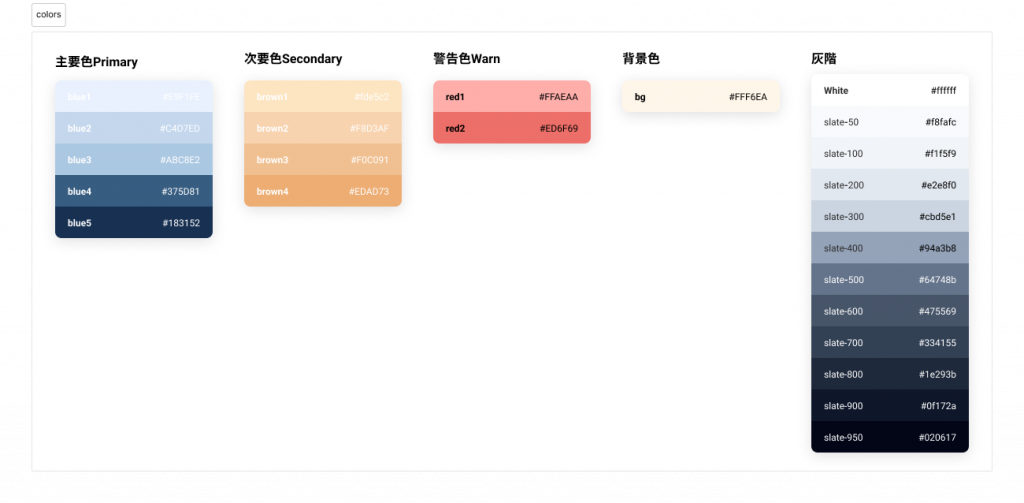
我選完之後會將他們放到 Figma 的檔案內 (範例如圖)
配色小技巧:

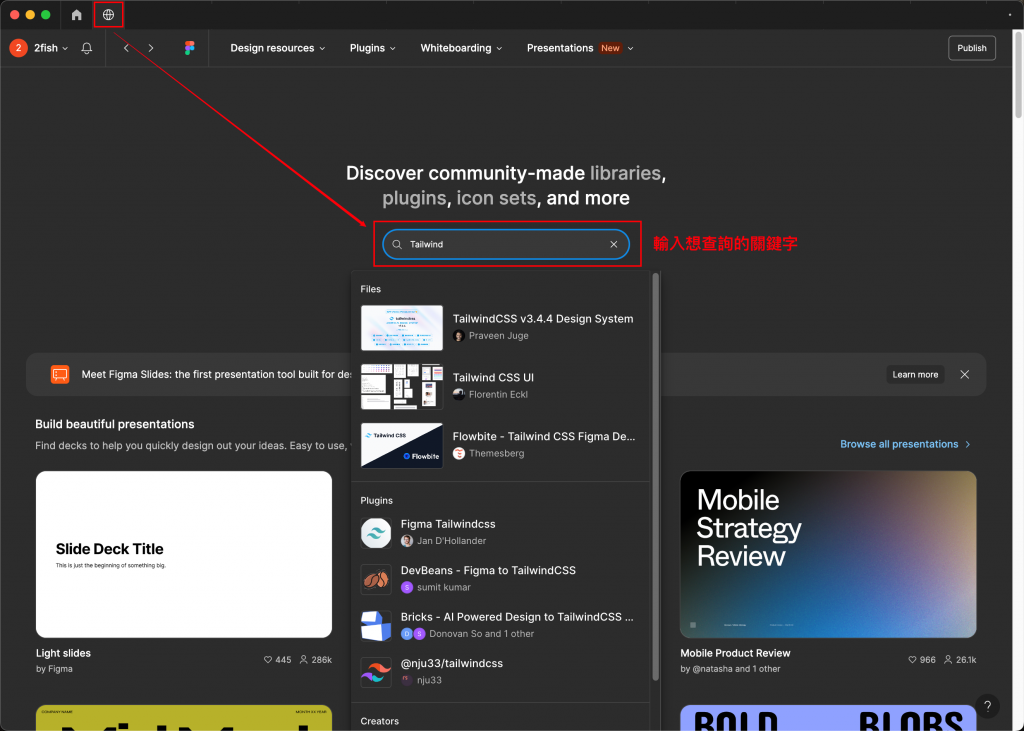
如果您對設計不太有把握,可以利用現成的 UI Kit。Figma 社群提供了大量優質的公開資源(如圖)。
本次專案使用的是 Myna UI - TailwindCSS & shadcn/ui & Radix Premium UI Kit。選擇 UI Kit 時,可以參考使用者數量和收藏數來判斷其質量和受歡迎程度。
使用 UI Kit:

考慮到本系列文章的重點是帶領讀者完整體驗專案開發流程,因此不會深入探討設計技巧。
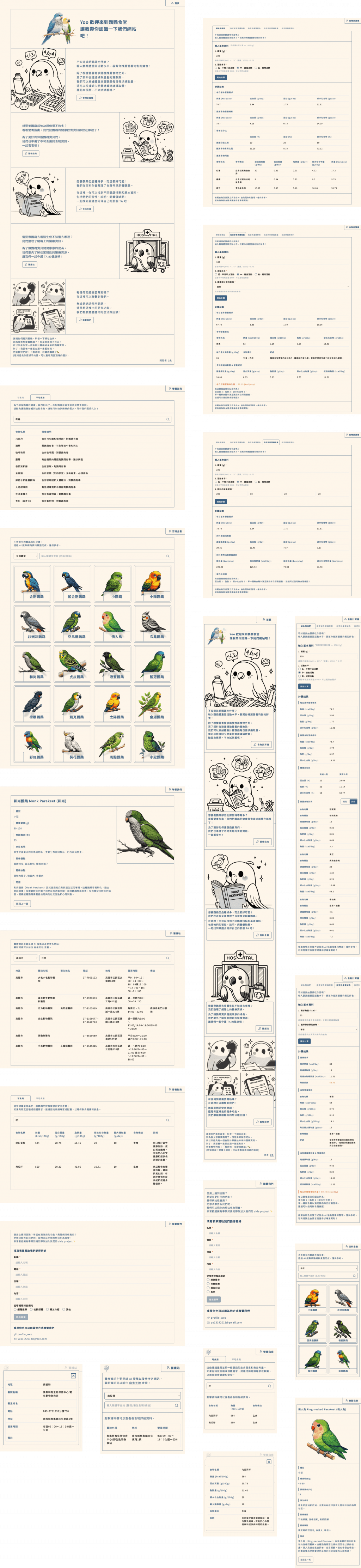
附上本專案的設計成果:
Mockup(模擬圖)
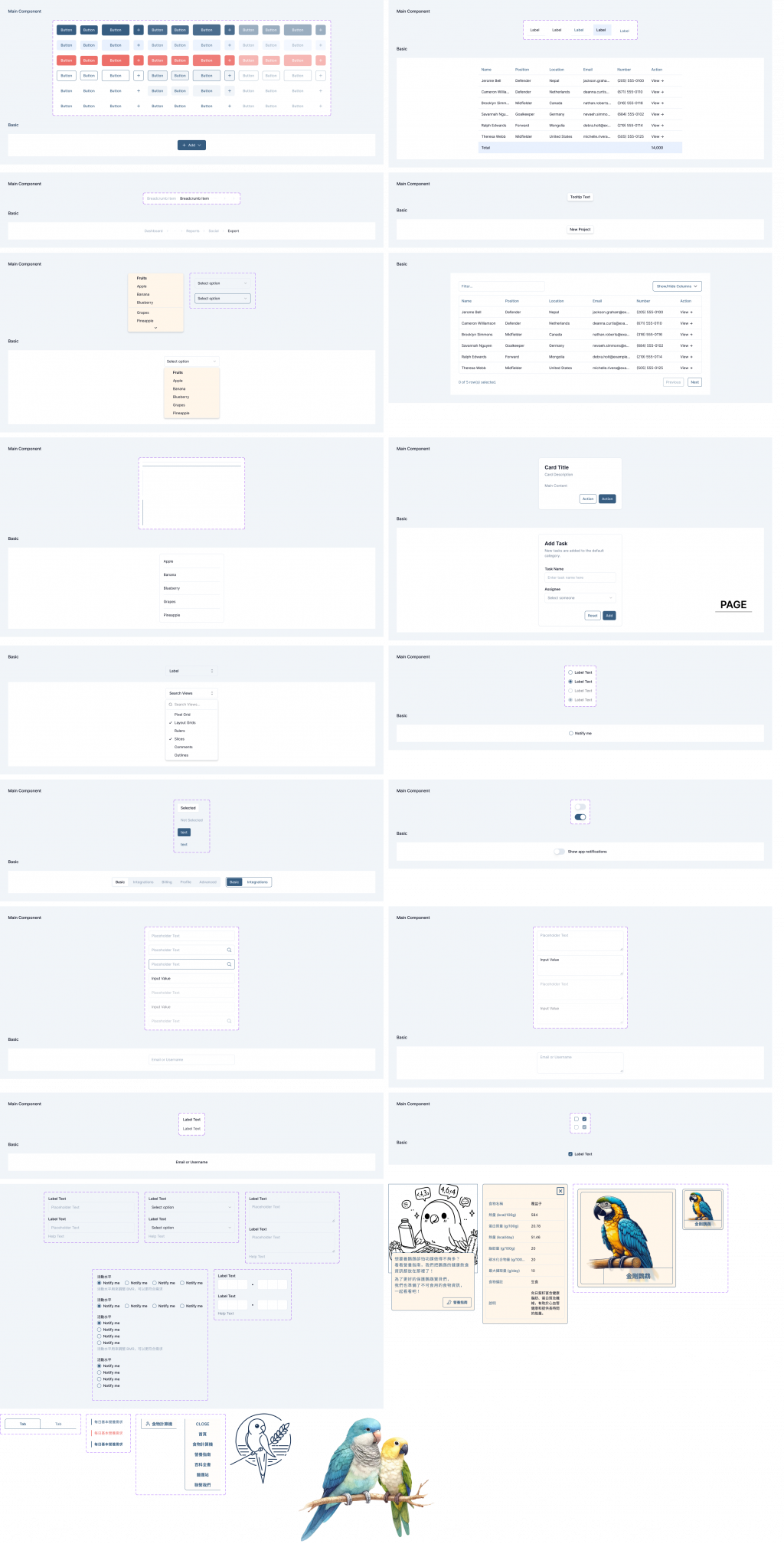
UI Kit(介面元件庫)
哇,今天我們一起完成了一個重要的里程碑呢!從最初的想法,到線稿圖,再到現在的精美設計,「鸚鸚食堂」的樣貌越來越清晰了。透過 Figma 這個強大的工具,我們不只是畫出了漂亮的介面,更是為接下來的開發工作鋪平了道路。
回顧今天的過程,我們學會了如何選擇配色方案、善用 UI Kit,還有如何利用 Figma 的各種功能來提高工作效率。這些技能不只適用於這個專案,相信在未來的工作中也會派上大用場!
雖然設計過程中遇到了不少挑戰,但看到最後的成果,真的覺得一切都值得。希望通過我的分享,能讓大家對 UI/UX 設計有更深入的了解,也許還能激發你們的設計靈感呢!
明天我們將進入開發階段,把這些漂亮的設計變成真正可以運作的網站。我已經迫不及待要開始寫程式了,你們呢?
如果你對今天的內容有任何問題,或是想分享你的設計經驗,歡迎在下方留言喔!讓我們一起學習、一起成長。明天見啦,掰掰~
(對了,如果你覺得今天的內容對你有幫助,別忘了給個讚支持一下喔!這會是我繼續努力的動力呢~)
