在當今的開發環境中,桌面應用程式的開發方式有了巨大的改變,從原生的桌面應用開發到跨平台技術的應用開發,隨著 Modern Web 技術的迅速發展,我們現在已經可以使用 HTML、CSS、JS 來建立桌面應用程式了,這篇文章會深入探討為什麼 Electron 和 React 是作為桌面應用開發的最佳組合。
Electron 是一個開源框架,用於使用 Web 技術(HTML、CSS、JavaScript)開發跨平台的桌面應用程式。它由 Chromium 和 Node.js 組成,讓開發者可以使用單一程式庫來建立 Windows、macOS 和 Linux 上的應用程式。
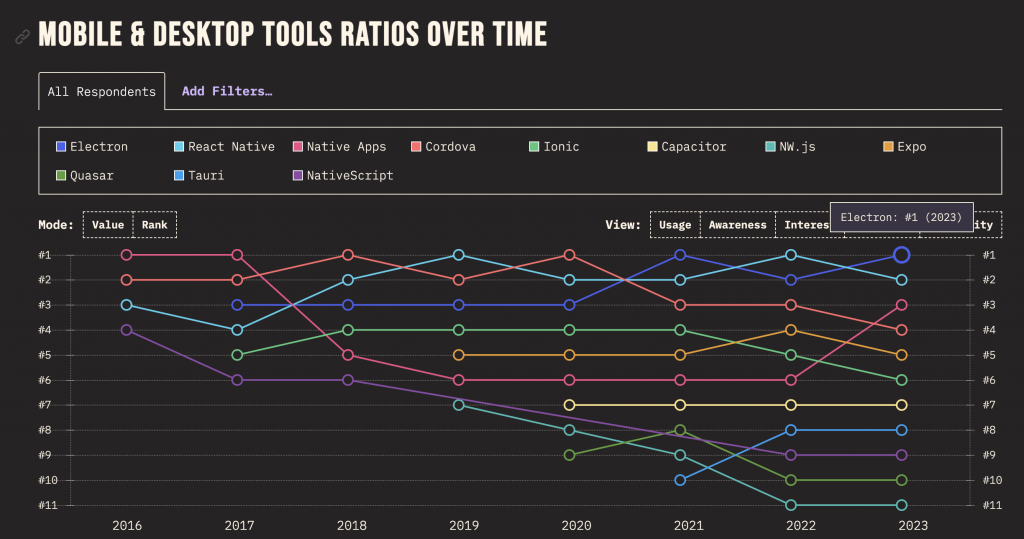
另外,在 2023 State Of JS 中也顯示了在 2023 mobile & desktop 工具的第一名就是 Electron。

可以看到圖中 Electron 已經打敗 React Native、Cordova 等知名的跨平台建立工具,成為 2023 年最受歡迎的建立工具。
React 是一個由 Facebook 開發的 JavaScript 函式庫,用於構建 UI。它專注於高效的渲染和狀態管理,並且以元件化開發著稱,這使得它成為 Web 開發中不可或缺的工具。
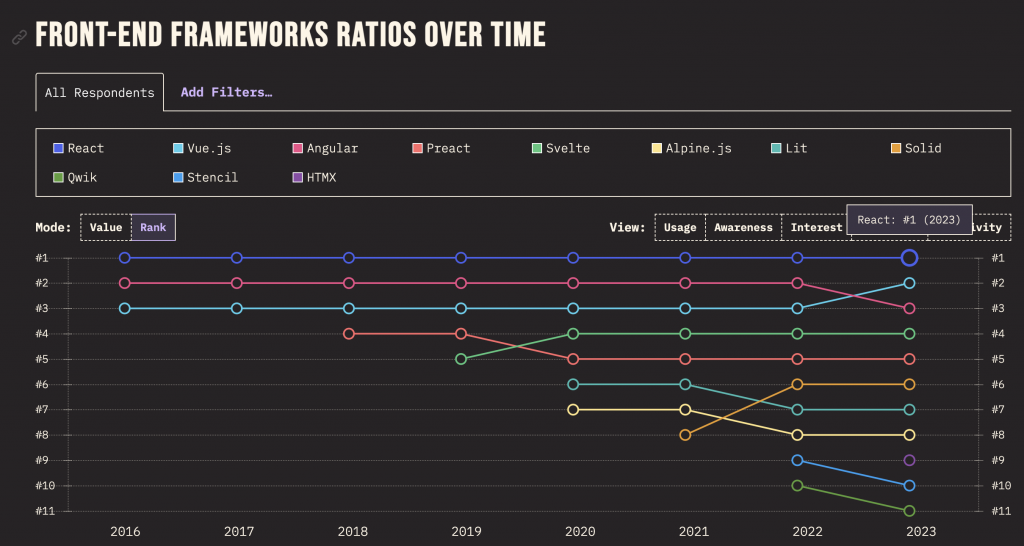
另外,2023 State Of JS 中也顯示了在 2023 Front-end frameworks and libraries 的第一名就是 React

可以看到圖中 React 從 2016 到 2023 一直都是最受歡迎的前端 Library,即便到了 2024 今年群魔亂舞的時代也是高居第一XD
想到學生時期曾經接觸到 Electron ,那時候還是 JQuery 當道的時代XD,對於跨平台的技術覺得很好奇也寫了第一個用 Web 技術打包出來的 Windows 程式,但現在再看那時候寫的程式只能感嘆曾經的歷史共業了www
Electron 畢竟是協助進行桌面應用程式的開發,讓同一個功能能夠在不同的作業系統上運行,Renderer 層的開發模式並沒有嚴格規定,寫純 JS 也能夠運行。
但對於大型應用程式來說,使用目前的三大框架來撰寫元件可能會是比較好的選擇,因此決定用在各自領域都是 Top 1 的兩項技術來開發桌面應用程式也是自然而然的想法了XD,不過 Electron & React 結合的相關文章實在是不多,因此筆者因為工作上的需要,就也將這段時間的經驗寫成文章,以此紀錄~
Electron 允許你使用一個程式庫來支援多個操作系統,而 React 則幫助你構建高效、互動性強的前端介面。這使得開發跨平台桌面應用的過程變得更加簡單,並且重用了 Web 開發技能。
React 的組件化設計允許你將桌面應用的各個功能模組化,這不僅有助於提高開發效率,還讓程式更加易於維護。每個 UI 元件都可以獨立開發、測試和重用。
無論是 Electron 還是 React,都擁有非常活躍的生態系統,無論你需要什麼功能,如 Redux 進行狀態管理、React Router 處理路由,還是 Electron Plugin 來實現自動更新,你都可以輕鬆找到現成的解決方案。
由於 Electron 和 React 的熱門程度,無論你在開發中遇到什麼問題,網上都有豐富的教程、討論和現成的解決方案。這樣的資源可以幫助你迅速解決開發過程中的瓶頸。
許多知名的桌面應用程式使用了 Electron 和 React 這一組合來構建。下面列舉幾個例子:
Visual Studio Code
微軟開發的輕量級代碼編輯器,完全使用 Electron 打造,其界面由 React 提供高效渲染。它跨平台運行並提供強大的擴展功能,這都是基於 Electron 和 React 的組合實現的。
Slack
流行的團隊協作工具 Slack 也採用了 Electron,通過這個技術架構,它可以在多個操作系統上運行,而不需要針對每個平台進行特殊開發。
Discord
Discord 是一個跨平台的即時聊天工具,同樣使用 Electron 開發,這讓它能夠快速迭代並在各平台上無縫運行。
在接下來的文章中,我會帶大家從 0 到 1 建立一個基於 Electron 框架並使用 React 開發的桌面應用程式,從建置環境開始,一步步窺探 Electron & React 的世界,搭配一些實作帶大家認識桌面應用的精髓,包含多視窗、文件系統、自動更新等。
