在 Angular 中除了利用 npm 語法安裝特定的套件外,也可以利用 ng add 命令來依照 Angular Schematics 定義安裝並設定套件。
在建立好 Angular 專案後,就可以執行下面命令來安裝 Angular Material
ng add @angular/material
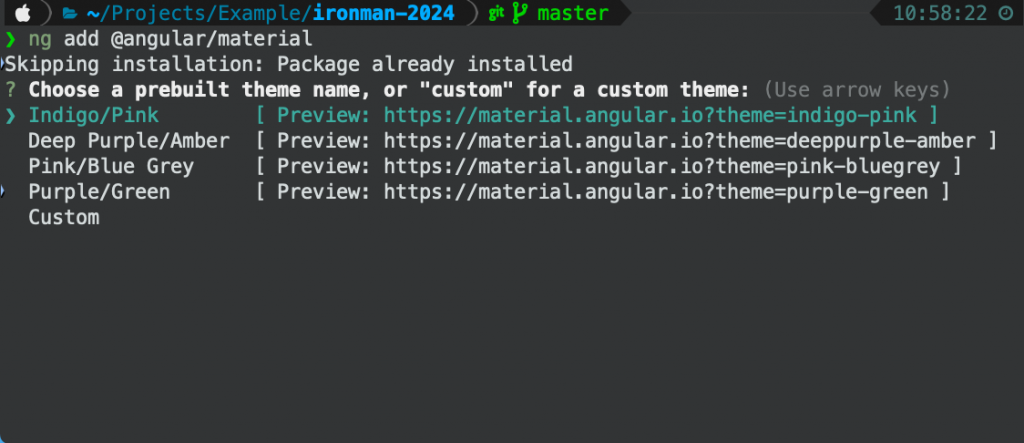
如下圖所示,首先會詢問需要套用哪一個頁面樣式,可以從 Material 所提供四種預設樣式選擇,也可以自訂樣式,這邊先選擇 Indigo/Pink,後續會在針對自訂樣式進行說明。

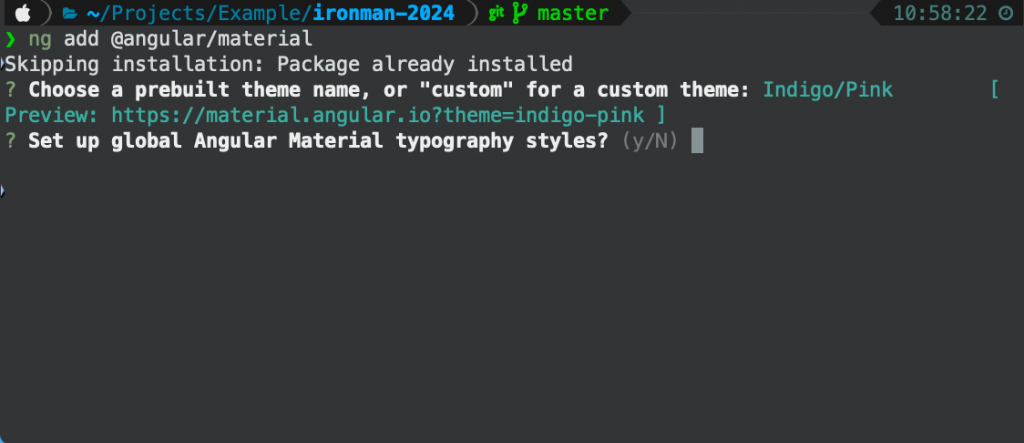
接著,設定是否套用全域的 typography 樣式。

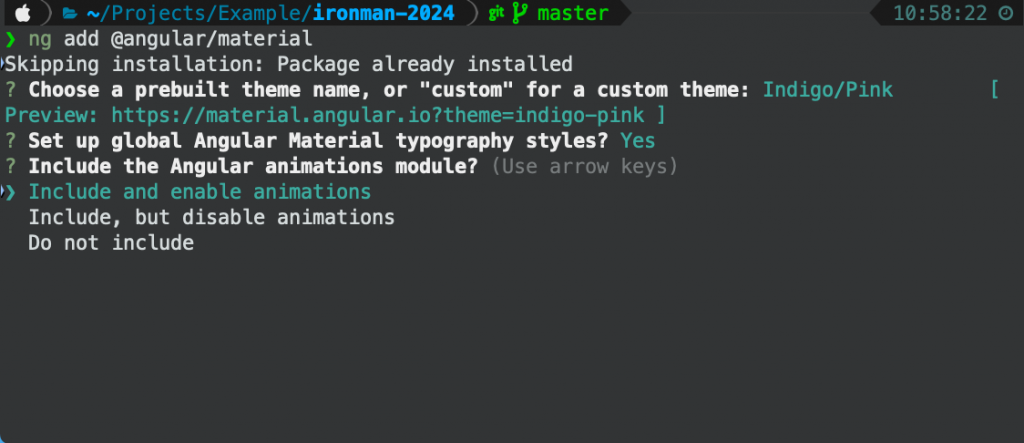
最後,則會設定是否啟用 Angular Material 的動畫模組。

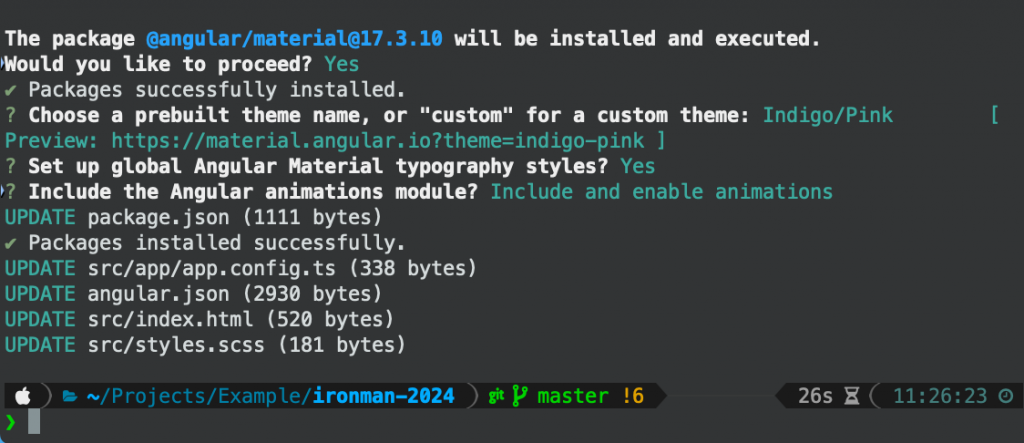
如此一來,下載完 Angular Material 後,也一併會設定所需要的組態。

安裝好 Angular Material 後就可以來看看,Schematics 幫我們設定了什麼。

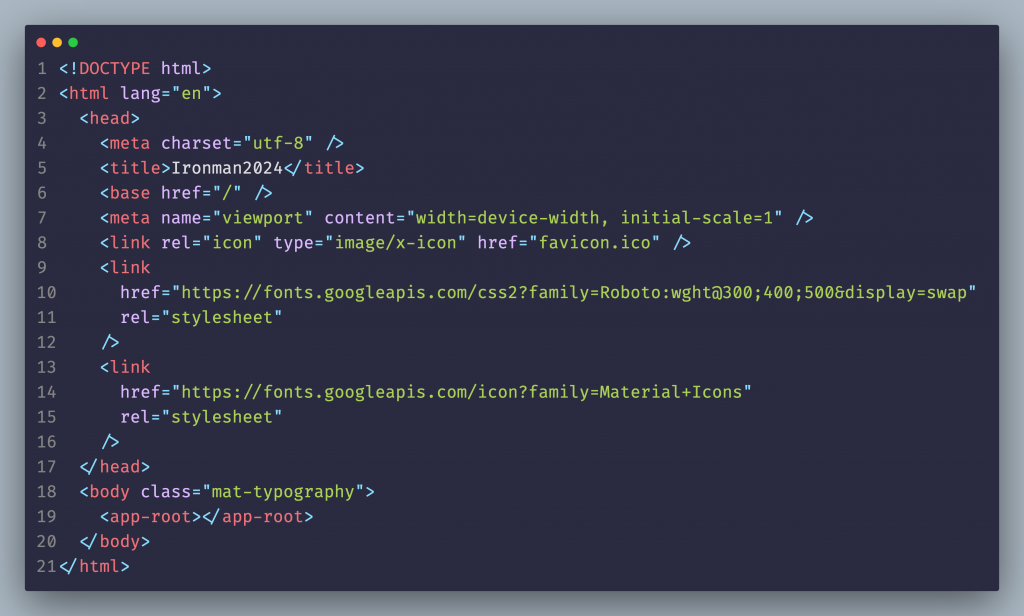
首先,在 index.html 檔案裡會加入圖示樣式的位置,讓我們後續使用 <mat-icon> 時可以指定所需的圖示;若在安裝過程中選擇設定 Angular Material Typography 全域設定時,就在 <body> 會套用 mat-typography 的樣式。
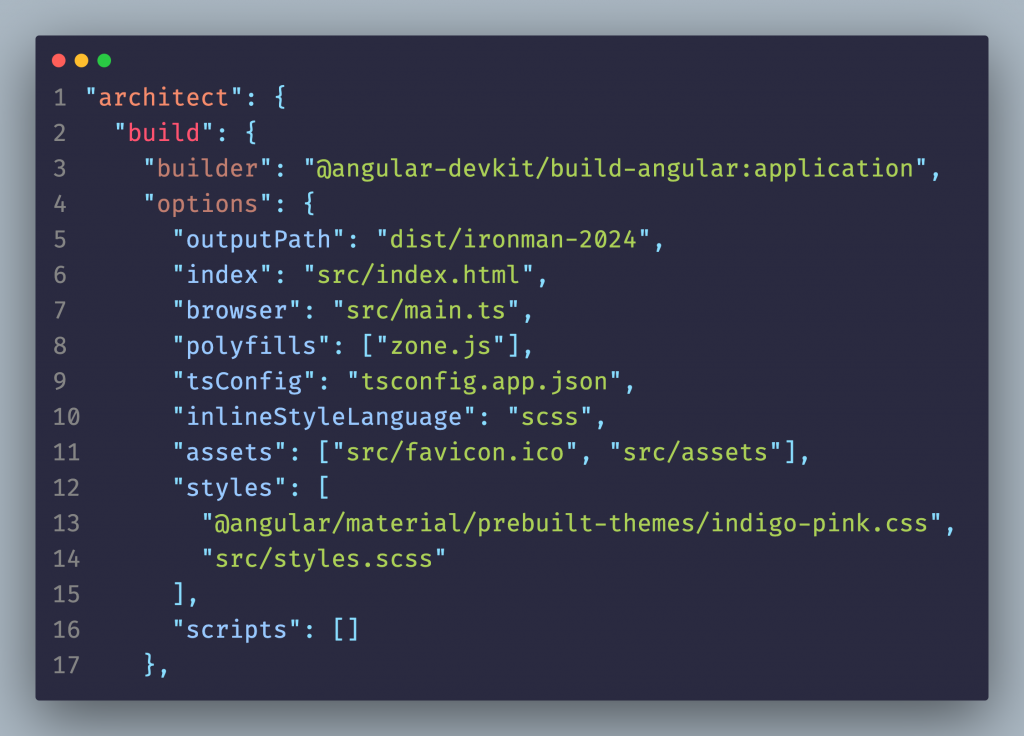
接著,可以在 angular.json 中的 build 與 test 組態設定中,看到我們在安裝時所選擇使用 Indigo/Pink 的 Material 樣式引用。

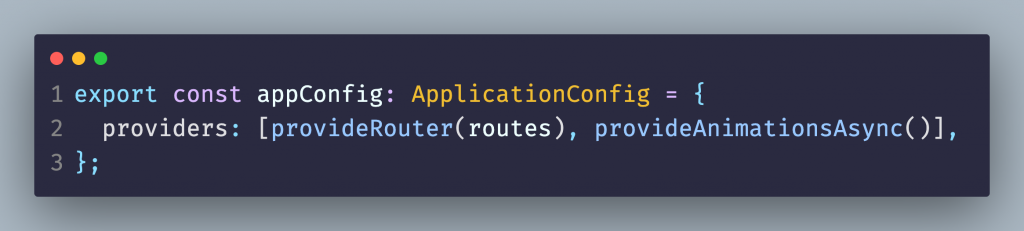
最後,在 app.config 中會套用是否使用 Angular Material 動畫模組的設定。

今天安裝了 Angular Material 套件,接下來就會透過 Angular Material 來開發一待辦事項的功能。
