一開始我們來利用 Angular Material 的 Toolbar、Button 與 Badge 三個來實作待辦事項的標題列。
Angular Material 提供的 Toolbar 元件可以讓我們建立單列或多列的標題列,在使用前需要先引用 MatToolbarModule模組,就可以利用 <mat-toolbar> 標籤。
<mat-toolbar>
<h4>待辦事項</h4>
</mat-toolbar>
而在 <mat-toolbar> 內可以加入多個 <mat-toolbar-row> 標籤,來設定多列的標題列。

另外,如果 Angular Material 所套用的是 Material 2 的樣式,可以在 Toolbar 指定 mat-color 為 primary、accent與 warn 來設定介面要呈現配色。不過如果採用 Material 3 的樣式,則需透過其他方式來設定,這在後續文章會專門說明。
<mat-toolbar color="primary">
<h4>待辦事項</h4>
</mat-toolbar>
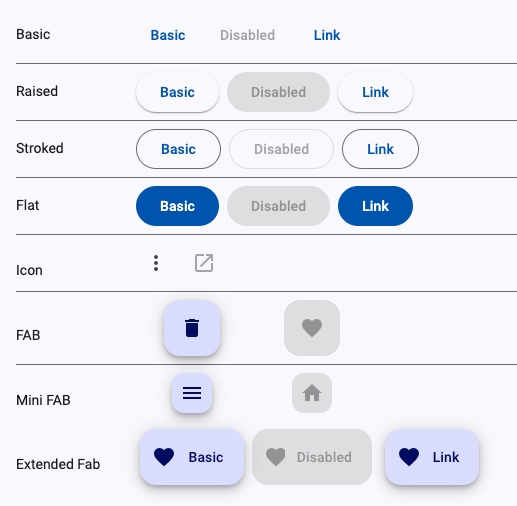
Angular Material 提供了多種不同的按鈕樣式(如下圖),不過今天會只使用到前四種按鈕。

在引用 MatButtonModule 模組後,就可以在 <button> 或是 <a> 使用按鈕的指令元件。
<button mat-button>一般按鈕</button>
<button mat-raised-button>強調按鈕</button>
<button mat-stroked-button>框線按鈕</button>
<button mat-flat-button>平坦按鈕</button>
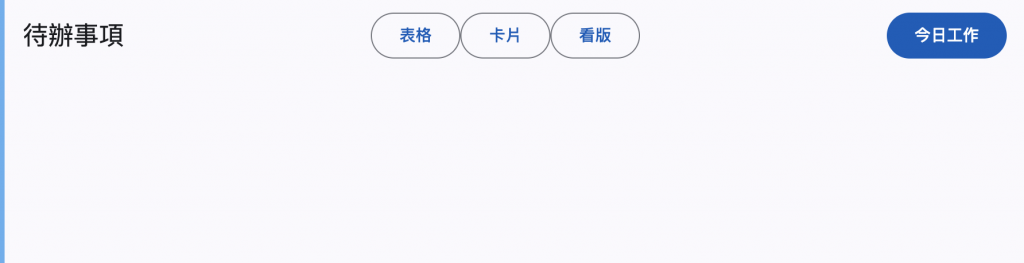
如此一來,我們可以在工具列加上不同待辦事項顯示方式與今日工作的按鈕。
<mat-toolbar color="primary">
<h4>待辦事項</h4>
<span class="spacer"></span>
<button mat-stroked-button clear="primary">表格</button>
<button mat-stroked-button clear="primary">卡片</button>
<button mat-stroked-button clear="primary">看版</button>
<span class="spacer"></span>
<button mat-flat-button>今日工作</button>
</mat-toolbar>

如上圖所示,為了讓按鈕可以分散顯示,除了在 CSS 中使用 Grid 或 Flex 來設定,Angular Material 官網中也提供利用 .spacer 的樣式設定來達到一樣的效果。
.spacer {
flex: 1 1 auto;
}
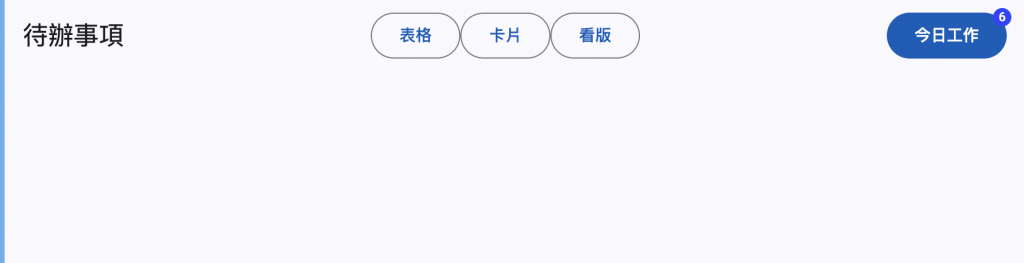
最後,在今日工作的按鈕上利用 Badge 元件來顯示工作個數的資訊。同樣地,在引用 MatBadgeModule 模組之後,就可以利用 matBadge 的指令元件,其值設定即要顯示的數值。
<button mat-stroked-button matBadge="6">
今日工作
</button>
另外,Badge 可以利用 matBadgePosition 設定要顯示在上下 (above | below ) 與左右 (before | after) 位置,或是利用 matBadgeSize 來設定尺寸大小。
<button
mat-stroked-button
matBadge="6"
matBadgePosition="below after"
matBadgeSize="small"
>
今日工作
</button>

今天完成了標題列的部分實作,接下來我們透過 Icon、Menu 與 Sidenav 等 Material 元件來增加標題列的功能。
