其實我覺得工程師要靠配色去創造不同的風格,還有美學真的是有難度
而且像是奢華品牌/童趣網站這兩種截然不同的風格的內容範例,
要工程師去想真的是要有想像力啊~
ASP.NET開發操作流程:資料表設定好>再寫程式:加入資料庫>串聯資料庫>產生Models裡面類別檔dao>按:建置>Controllers裡面的Entities>產生畫面View
這裡都只有Controllers裡面的Entities>產生畫面View
或許後面不夠寫會再回頭創造出資料表的連結也是有可能的,可以期待~
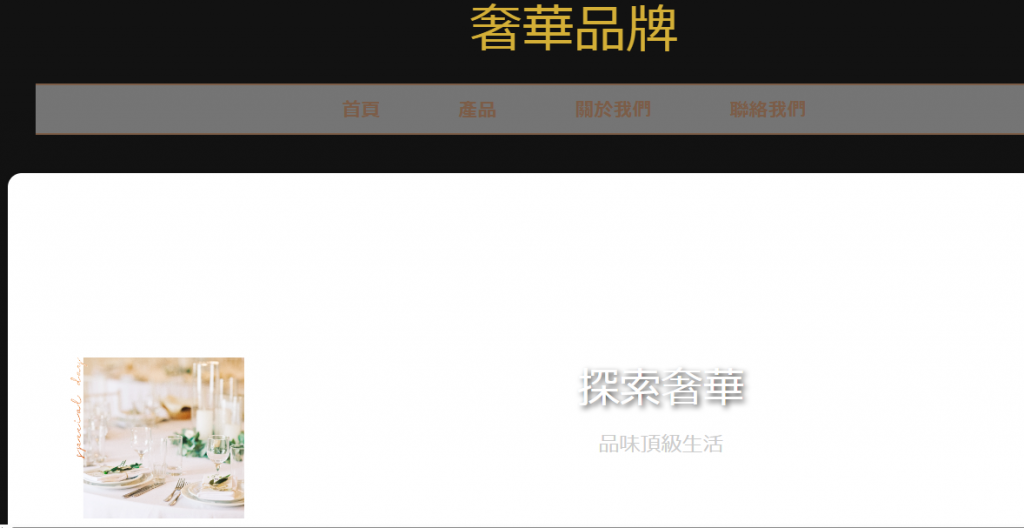
奢華品牌
https://laihao2.com/Home/Contact12
只有Controllers裡面的Entities>產生畫面View
Controllers裡面的Entities
public ActionResult Contact12()
{
ViewBag.Message = "Your contact page.";
return View();
}
解釋程式碼
這段代碼是一個 ASP.NET MVC 控制器中的 Contact12 方法,用於處理與 "Contact" 頁面相關的請求。我們來逐步解釋它的結構和功能:
public ActionResult Contact12()ActionResult 方法,意味著它可以通過 HTTP 請求訪問。Contact12,通常與 "Contact" 頁面相關聯,但這里用了不同的名稱 Contact12,可能是另一個類似的頁面。ViewBag.Message = "Your contact page.";ViewBag,它是一個動態對象,允許你在控制器中向視圖傳遞數據。ViewBag.Message 被設置為 "Your contact page.",這條消息可以在視圖中顯示,通常用於頁面標題或說明文本。return View();Contact12.cshtml 的視圖文件。View() 方法會將 ViewBag 中的數據一起傳遞給視圖。Contact12 頁面(類似“聯系我們”頁面)的請求,設置一條消息,並將頁面渲染給用戶。@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
@{
ViewBag.Title = "Contact12";
}
<div class="farm-wrapper">
<h3>作品-奢華網站</h3>
<h3>建置中</h3>
<div class="farm-content">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="@Url.Content("~/Content/css/reset.css")">
@section styles {
<link rel="stylesheet" href="@Url.Content("~/Content/css/farm-style.css")">
}
<title>奢華風格網站</title>
<style>
/* 全域樣式 */
body {
font-family: 'Playfair Display', serif; /* 高級字體 */
background-color: #121212;
color: #e5e5e5;
margin: 0;
padding: 0;
}
/* 標題樣式 */
h1 {
font-size: 60px;
color: #d4af37; /* 金色 */
text-align: center;
margin-top: 50px;
}
/* 導航樣式 */
nav ul {
list-style: none;
padding: 0;
margin: 0;
text-align: center;
background-color: #222;
}
nav li {
display: inline-block;
margin: 0 15px;
}
nav a {
text-decoration: none;
color: #e5e5e5;
padding: 15px 25px;
transition: all 0.3s ease;
}
nav a:hover {
color: #d4af37;
border-bottom: 2px solid #d4af37;
}
/* 英雄區樣式 */
.hero {
text-align: center;
background-image: url('hero-image.jpg');
background-size: cover;
background-position: center;
padding: 150px 0;
}
.hero h2 {
font-size: 48px;
color: #fff;
text-shadow: 3px 3px 6px rgba(0, 0, 0, 0.7);
margin-bottom: 10px;
}
.hero p {
font-size: 24px;
color: #ccc;
}
/* 產品區樣式 */
.products {
max-width: 1000px;
margin: 0 auto;
padding: 60px 0;
text-align: center;
}
.slider {
display: flex;
justify-content: space-around;
}
.slide {
width: 30%;
padding: 20px;
background-color: #333;
color: #fff;
transition: transform 0.5s ease;
}
.slide.active {
transform: scale(1.1);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<header>
<h1>奢華品牌</h1>
<nav>
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">產品</a></li>
<li><a href="#">關於我們</a></li>
<li><a href="#">聯絡我們</a></li>
</ul>
</nav>
</header>
<main>
<div class="hero">
<img src="~/templates/date_img.jpg" alt="My Photo" style="width: 200px; height: auto; float: left; " />
<h2>探索奢華</h2>
<p>品味頂級生活</p>
</div>
<section class="about-us">
<h2>關於我們</h2>
<p>我們的品牌創立於2024年,致力於提供頂級品質的奢華產品。我們的使命是將卓越的工藝和獨特的設計融合,為每一位顧客帶來無與倫比的體驗。</p>
<p>我們的願景是成為全球領先的奢華品牌,提供創新且經典的產品,讓每一位顧客都能感受到我們的獨特魅力。</p>
</section>
<section class="products">
<h2>我們的產品</h2>
<div class="slider">
<div class="slide active">
<h3>產品 1</h3>
<p>這是一款融合了現代設計和傳統工藝的奢華產品,采用高品質的材料,細節精緻,完美展現您的品味。</p>
</div>
<div class="slide">
<h3>產品 2</h3>
<p>我們的產品 2 結合了創新的技術和精湛的工藝,為您帶來無與倫比的舒適體驗和高端感受。</p>
</div>
<div class="slide">
<h3>產品 3</h3>
<p>產品 3 是我們最受歡迎的款式之一,其獨特的設計和優質的材料,使其成為任何場合的完美選擇。</p>
</div>
</div>
</section>
<section class="testimonials">
<h2>客戶評價</h2>
<blockquote>
<p>“這個品牌的產品真是太棒了!每次使用都感覺到奢華與舒適。” - 張小姐</p>
</blockquote>
<blockquote>
<p>“我非常滿意我的購物體驗,服務一流,產品質量超出預期。” - 李先生</p>
</blockquote>
</section>
<section class="news">
<h2>最新消息</h2>
<article>
<h3>新品發布:奢華系列 2024</h3>
<p>我們很高興宣布即將推出全新奢華系列,包含多款精美設計的產品,敬請期待!</p>
<a href="#">閱讀更多</a>
</article>
<article>
<h3>品牌故事:從創立到現在</h3>
<p>了解我們的品牌歷程和未來展望,探索我們如何成為領先的奢華品牌。</p>
<a href="#">閱讀更多</a>
</article>
</section>
</main>
<script>
const slides = document.querySelectorAll('.slide');
let currentSlide = 0;
const nextSlide = () => {
slides[currentSlide].classList.remove('active');
currentSlide = (currentSlide + 1) % slides.length;
slides[currentSlide].classList.add('active');
};
// 定時切換
setInterval(nextSlide, 3000);
</script>
</body>
</html>
解釋程式碼
這段代碼是一個 ASP.NET MVC 視圖頁面的 HTML 模板,結合了 Razor 語法、CSS 樣式和 JavaScript。它的目的是展示一個奢華風格的品牌網站,頁面中包含了標題、導航欄、奢華風格的產品介紹、客戶評價、新聞公告,以及一個自動切換的幻燈片效果。
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }_Layout.cshtml,表示此頁面將嵌套在該布局中,通常包含網站的通用結構,如頭部、尾部和導航欄。@{ ViewBag.Title = "Contact12"; }"Contact12",會顯示在瀏覽器的標簽頁或窗口標題中。<div class="farm-wrapper">div 是頁面的主容器,用於包裹整個頁面的內容,結構從此開始。<head> 標簽和頁面樣式包含元數據、樣式表鏈接和內聯樣式:
@Url.Content("~/Content/css/reset.css"):使用 Razor 語法引入了 reset.css,重置瀏覽器的默認樣式。<link rel="stylesheet" href="@Url.Content("~/Content/css/farm-style.css")">:引入了 farm-style.css,用於特定頁面的樣式設置。內聯的樣式主要用於奢華網站的設計,包括:
body { font-family: 'Playfair Display', serif; background-color: #121212; color: #e5e5e5; }:整個頁面使用高端字體,背景為黑色,文字為淺灰色,營造奢華風格。h1 { color: #d4af37; }:主標題使用金色,進一步突出奢華的感覺。nav a:hover { color: #d4af37; border-bottom: 2px solid #d4af37; }:導航欄的鏈接在懸停時變為金色,並有下劃線效果。.hero:設置背景圖片(通常為奢華風格的圖片)和文本樣式,形成網站的視覺焦點。<header>)<ul> 和 <li> 列表生成,鏈接包括首頁、產品、關於我們和聯系我們。<main>)英雄區 (.hero)
關於我們 (.about-us)
產品區 (.products)
slider 類使這些產品成為一個可切換的幻燈片。客戶評價 (.testimonials)
<blockquote> 標簽顯示,進一步提升品牌的信譽。最新消息 (.news)
const slides = document.querySelectorAll('.slide');
let currentSlide = 0;
const nextSlide = () => {
slides[currentSlide].classList.remove('active');
currentSlide = (currentSlide + 1) % slides.length;
slides[currentSlide].classList.add('active');
};
setInterval(nextSlide, 3000);
.slide 元素,並每 3 秒切換一次,展示不同的產品信息。當前活動的幻燈片會加上 active 類,使其放大並帶有陰影效果。這個頁面展示了一個奢華品牌的網站設計,通過金色、高級字體和黑色背景營造出奢華的感覺。它包括品牌介紹、產品展示、客戶評價、新聞公告等內容。自動切換的幻燈片功能增強了用戶體驗,使得頁面更加動態與互動。
童趣網站
https://laihao2.com/Home/Contact13
只有Controllers裡面的Entities>產生畫面View
Controllers裡面的Entities
public ActionResult Contact13()
{
ViewBag.Message = "Your contact page.";
return View();
}
解釋程式碼
這段代碼是一個 ASP.NET MVC 控制器中的 Contact13 方法,用於處理與 "Contact" 頁面相關的請求。我們來逐步解釋它的結構和功能:
public ActionResult Contact13()ActionResult 方法,意味著它可以通過 HTTP 請求訪問。Contact13,通常與 "Contact" 頁面相關聯,但這里用了不同的名稱 Contact13,可能是另一個類似的頁面。ViewBag.Message = "Your contact page.";ViewBag,它是一個動態對象,允許你在控制器中向視圖傳遞數據。ViewBag.Message 被設置為 "Your contact page.",這條消息可以在視圖中顯示,通常用於頁面標題或說明文本。return View();Contact13.cshtml 的視圖文件。View() 方法會將 ViewBag 中的數據一起傳遞給視圖。Contact13 頁面(類似“聯系我們”頁面)的請求,設置一條消息,並將頁面渲染給用戶。@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
@{
ViewBag.Title = "Contact13";
}
<div class="farm-wrapper">
<h3>作品-童趣網站</h3>
<h3>建置中</h3>
<div class="farm-content">
<head>
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的童趣網站</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="Content/css/reset.css">
<link rel="stylesheet" href="Content/css/farm-style.css">
<style>
body {
font-family: '可愛字體', sans-serif;
background-color: #f2f2f2;
}
.container {
text-align: center;
margin: 0 auto;
width: 80%;
}
img {
width: 50%;
}
.clickable {
cursor: pointer;
padding: 10px;
margin-top: 20px;
border: 2px solid #333;
display: inline-block;
background-color: #ffcccb;
border-radius: 5px;
}
.info {
background-color: #fff;
border: 1px solid #ddd;
padding: 20px;
border-radius: 8px;
margin: 20px 0;
}
.feedback {
background-color: #ffebcd;
border: 1px solid #f4a460;
padding: 15px;
border-radius: 8px;
margin: 20px 0;
}
.links {
background-color: #e6e6fa;
border: 1px solid #d8bfd8;
padding: 15px;
border-radius: 8px;
margin: 20px 0;
}
</style>
</head>
<body>
<div class="container">
<h1>歡迎來到我的童趣世界!</h1>
<p>這裡有好多有趣的東西喔!探索我們的網站,發現更多有趣的內容和活動。</p>
<div class="info">
<h2>今天的趣味小故事</h2>
<p>曾經有一隻小兔子,它非常喜歡探索新的地方。一天,它發現了一個神奇的花園,裡面有各種奇妙的花朵和玩具。小兔子和花園裡的朋友們度過了愉快的一天。</p>
</div>
<img src="~/templates/h2_icon.png" alt="My Photo" style="width: 200px; height: auto; float: left; " />
<div class="clickable">點我改變顏色!</div>
<div class="feedback">
<h2>用戶反饋</h2>
<p>「這個網站真是太有趣了,我很喜歡這裡的設計!」 - 張小姐</p>
<p>「我和我的朋友們經常來這裡玩,總能找到新奇的東西。」 - 李先生</p>
</div>
<div class="links">
<h2>相關資源</h2>
<p><a href="#">探索更多童趣活動</a></p>
<p><a href="#">參加我們的有趣遊戲</a></p>
</div>
</div>
<script>
const elements = document.querySelectorAll('.clickable');
elements.forEach(element => {
element.addEventListener('click', () => {
element.style.backgroundColor = getRandomColor();
});
});
function getRandomColor() {
const letters = '0123456789ABCDEF';
let color = '#';
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
</script>
</body>
</html>
解釋程式碼
這段代碼是一個 ASP.NET MVC 視圖,主要呈現了一個“童趣網站”的頁面設計。頁面使用了 HTML、CSS 和 JavaScript 來展示有趣的內容、用戶反饋、相關資源,並提供了互動功能。下面對各部分代碼進行解釋:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }_Layout.cshtml,表示頁面的通用結構(如導航欄、頁腳等)來自這個布局。@{ ViewBag.Title = "Contact13"; }ViewBag.Title,定義頁面的標題為 "Contact13",這個標題會顯示在瀏覽器的標簽頁中。<div class="farm-wrapper">div 是頁面的主容器,包裹了頁面的所有內容。內部有兩個 <h3> 元素說明作品的名稱和當前狀態(建設中)。<head> 和頁面樣式包含基本的頁面元數據和外部樣式表的引用。
<meta charset="UTF-8"> 和 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 設置了字符編碼為 UTF-8 並確保頁面在移動設備上的響應式布局。<link rel="stylesheet" href="css/style.css"> 和其他樣式表引用用於外部樣式表的加載。內聯樣式定義了頁面的核心樣式:
body { font-family: '可愛字體', sans-serif; background-color: #f2f2f2; }:頁面整體的背景顏色為淡灰色,字體為“可愛字型”,營造出童趣的氛圍。.container:用於頁面內容的居中對齊和布局控制。.clickable:樣式用於一個可點擊的按鈕,背景顏色為粉紅色,點擊後會改變顏色。.info, .feedback, .links:這些類分別用於不同區域的內容展示,給它們設定了背景顏色、邊框、內邊距和圓角效果。<h1> 和 <p> 元素顯示了頁面的標題和歡迎信息,介紹網站是一個充滿童趣的世界,鼓勵用戶探索更多內容。<div class="info"> 包含一個小兔子探索神奇花園的趣味故事,增強了頁面的互動性和娛樂性。<img> 標簽展示一張圖片,圖片來自路徑 ~/templates/h2_icon.png,它在頁面上居左顯示,配合故事區域,提升視覺效果。<div class="clickable">點我改變顏色!</div> 這是一個可點擊的區域,用戶點擊後背景顏色會隨機改變,提供互動功能。<div class="feedback"> 用於展示用戶反饋,通過 <p> 標簽顯示了兩位用戶的評論,進一步增強網站的互動感和用戶參與度。<div class="links"> 提供了相關資源的鏈接,用戶可以點擊這些鏈接探索更多童趣活動或參與有趣的遊戲。.clickable 元素後,背景顏色隨機改變的功能:
const elements = document.querySelectorAll('.clickable');
elements.forEach(element => {
element.addEventListener('click', () => {
element.style.backgroundColor = getRandomColor();
});
});
function getRandomColor() {
const letters = '0123456789ABCDEF';
let color = '#';
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
document.querySelectorAll('.clickable') 獲取所有帶有 clickable 類的元素。addEventListener 為每個元素綁定點擊事件,每次點擊時調用 getRandomColor() 函數,隨機生成一個新的顏色並應用於該元素的背景。<!DOCTYPE html> 開始,並且包含了完整的 <html>, <head>, 和 <body> 標簽,確保頁面在瀏覽器中正確渲染。這個視圖展示了一個設計簡單但具有童趣的網站,通過故事、圖片、用戶反饋、相關鏈接和點擊交互增強用戶的體驗。設計上使用了柔和的顏色和有趣的字體,JavaScript 為頁面添加了點擊後背景顏色變化的互動功能,適合用於兒童或輕松娛樂類型的項目。
大家明天見~![]()
