首先到 Sanity 的官網申請帳號。
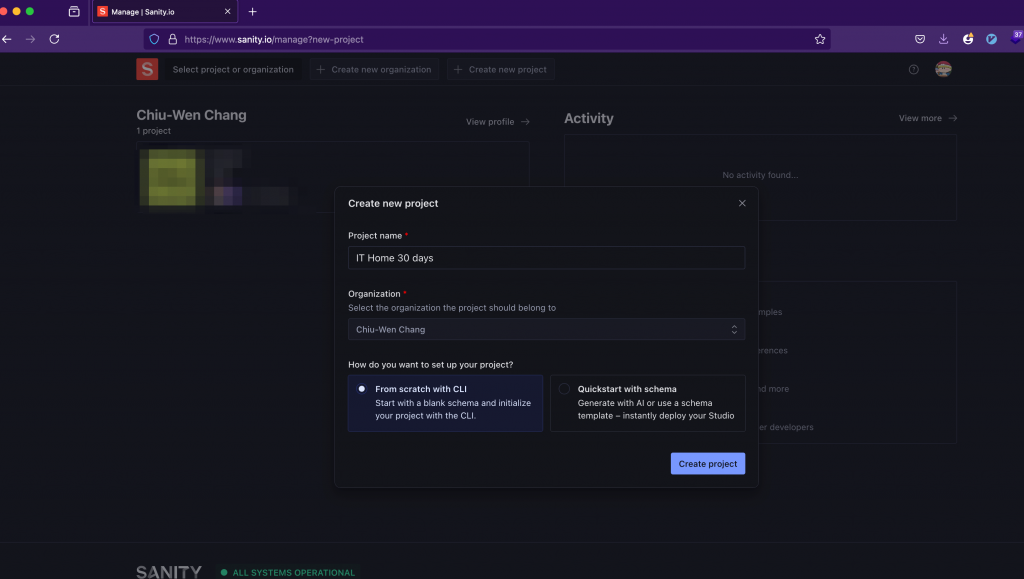
註冊完成後會導到 管理頁面,在點擊上方的 Create new project
這邊選 Form scratch with CLI,本系列將會主要使用 Sanity-cli 作為主要使用。
基本資料都填完後點擊 Create Project 後專案就建立完成了。
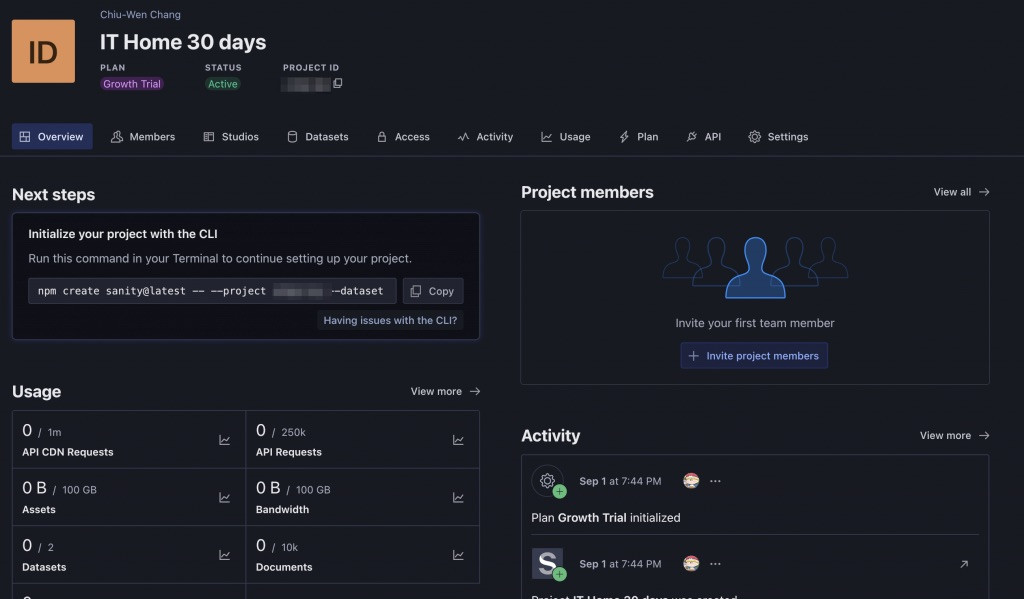
一開始會看到這樣的畫面,我們要使用到的是 Next steps 給我們的指令,以我的為例:
npm create sanity@latest -- --project zxxxxxxg --dataset production --template clean
記得沒事不要將自己的 project id 公佈出去,也就是 —project zxxxxxxg 的這段。
輸入指令後會問幾個問題,就照自己的喜好選擇就好了。
我是有選擇 typescript 跟使用 npm 的。
安裝完後就可以到專案目錄下啟動專案了:
npm run dev
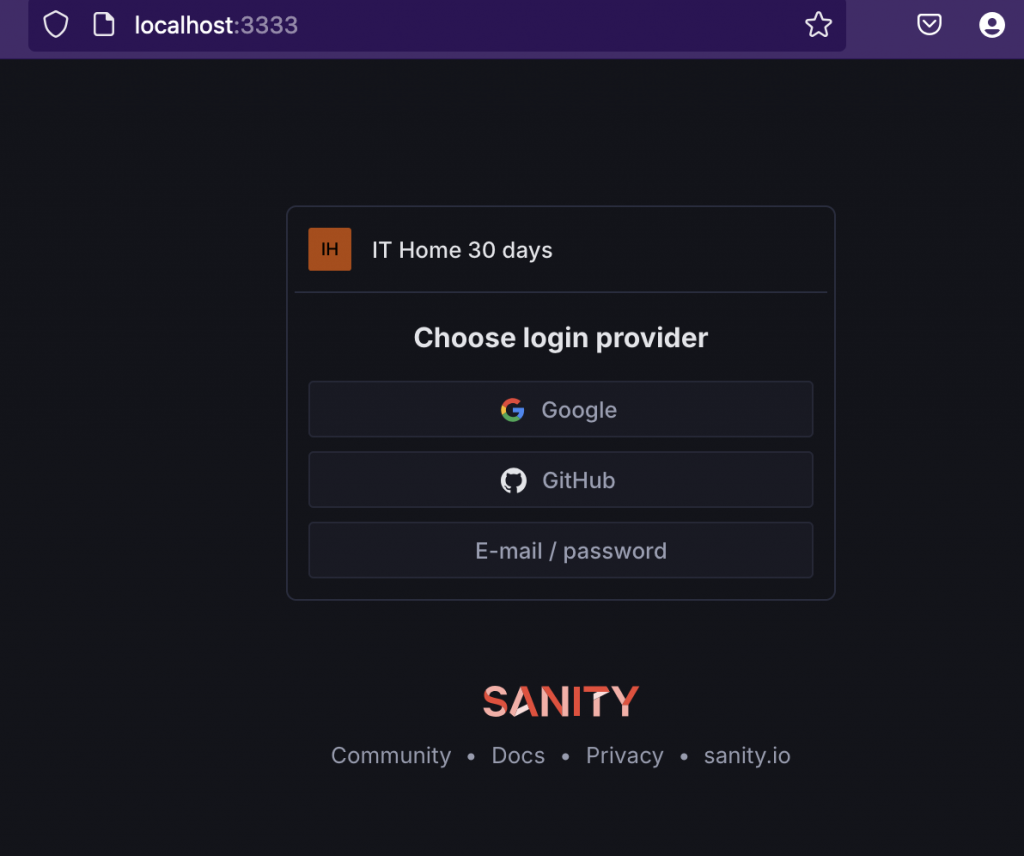
啟動服務會在 localhost:3333 ,進入後會先要求登入,
照著自己當初怎麼註冊的登入就好了。

一進來會馬上看到這樣的畫面,那是因為還沒有做任何的資料設定,是正常的,別擔心。
本篇就先到這邊,到這邊為止基本環境是建立完成了。下一篇就會來做基本的規劃了。
